xlistview的上拉下拉重新整理,側拉框關閉監聽,多條目
阿新 • • 發佈:2019-01-13
我先說一下我發表的這個部落格的功能, 實現了xlistview的上拉下拉重新整理, 網路請求圖片展示, 多條目, 側拉, json解析
1,先寫許可權
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> **切記要給圖片新增圖片**
2.寫依賴
implementation project(':xlistviewlibrary')
implementation 'com.github.bumptech.glide:glide:4.8.0'
implementation 'com.google.code.gson:gson:2.8.5'
implementation 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
3.現在開始正式寫
先寫一下整體的佈局
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/draw" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="300dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#ff0" android:orientation="vertical"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="僅僅是基督教" android:textSize="20dp" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/ic_launcher" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="僅僅是基督教" android:textSize="20dp" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/ic_launcher" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="僅僅是基督教" android:textSize="20dp" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/ic_launcher" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="僅僅是基督教" android:textSize="20dp" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/ic_launcher" /> </LinearLayout> </LinearLayout> <com.bwie.xlistviewlibrary.view.XListView android:id="@+id/xlistview" android:layout_width="match_parent" android:layout_height="match_parent"> </com.bwie.xlistviewlibrary.view.XListView> </android.support.v4.widget.DrawerLayout>
4.在相對應的MainActivity頁面開始寫你的元件和方法,這裡面的註釋我寫的很清楚,希望能幫到大家
public class MainActivity extends AppCompatActivity { //這是介面的網址 private String uriString = "http://api.expoon.com/AppNews/getNewsList/type/1/p/1"; //這是我們封裝的bean類 List<Shuju.DataBean> list = new ArrayList<Shuju.DataBean>(); private Myadapter myadapter; int page; private XListView xlistview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); xlistview = findViewById(R.id.xlistview); DrawerLayout draw = findViewById(R.id.draw); //介面卡 myadapter = new Myadapter(MainActivity.this, list); xlistview.setAdapter(myadapter); //用於實現側拉效果的監聽 draw.addDrawerListener(new DrawerLayout.DrawerListener() { @Override public void onDrawerSlide(@NonNull View view, float v) { } @Override public void onDrawerOpened(@NonNull View view) { } @SuppressLint("WrongConstant") @Override public void onDrawerClosed(@NonNull View view) { Toast.makeText(MainActivity.this, "我被關閉了", 0).show(); } @Override public void onDrawerStateChanged(int i) { } }); //json寫完後 記得先寫呼叫MAsyncTask new MAsyncTask().execute(uriString); //這個方法是用於實現上拉下拉重新整理 //預設為0 getNatdata(0); //記得把這上拉下拉給設定成true xlistview.setPullRefreshEnable(true); xlistview.setPullLoadEnable(true); //給上拉下拉重新整理設定監聽 xlistview.setXListViewListener(new XListView.IXListViewListener() { /** * 下拉載入更多 */ @Override public void onRefresh() { //清空list list.clear(); //預設0 getNatdata(0); //把page賦值為0 page = 0; } /* 上拉重新整理 */ @Override public void onLoadMore() { //讓page從0開始顯示 page++; //放到getNatdata裡 getNatdata(page); } }); } //這是上面getNatdata生成的方法 private void getNatdata(int i) { //最後呼叫一下MAsyncTask,讓uriString+page new MAsyncTask().execute(uriString + page); } //用於解析資料 而建立的方法 public class MAsyncTask extends AsyncTask<String, Void, String> { @Override protected String doInBackground(String... strings) { //呼叫工具類 return NetWorkUtils.getJson(strings[0]); } //建立一個onPostExecute方法 @Override protected void onPostExecute(String s) { super.onPostExecute(s); //new一下gson Gson gson = new Gson(); Shuju shuju = gson.fromJson(s, Shuju.class); List<Shuju.DataBean> data = shuju.getData(); //新增到list集合中 list.addAll(data); //重新整理介面卡 myadapter.notifyDataSetChanged(); //停止重新整理 getstop(); } //重新整理後 就關閉 private void getstop() { xlistview.stopRefresh(); xlistview.stopLoadMore(); xlistview.setRefreshTime("剛剛來過"); } } }
5.這個頁面上是 介面卡優化,多條目優化 因為比較簡單 所以註釋我就吧寫了 希望大家見諒
public class Myadapter extends BaseAdapter {
private Context context;
private List<Shuju.DataBean> list;
public Myadapter(Context context, List<Shuju.DataBean> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return 3;
}
@Override
public int getItemViewType(int position) {
if (position % 3 == 0) {
return 0;
} else if (position % 3 == 1) {
return 1;
} else {
return 2;
}
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
int itemViewType = getItemViewType(position);
switch (itemViewType) {
case 0:
ViewHolder holder = new ViewHolder();
if (convertView == null) {
convertView = View.inflate(context, R.layout.listview, null);
holder.text = convertView.findViewById(R.id.text);
//holder.image = convertView.findViewById(R.id.image);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
//ImageLoader.getInstance().displayImage(list.get(position).getPic_url(), holder.image);
holder.text.setText(list.get(position).getNews_title());
break;
case 1:
ViewHolder1 holder1 = new ViewHolder1();
if (convertView == null) {
convertView = View.inflate(context, R.layout.listone, null);
holder1.text1 = convertView.findViewById(R.id.text1);
holder1.image1 = convertView.findViewById(R.id.image1);
holder1.image2 = convertView.findViewById(R.id.image2);
holder1.image3 = convertView.findViewById(R.id.image3);
convertView.setTag(holder1);
} else {
holder1 = (ViewHolder1) convertView.getTag();
}
ImageLoader.getInstance().displayImage(list.get(position).getPic_url(), holder1.image1);
ImageLoader.getInstance().displayImage(list.get(position).getPic_url(), holder1.image2);
ImageLoader.getInstance().displayImage(list.get(position).getPic_url(), holder1.image3);
holder1.text1.setText(list.get(position).getNews_title());
break;
case 2:
ViewHolder2 holder2 = new ViewHolder2();
if (convertView == null) {
convertView = View.inflate(context, R.layout.listtow, null);
holder2.text2 = convertView.findViewById(R.id.text2);
holder2.imagebig = convertView.findViewById(R.id.imagebig);
convertView.setTag(holder2);
} else {
holder2 = (ViewHolder2) convertView.getTag();
}
ImageLoader.getInstance().displayImage(list.get(position).getPic_url(), holder2.imagebig);
holder2.text2.setText(list.get(position).getNews_title());
break;
}
return convertView;
}
class ViewHolder {
TextView text;
ImageView image;
}
class ViewHolder1 {
TextView text1;
ImageView image1, image2, image3;
}
class ViewHolder2 {
TextView text2;
ImageView imagebig;
}
}
6.這是初始化圖片
public class Myapp extends Application {
@Override
public void onCreate() {
super.onCreate();
ImageLoaderConfiguration build = new ImageLoaderConfiguration.Builder(this).build();
ImageLoader.getInstance().init(build);
}
}
7.這個頁面給大家分享一下我的json解析工具類
/**
* guo on2018/5/9
*/
public class NetWorkUtils {
/**
* 請求網路圖片
*
* @param mUrl 介面地址
* @return bitmap
*/
public static Bitmap getBitmpa(String mUrl) {
try {
URL url = new URL(mUrl);//封裝url介面
//打開了連線
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
int responseCode = urlConnection.getResponseCode();
if (responseCode == 200) {
InputStream inputStream = urlConnection.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(inputStream);
return bitmap;
} else {
Log.e("wzq", "responseCode---bitmap:" + responseCode);
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
public static String getJson(String urlString) {
try {
URL url = new URL(urlString);//封裝url介面
//打開了連線
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
int responseCode = urlConnection.getResponseCode();
if (responseCode == 200) {
InputStream inputStream = urlConnection.getInputStream();
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(inputStream));
String temp="";
StringBuilder stringBuilder = new StringBuilder();
while ((temp =bufferedReader.readLine()) != null){
stringBuilder.append(temp);
}
return stringBuilder.toString();
} else {
Log.e("wzq", "responseCode---json:" + responseCode);
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
}
8.最後是多條目的佈局樣式,我就不全寫了,就寫一個代表頁面吧
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/image2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/image3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="僅僅是基督教"/>
</LinearLayout>
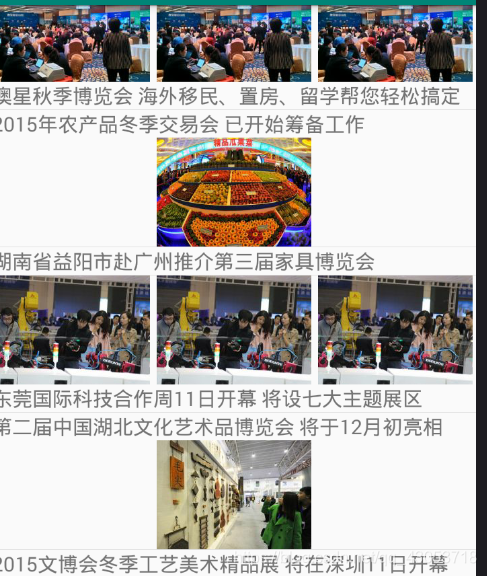
9.這就是這個多條目的樣式 我是沒事幹自己做著玩的 做的不好 還請多擔待點