資料展示方式之樹形展示+H5拖動效果
我們知道前端最重要的一部分就是如何將資料生動形象的展現給使用者,資料展現的巧妙的話在加上H5的一些有意思的互動,說不定就會成為一個很有意思的頁面了。常見的資料展示的方式如用表格可以展示很多資料,或者用z-tree展現上下級節點的資料,又或者用echart外掛或者對d3對資料進行一些視覺化處理,使得資料展現的更為直觀豐富。今天來分享一下類似樹結構的資料展示,是一顆倒立的樹,根節點在最上面。這也是我以前遇到的一個奇葩需求,要是大家遇到類似的需求,可以借鑑一下。
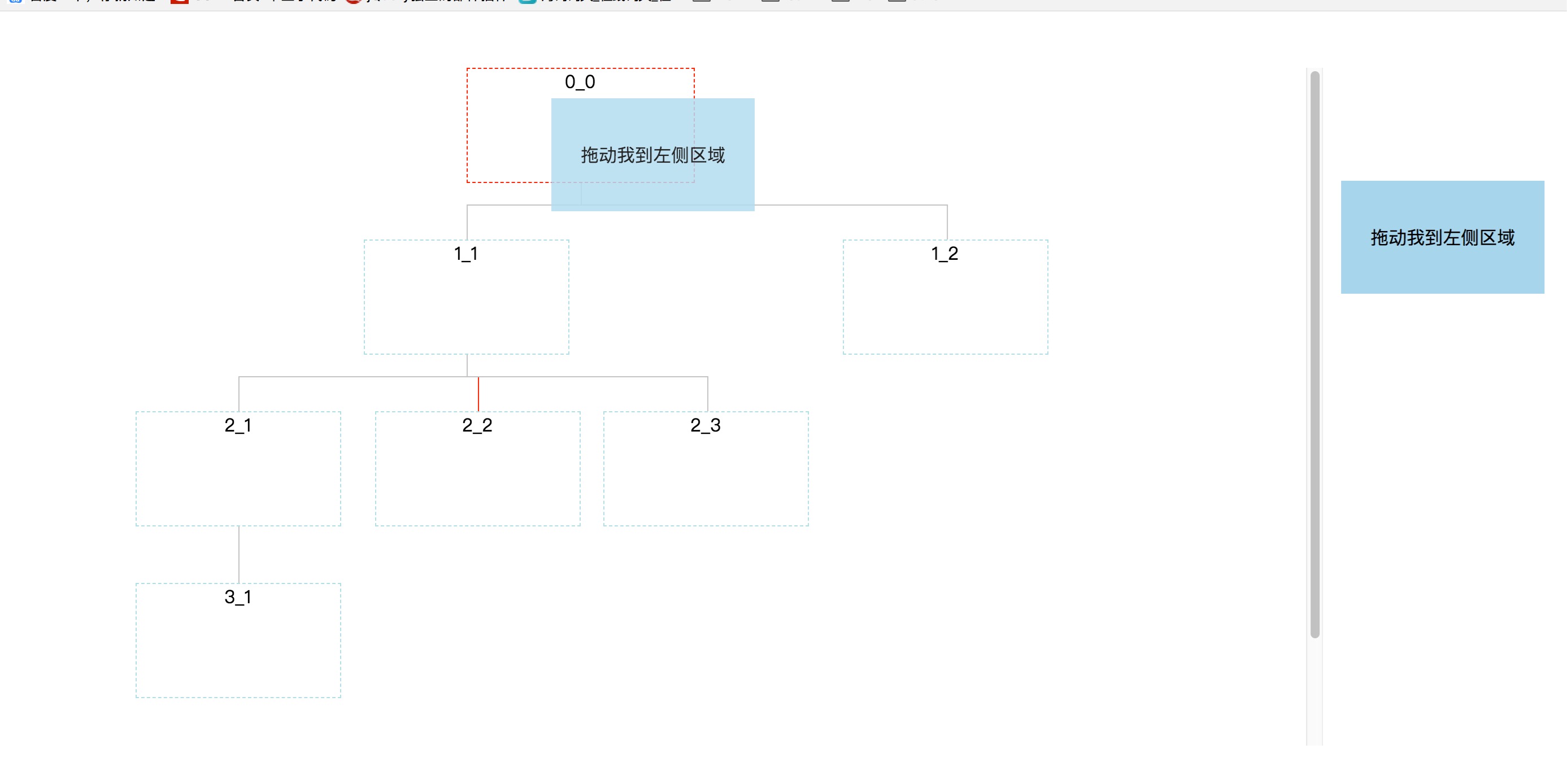
效果展現如下:
每一個樹的結點都可以展示一部分業務需要的資料。這種結構的一個好處就是層次結構更加清晰,比z-tree那種展示出的層次要直觀一些。這兒比較難的是這個樣式結構,外層的容器用的是flex佈局,保持根節點始終居中,每一個樹節點都是一個div,有點複雜的是樹節點下面的橫線,這些橫線分為三種,每種我都用不同的顏色標記了,(詳細的可以看我github上的原始碼上面css有詳細的註釋)其中要注意的是葉子節點是沒有向下的線的。因此給每個葉子節點都加了一個leaf的class來標記。右邊有一個盒子,可以把它拖到左邊樹結構上面去,這兒我加了一點判斷如果本身是葉子節點的話就不能再擁有子節點了,所以當你拖到葉子節點上面的時候給出相關提示,不能夠在葉子節點下面繼續新增節點。所以可以吧節點拖動到0_0和1_1的兩個節點上面。
這兒幫助大家回顧一下HTML5的拖動效果,首先當然需要在被拖動元素設定draggable="true"屬性,這樣我們才可以拖動元素,瀏覽器的預設效果會在滑鼠拖動的時候有一個拖動元素的映象(約50%的透明度)跟隨在滑鼠右下方,我們把右邊的那個盒子稱之為被拖動元素將左邊可以放置的元素(0_0,1_1)稱之為放置目標元素的話,從拖動開始分別會觸發被拖動元素的三個事件分別是:
- dragstart:被拖動元素拖動的一瞬間觸發。
- drag:被拖動元素在拖動的過程中會持續觸發。
- dragend:被拖動元素被釋放的那一刻觸發,這兒需要注意,無論將被拖動元素放在了有效目標身上還是無效的目標身上都會觸發該事件的
下面羅列一下放置目標元素在這個過程中會觸發哪些事件。
dragenter:被拖動元素剛剛拖入放置目標元素之上觸發。
dragover:被拖動元素在放置目標元素之上來回移動會持續觸發。
dragleave:被拖動元素離開放置目標元素時觸發。
drop:被拖動元素釋放的時候觸發,注意,這兒有個坑,有些元素如div元素不是有效的目標放置元素,這時候不會觸發drop事件,需要在dragenter和dragover事件中阻止預設事件,才會在div元素上釋放被拖動元素時觸發drop事件。
被拖動元素拖動時候的瀏覽器預設效果如下圖:
這個被拖動到根節點之上,會加在這個節點的nodeWrap之中,每次拖動完成之後會有一個drawLine函式重新計算頁面上節點之間線和線之間的關係,重新繪畫各個線。
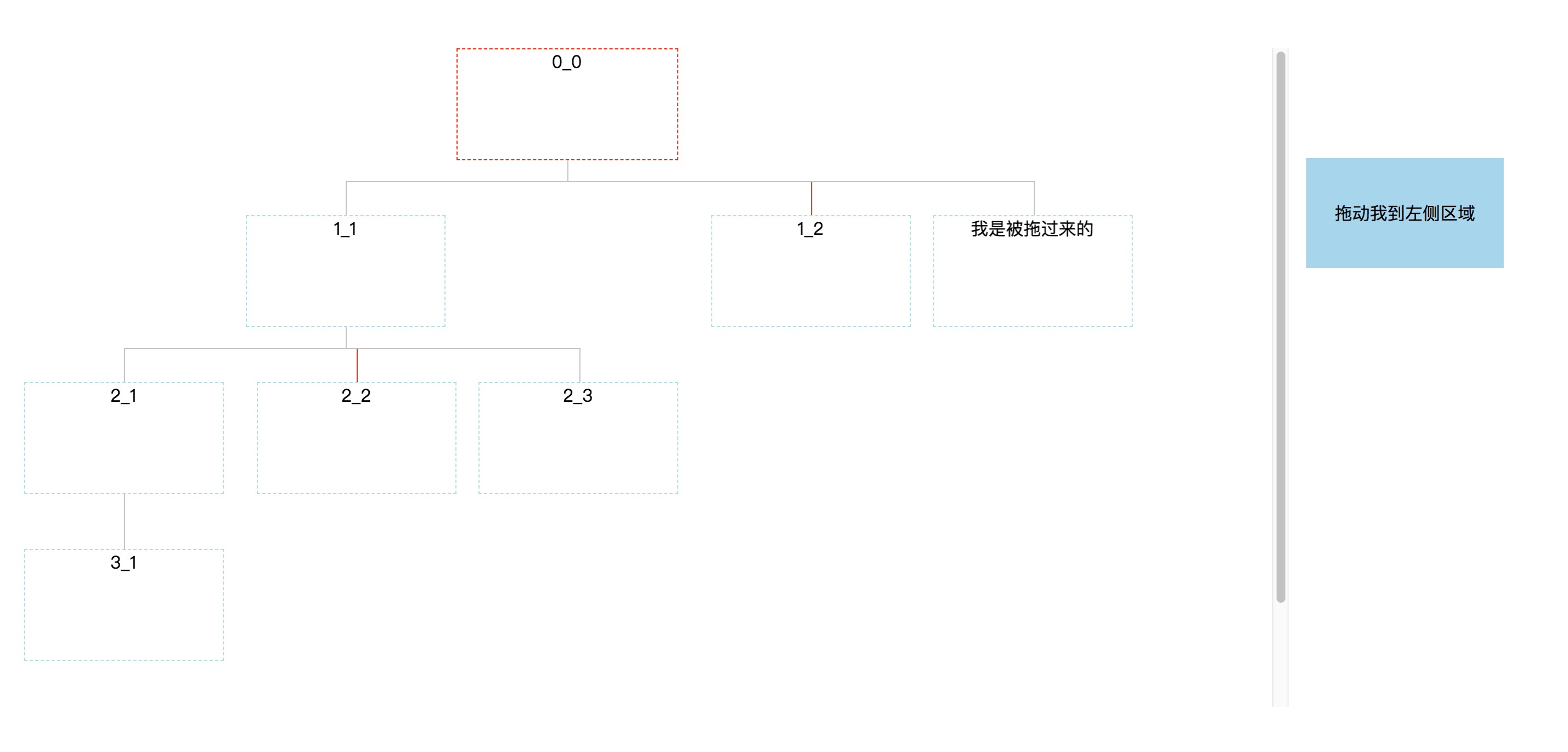
拖動後效果如下圖展示:
我們可以看到在1_2的右邊多了一個剛剛被拖過來的節點。
好了,今天就寫到這兒,有興趣的小夥伴可以去github上直接下載我的原始碼看下,上面有詳細的註釋。
相關推薦
資料展示方式之樹形展示+H5拖動效果
我們知道前端最重要的一部分就是如何將資料生動形象的展現給使用者,資料展現的巧妙的話在加上H5的一些有意思的互動,說不定就會成為一個很有意思的頁面了。常見的資料展示的方式如用表格可以展示很多資料,或者用z-tree展現上下級節點的資料,又或者用echart外掛或者對d3對資料進
Android五種資料儲存方式之SQLite資料庫儲存 載入SD卡資料庫 sql操作 事務 防止SQL注入
資料庫 前言 資料庫儲存 資料庫建立 內建儲存資料庫 外接儲存資料庫 編寫DAO 插入操作 更新操作 刪除操作 查詢操作
Android五種資料儲存方式之檔案儲存 內部儲存 外部儲存 檔案讀取儲存操作封裝
檔案儲存 前言 檔案儲存 記憶體 內部儲存 外部儲存 內部儲存操作 API 讀寫操作 外部儲存操作 公共目錄 私有目錄
資料儲存方式之 TXT 文字
Java 操作檔案輸入流與輸出流,具體內容包括 File 類、檔案位元組流與字元流、緩衝流。最後以網路爬蟲實戰案例,講解其具體的使用方式。 輸入流、輸出流簡介 在 Java 中,流是從源到目的地的位元組的有序序列。Java 中有兩種基本的流——輸入流和輸出流。輸
資料訪問方式之EntityFramework(2)
新增控制器 在控制器中例項化資料上下文:private readonly DBContext _db = new DBContext(); 列表return View(_db.Product.T
java 對接webapi介面資料提交方式之 application/x-www-form-urlencoded
Content-Type: application/x-www-form-urlencoded;charset=utf-8 這應該是最常見的 POST 提交資料的方式了。瀏覽器的原生 form 表單,如果不設定 enctype 屬性,那麼最終就會以 application/x-www
Android中的5種資料儲存方式之——SharedPreferences
SharedPreferences 簡介 SharedPreferences是Android平臺上一個輕量級資料儲存方式,用來儲存應用的一些常用配置,比如Activity狀態,Activity暫停時,將此activity的狀態保到SharedPer
利用WPF建立自己的3d gis軟體(非axhost方式)(八)拖動一個UI到地球上
先下載SDK:https://pan.baidu.com/s/1M9kBS6ouUwLfrt0zV0bPew 密碼:1te1 地圖資料包(sqlserver2008R2版本,也可以不下載): https://pan.baidu.com/s/1PjcNamad7OVpCrsV
js:簡單的拖動效果
p s move ntb rec cti release 樣式 left eve 效果演示:https://jsfiddle.net/dwqs/b5ywws9f/embedded/result/ html: <div class="w
Android 仿 窗簾效果 和 登錄界面拖動效果 (Scroller類的應用) 附 2個DEMO及源代碼
@override 宋體 off down != 過程 事件 學習 border 在android學習中,動作交互是軟件中重要的一部分。當中的Scroller就是提供了拖動效果的類,在網上。比方說一些Launcher實現滑屏都能夠通過這個類去實現。以下要說的
quick-cocos2dx 之transition.execute()的緩動效果
mod 技術分享 經典 dsm 能夠 經典的 pos shee 區分 註:本文圖片來源(http://hosted.zeh.com.br/tweener/docs/e
laya用panel實現拖動效果(拉地圖效果)
layabox最常見的拖動效果是用list實現的,但是也可以用panel實現,並且,panel元件的功能之一就是用來實現拖動的,不存在說panel比list實現拖動更好。 用panel實現拖動時,需要給panel新增子容器,例如box,然後再往子容器box中新增想要滑動的內容,在box尺寸內
c# 實現用滑鼠拖動沒有標題欄的視窗(窗體的任何部分都可實現拖動效果)
上面形式的窗體,實現窗體的任何部分都可實現拖動 首先需要引入非託管程式碼,直接呼叫windows api public const int WM_NCLBUTTONDOWN = 0xA1; public const int HT_CAPT
WindowManager實現懸浮可拖動效果
現在360手機衛士有個流量統計的效果,開啟流量統計後,在桌面上會出現一個顯示流量的窗體,在任何介面都可以自由拖動。 模仿這個功能,做了一個統計手機訊號強度的Demo, 介面效果如下: 從上面的截圖可
table實現列寬的拖動效果
部門有一個專案介面用的html,所有的列表都用的原生table控制元件,一個同事找到我問有沒有辦法實現table的列寬拖動,好幾年沒摸過前臺了,還真給問住了,經過網上查詢資料等,最終解決,記錄下: <!DOCTYPE html> &l
Swift禁用UIWebView和WKWebView的下拉拖動效果
使用UIWebView或WKWebView載入網頁時,如果頁面處於最頂端時,使用者用手指往下拖動,會露出灰色空背景。同樣頁面在最底部的時候,繼續向上拖動,下方也會露出空背景。 要禁止這個拖動效果,可進行如下設定: 1 theWebView.scroll
jquery簡單的拖動效果
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>簡單拖曵原理例項<
js實現一個可以相容PC端和移動端的div拖動效果
拖動時候用到的三個事件:mousedown、mousemove、mouseup在移動端都不起任何作用。 畢竟移動端是沒有滑鼠的,查資料後發現,在移動端與之相對應的分別是:touchstart、touc
[MFC] 無邊框視窗的Resize拖動效果的實現(下):子視窗覆蓋,導致主視窗熱點區無法響應WM_NCHITTEST
這篇博文講解了如何實現無邊框視窗的Resize拖動效果,文中提到,需要響應主視窗的WM_NCHITTEST訊息,檢測滑鼠是否在resize熱點區並返回HTTOPLEFT、HTBOTTOM等相應的結果。
easyui Draggable元件實現拖動效果
Draggable是easyui中用於實現拖拽功能的一個外掛。利用它,我們可以實現控制元件的拖拽效果。Draggble覆蓋預設值$.fn.draggable.defaults。easyui做為一個封裝了JQusey的UI外掛,其實還是蠻好用的,至少省了像我這種渣渣很多時間。D