Mac 下安裝node-sass將.scss檔案轉換到.css檔案
1. 安裝node環境: 可以全域性安裝,具體步驟可自行百度,安裝後可使用node -v 檢查是否安裝成功
2. 新建一個空資料夾
3. 將當前工作目錄切換至該資料夾,即cd到該資料夾路徑下
4. 命令列執行
npm init會有一連串讓你輸入的,直接回車就行,因為最終會生成package.json檔案,生成之後我們直接改package.json檔案就可以了
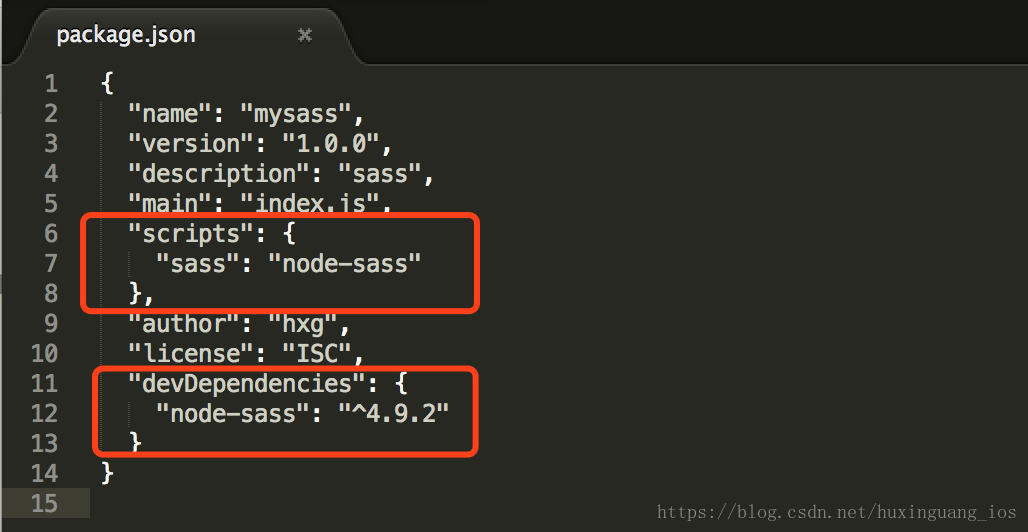
5. 將package.json改成如下形式,方框內的是必要的部分,編輯完後記得儲存
6. 然後命令列執行如下命令
npm install --save-dev node-sass7. 在當前工作目錄下新建一個.scss為字尾的檔案,如a.scss,檔案內容示例:
@function px2rem($px){
$rem: 37.5px;
@return ($px / $rem) + rem;
}
.hello{
width: px2rem(100px);
height: px2rem(100px);
&.b{
width: px2rem(50px);
height: px2rem(50px);
}
}8. 命令列執行如下命令
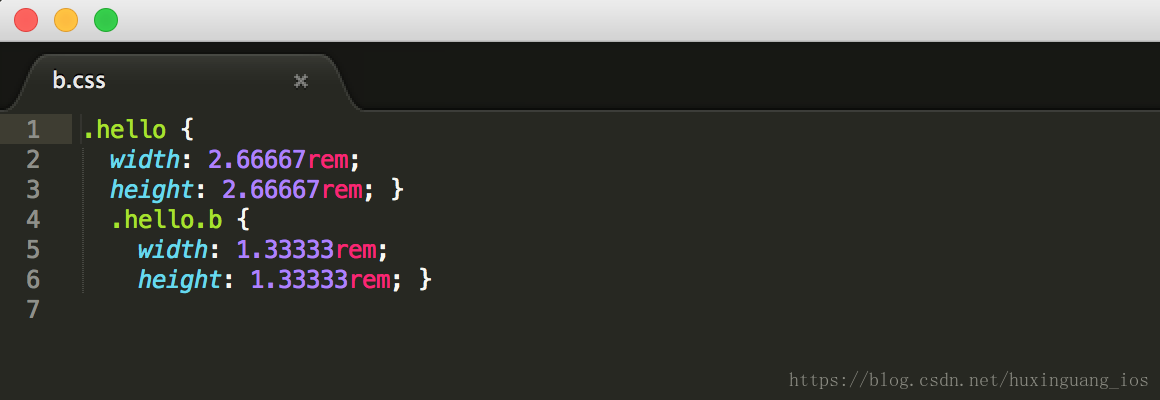
npm run sass a.scss b.css9. 執行完上面的命令會生成一個b.css檔案,當然如果b.css原本就存在的話,只會改變其內容。b.css內容如下所示