Flask+uWSGI+Nginx實現簡單檔案上傳web應用
本文不講理論,只講過程!!!
主機環境:
rhel 7.2 x86_64bit 192.168.1.112 python系統自帶
1、安裝flask
pip install Flask
# tar -xzvf pip-1.5.4.tar.gz
# cd pip-1.5.4
# python setup.py install
2、安裝uWSGI
pip install uwsgi
安裝過程如果有以下錯誤:
ImportError: No module named setuptools
可知setuptools沒有安裝,安裝setuptools就好了
# wget http://pypi.python.org/packages/source/s/setuptools/setuptools-0.6c11.tar.gz 解壓setuptools包 # tar -xvf setuptools-0.6c11.tar.gz # cd setuptools-0.6c11 編譯setuptools # python setup.py build 開始執行setuptools安裝 # python setup.py install
若報檔案找不到的錯誤,多半因為python-devel沒有正確安裝,執行以下命令
yum install python-devel -y
3 、 安裝Nginx
# tar -zxvf nginx-1.12.2.tar.gz
# cd nginx-1.12.2
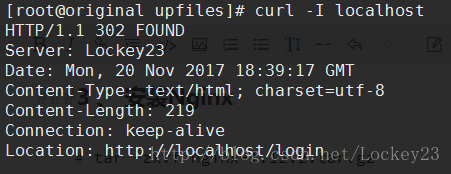
為了安全遮蔽具體的版本號
# vim src/core/nginx.h
#define NGINX_VER "Lockey23"// NGINX_VERSION
如果執行了上一步,最後編譯安裝的版本應該是這樣的:
關閉編譯時的除錯模式,這樣編譯得到的原始碼包的大小會減少很多
vim auto/cc/gcc
# debug
CFLAGS="$CFLAGS -g"
對於比較純淨的系統可能更需要安裝一些依賴,以下步驟是基於rhel7.2的操作:
# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
# sed -i 's/$releasever/7/g' /etc/yum.repos.d/CentOS-Base.repo
# yum clean all
# yum install gcc-c++ pcre-devel openssl-devel -y
然後執行配置和編譯安裝以及安裝完成的服務啟動驗證:
# ./configure --prefix=/usr/local/nginx --with-file-aio --with-threads --with-http_ssl_module --with-http_stub_status_module
# make && make install
# ln -s /usr/local/nginx/sbin/nginx /usr/sbin/
# nginx -t
# nginx
# curl localhost
4、編寫你的應用:
[[email protected] flaskapp]# tree
.
├── app.py
├── app.pyc
├── static
│?? ├── js.js
│?? └── main.css
├── templates
│?? ├── index.html
│?? └── page_not_found.html
└── uwsgi.ini
2 directories, 7 files
5、uwsgi.ini檔案解析:
[uwsgi]
socket = 127.0.0.1:8080#繫結的埠號
pythonpath = /root/flaskapp#專案路徑
module = app#要執行的程式、模組
callable = app#模組內的Flask例項
processes = 2#uwsgi程式開啟的程序數
threads = 2#uwsgi程式開啟的執行緒數
6、NGINX配置檔案重點內容解析:
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8080; # 指向uwsgi 所應用的內部地址,所有請求將轉發給uwsgi 處理
uwsgi_param UWSGI_CHDIR /root/flaskapp/; # 指向應用目錄
uwsgi_param UWSGI_SCRIPT app:app; # 指定啟動程式
}
7、啟動uWSGI服務以及Nginx服務進行訪問測試:
[[email protected] flaskapp]# ls
app.py app.pyc nginx.conf static templates uwsgi.ini
[[email protected] flaskapp]# uwsgi uwsgi.ini
[[email protected] ~]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[[email protected] ~]# nginx -s reload
以下為簡單的測試頁面:
無驗證登入:
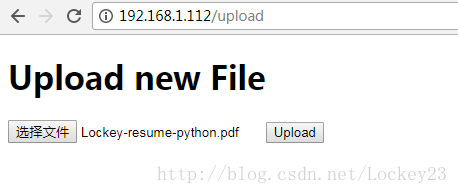
檔案上傳功能:
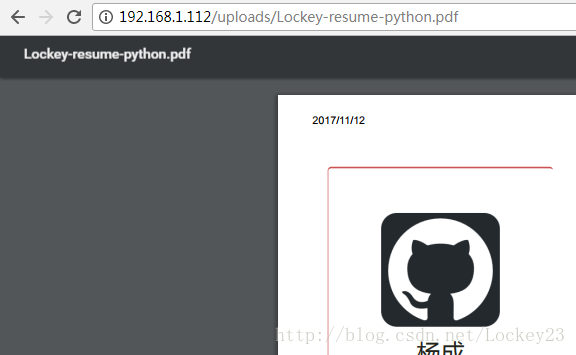
檔案線上預覽功能:
本文部分細節未列出,留給後來者採坑學習,有問題可以留言交流!
相關推薦
Flask+uWSGI+Nginx實現簡單檔案上傳web應用
本文不講理論,只講過程!!! 主機環境: rhel 7.2 x86_64bit 192.168.1.112 python系統自帶 1、安裝flask pip install Flask # tar -xzvf pip-1.5.4.tar
struts實現簡單檔案上傳
以前呢 實現一個檔案上傳需要在servlet裡寫很多的程式碼 然後用struts也就兩三行程式碼即可完成操作。 一般struts的action裡要有一個公用的類 裡面放著那些資料處理返回碼跟資訊返回碼等等 public class BaseAction implement
Django實現任意檔案上傳(最簡單的方法)
利用Django實現檔案上傳並且儲存到指定路徑下,其實並不困難,完全不需要用到django的forms,也不需要django的models,就可以實現,下面開始實現。 第一步:在模板檔案中,建立一個form表單,需要特別注意的是,在有檔案上傳的form表單中,method屬
Spring MVC實現MultipartFile檔案上傳功能
前端 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改資訊</title> </head> <body
javaweb實現圖片檔案上傳
圖片上傳到檔案中,可以直接上傳圖片到目錄中,也還可以將圖片檔名、檔案路徑寫入到資料庫中,也可以在程式中動態的建立檔案路徑。 參看:http://blog.csdn.net/lmdcszh/article/details/9201173 package com.ioif.wha.ima
TP5實現多檔案上傳及展示
view層上傳: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body&
jq實現前端檔案上傳
FormData FormData是XMLHttpRequest Level 2 新增的一個介面。 使用FormData可以實現各種檔案上傳。 使用 // 建立FormData的例項 var formdata = new FormData(); // 用append()為例項新
webuploader實現多檔案上傳
問題: 1: 上傳失敗,不知道怎麼在服務端寫返回值? 2: 做個多檔案上傳怎麼辦? 1:上傳失敗,不知道怎麼在服務端寫返回值? (1):首先在初始化Web Uploader 的方法寫上 server: 'http://localho
在SSM框架中使用AJAX實現多檔案上傳
今天來學習一下在SSM框架中使用ajax實現檔案的上傳。 1.首先我們需要一個搭建好的SSM框架專案,這個在這篇文章裡不是重點,自行先搭建好需要的專案。 這裡我是用的jsp頁面來和後臺介面關聯,在jsp檔案中我們需要一個form表單,請求方法為POST,enctype="mu
JAVAWeb簡單檔案上傳
版權宣告:本文為博主原創文章,未經博主允許不得轉載。https://blog.csdn.net/qq_40348465/article/details/83758904 1.先匯入兩個包:commons-fileupload-1.3.3.jar,commons-io-2.6.jar。 2.前
java jsch實現sftp檔案上傳,並且控制上傳的速度,同時監控上傳進度
工作中,有些環境頻寬有限,比如說專線,通常頻寬比較小,又不便宜,當業務量大的時間,如果在專線上還要傳輸檔案的話,往往在檔案傳輸的時間會導致頻寬佔慢,就有可能導致時實交易進不來,有可能影響交易,今天貼一下 jsch實現sftp檔案上傳,並且控制上傳的速度,同時監控上傳進度,供大家參考。
AJAX+Servlet3.0實現非同步檔案上傳(單個檔案、多個檔案上傳、帶檔案的表單提交)
一、上傳單個檔案 1.JSP頁面程式碼 <%@ page language="java" contentType="text/html;
Java Web FormData格式資料流實現多檔案上傳
1.html <``input type="file" multiple="multiple" accept="image/gif, image/jpeg, image/png, image/jpg, image/bmp" /> 2.JS $(document).on("ch
java實現多檔案上傳01
1、html程式碼 <html> <head> <link rel="stylesheet" type="text/css" href="table.css" /> <link rel="stylesheet" type="text/css"
TCP實現文字檔案上傳
伺服器端: import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.FileWriter; import java.io.IOException; import java.io.InputS
easyPoi實現Excel檔案上傳下載
easyPoi 官方API http://easypoi.mydoc.io/ pom引入 <dependency> <groupId>cn.afterturn</groupId> <
vue+element+springboot實現.txt檔案上傳
前端html程式碼 <div class="p-upload-box"> <form action='dic/uploadWord' enctype='multipart/form-data' method='post' id="fileUpl
Spring MVC實現多檔案上傳
1、修改POJO和DAO實現類 public class User{ //......其他屬性省略 private String idPicPath;//證件照路徑 private String workPicPath;//工作證照片路徑
java實現多檔案上傳至本地伺服器
博主最近在做一個內網專案,內部可以訪問外部資料,但是外部訪問不了內部資料,這也就造成了可能檔案無法上傳,所以博主另闢蹊徑,在本地伺服器上建立一個資料夾專門用來儲存上傳資料。 環境:jdk,tomcat 一、前臺上傳檔案(ajax上傳) <input type=
C#實現大檔案上傳功能(二)---webuploader上傳
一、問題來源 近些時候,處理專案的時候發現如果使用者上傳大檔案的時候使用HtmlInputFile通過httppostfilebase 來實現上傳,如果檔案較小的話較小的話,上傳沒有問題(4M)