自動調整螢幕大小,設定虛機自適應顯示器
1, 在 裝置--》 安裝增強功能
這時會自動載入VBOXADDITIONS的虛擬光碟
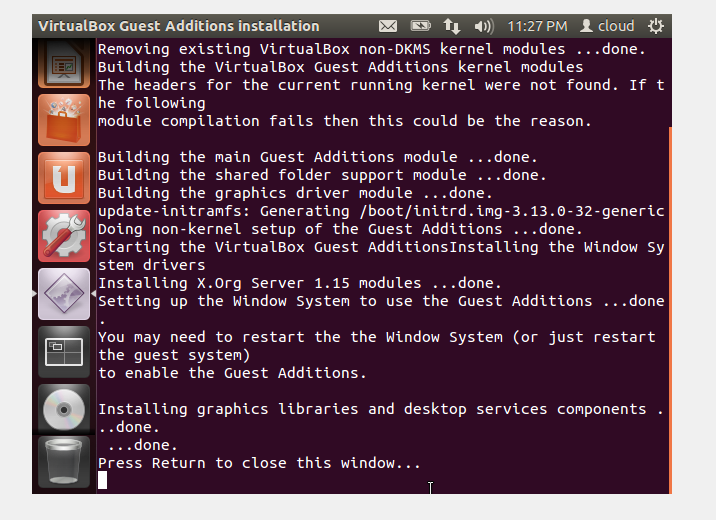
2, 執行這個檔案,需要管理員許可權,下面是執行結果
3.執行結束後reboot虛機,這樣螢幕解析度會隨著螢幕大小自動調整,非常方便
相關推薦
自動調整螢幕大小,設定虛機自適應顯示器
在VirtualBox中安裝了Ubuntu後,Ubuntu的螢幕調整不太好,操作起來非常不方便,需要安裝Vbox的增強功能。我使用的VirtualBox是5.0.24版本,具體操作如下:1, 在 裝置--》 安裝增強功能這時會自動載入VBOXADDITIONS的虛擬光碟2,
WPF 自定義單選框CheckBox邊框的大小,設定打鉤隨邊框大小而自動伸縮功能,利用IsChecked選中後可是打鉤。
原始碼 <Style x:Key="CheckBoxStyle" TargetType="{x:Type CheckBox}"> <Setter Property="SnapsToDevicePixels" Value="true" /&g
VMware Workstation 14 Pro 設定自動調整視窗大小
VMware中安裝虛擬機器後,視窗太小,如何設定自動調整視窗大小吶? 開啟VMware Workstation,點選”檢視”>”自動調整大小”,選中”自動適應客戶機”、”自動適應視窗”
根據螢幕寬度,設定rem的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&g
根據視窗大小自動調整元素大小
function updatesize(){var bodyw = window.document.body.offsetWidth;if(bodyw <= 790) objmain.style.width="772px";else if(bodyw >= 1016) objmain.style.
Excel根據批註的內容自動調整批註大小
Sub test() Dim Cmt As Comment For Each Cmt In ActiveSheet.Comments With Cmt .Shape.TextFrame.AutoSize = True End With Next End Sub
怎麼限制Google自動調整字型大小
Google預設的字型大小是12px,當樣式表中font-size<12px時,或者沒有明確指定字型大小,則在chrome瀏覽器裡字型顯示是12px。 最近在寫程式碼玩的時候,我也碰到了 在FF
openstack建立虛擬機器流程,從介面任務發起,到nova等元件處理,到虛機建立完成
1.客戶端使用自己的使用者名稱密碼請求認證。 2.keystone通過查詢在keystone的資料庫user表中儲存了user的相關資訊,包括password加密後的hash值,並返回一個token_id(令牌),和serviceCatalog(一些服務的endpoint地址,cinder、glance-ap
Android 自定義TextView實現文字內容自動調整字型大小以適應TextView的大小
/** * 自定義TextView,文字內容自動調整字型大小以適應TextView的大小 * @author yzp */ public class AutoFitTextView extends TextView { private
window.onload and showModalDialog根據內容自動調整視窗大小
1 showModalDialog根據內容自動調整視窗大小 :在對話方塊的頁面中加入如下程式碼: window.onload = function() { if( document.body.scrollWidth > (window.screen.ava
QT 4 設定按鈕大小,設定wigdet 大小例子(除錯通過)
classMywidget:publicQWidget { Q_OBJECT public: explicitMywidget(QWidget*parent=0); signals: publicslots: private: QPushButton*TestPushButt
openstack 卷虛機丟失恢復 (雲硬碟存在,但虛機丟失或無法啟動
openstack中有很多虛機在物理機重啟或服務重啟,資源不足,被人誤刪等原因導致在計算節點執行好好的虛機變成了 ERROR狀態或者shutoff 更可悲的是無法重啟,那樣如果機器中跑著業務,損失就大了。 現基於卷虛機跟大家分享一個解決方案 1. 為了測試對比,現在已有的卷虛機上寫東西,證明資料完
【css】table標籤內的td、th如何設定固定寬度,而不是自適應?
table{ min-width: 100%; } td{ min-width: 100px; } .table-container{ overflow:auto; display: block; } <div class="table-containe
video無法自動播放以及不能根據父元素自適應大小
1、video添加了autoplay="autoplay"後還是不能自動播放,查閱資料後,在標籤內新增 muted,親測有效 <video src="video/pic_1536759760%20(1).mp4" muted autoplay="autoplay" s
css設定背景圖自適應填充整個螢幕
直接看css樣式: <style> body { background: url(img/background_login.jpg); background-position: center center;
echarts 圖表大小隨視窗變動而自適應變動(無需重新整理瀏覽器調整)
var myChart = echarts.init(document.getElementById('main'));// 指定圖表的配置項和資料var option = { title: { text: 'ECharts 入門示例' }, tooltip: {}, l
手機移動網站自適應高度,手機網頁圖片自適應大小
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 如果寬要全部顯示,就設定為width:100%,height:auto,反之就設定為width:auto, height:100%
oracle建立表並新增主鍵,設定主鍵自增長
oracle序列詳解和建立自增主鍵 Oracle序列主鍵 序列: 是oacle提供的用於產生一系列唯一數字的資料庫物件。 l 自動提供唯一的數值 l 共享物件 l 主要用於提供主鍵值
Tensorflow設定視訊記憶體自適應,視訊記憶體比例
用慣了theano.再用tensoflow發現一執行視訊記憶體就滿載了,嚇得我吃了一個蘋果。 用天朝搜尋引擎毛都搜不到,於是翻牆找了下問題的解決方法,原來有兩種 1. 按比例 config = tf.ConfigProto() config.gpu_options.pe
兩邊寬度已知,如何讓中間自適應
語法 -c class title enter ces layout style margin 共有五種布局方式: 1.浮動布局 2.絕對定位布局 3.flexbox布局 4.表格(table)布局 5.網格 (grid)布局 1.浮動布局 <!DO