vue獲取DOM元素、路由
1:DOM
獲取DOM元素:



給DOM元素新增事件的特殊情況


2:路由


區域性內容innerHTML的替換
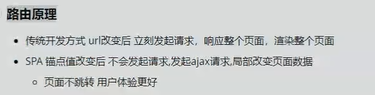
vue-router:


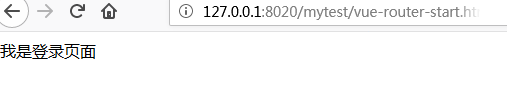
執行結果:url出現 #/ 說明vue-router啟動成功,加入login介面執行如下


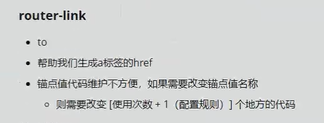
router-link的使用:


執行結果:


路由物件有了名稱:


相關推薦
vue獲取DOM元素、路由
1:DOM 獲取DOM元素: 給DOM元素新增事件的特殊情況 2:路由 區域性內容innerHTML的替換 vue-router: 執行結果:url出現 #/ 說明vue-router啟動成功,加入log
Vue獲取DOM元素樣式 && 樣式更改
find style ons 設置 我們 獲取樣式 win 更改 exp 在 vue 中用 document 獲取 dom 節點進行節點樣式更改的時候有可能會出現 ‘style‘ is not definde的錯誤,這時候可以在 mounted 裏用 $refs 來獲取樣式
Vue獲取DOM元素的屬性值
專案中需要做一個小彈層,如下圖: 我需要知道點選元素距離頂部的值,再計算彈層的top值,如下圖: 在vue中如何獲取到DOM元素距離視窗頂部的值呢? 1.通過$event獲取 html: <div class="sort-item" @
vue獲取dom元素值
1、通過refs來獲取dom元素內容 2、需要利用到jq,但是不支援,學習vue.js,都說需要拋棄jq,否則會禁錮你的思想 通過refs方法 ref 被用來給元素或子元件註冊引用資訊。引用資訊將會註冊在父元件的 $refs 物件上。如果在
vue獲取dom元素的內容
通過ref來獲取dom元素 在vue官網上對ref的解釋 ref 被用來給元素或子元件註冊引用資訊。引用資訊將會註冊在父元件的 $refs 物件上。如果在普通的 DOM 元素上使用,引用指向的就是
JQuery動畫——.trim()去空格、.get()和.index()獲取DOM元素
JQuery動畫 .trim()去空格、.get()和.index()獲取DOM元素1 .trim()函數用於去除字符串兩端的空白字符,沒有多余的參數用法2 移除字符串開始和結尾處的所有換行符,空格(包括連續的空格)和制表符(tab),如果這些空白字符在字符串中間時,它們將被保留,不會被移除
vue 組件傳遞值以及獲取DOM元素的位置信息
efault pat port als 圖片資源 ets nbsp import console 1.父組件 select_li.vue 1.1 父組件模板 1 <template> 2 <div id=‘selectLi‘ ref="selec
Vue系列之 => ref獲取DOM元素和元件
可以獲取DOM元素,和元件中的資料,方法 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="v
Vue中獲取dom元素
直接上程式碼 <div id="app"> <p class='p1' v-way="wayFun('p1')">測試</p> <p class='p2' v-way="wayFun('p2')"></p
在vue中獲取dom元素
在vue中可以通過給標籤加ref屬性,就可以在js中利用ref去引用它,從而操作該dom元素,以下是個例子,可以當做參考 <template> <div> <div id="box" ref="mybox"> DE
React 事件對象、鍵盤事件、表單事件、ref獲取dom節點、react實現類似Vue雙向數據綁定
nbsp 產生 影響 () button stat tin cto 屬性 1、案例實現代碼 import React, { Component } from ‘react‘; /** * 事件對象、鍵盤事件、表單事件、ref獲取dom節點、react實現類似Vue雙向
jquery——獲取dom元素身上的綁定事件的問題
blog 問題 例如 tor 函數功能 strong .get 也有 cnblogs 在jQuery1.8.0版本之前,我們要想獲取某個DOM綁定的事件處理程序可以這樣: $.data(domObj,‘events‘);//或者$(‘selector‘).da
Jsoup(四)-- Jsoup獲取DOM元素屬性值
div 解析 pri com tar 標題 技術 windows [] 1.獲取博客園的博客標題以及博客地址,獲取友情鏈接 2.代碼實現: public static void main(String[] args) throws Exception{
vue獲取當前元素
methods tle otc har new doctype logs https col <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>
js中獲取dom元素大小
jsdocument.documentElement這裏的documentElement實際就是整個htmldocument.documentElement.clientWidth/clientHeight可視窗口的大小oDiv.offsetWidth/Height;/clientWidth/clientHe
使用html元素的getBoundingClientRect來獲取dom元素的時時位置和大小
html 可能 .get dom元素 logs query htm images cli 使用: var section = $(‘.section‘);這是jquery包裝的dom元素,其他前端框架返回的可能也是一個包裝元素, 我們需要獲得的是裏面的html的dom元素
vue1和vue2獲取dom元素的方法
log col 方法 art nbsp tps ref class refs vue1.*版本中 在標簽中加上el=‘dom‘,然後在代碼中this.$els.dom這樣就拿到了頁面元素 例如:<div class=‘box‘ v-el: myBox>你好<
layui 的nav導航 事件監控,獲取DOM元素
class AS utf tex ttr for form In IV <body > <ul class="layui-nav layui-nav-tree" lay-filter="leftNav">
vue獲取dom
ref col pan per 屬性 true list java asc //使用ref屬性來獲取當前的div的dom屬性 <div class="list" ref="wrapper"></div> //在js裏面這樣使用 thi
table表格用tbody新屬性獲取DOM元素
屬性獲取 elements class element cells [1] style nts bsp // alert(oTab.getElementsByTagName("tbody")[0] // .getEl
