微信小程式開發—(八)canvas繪製圖形
(1).API介面
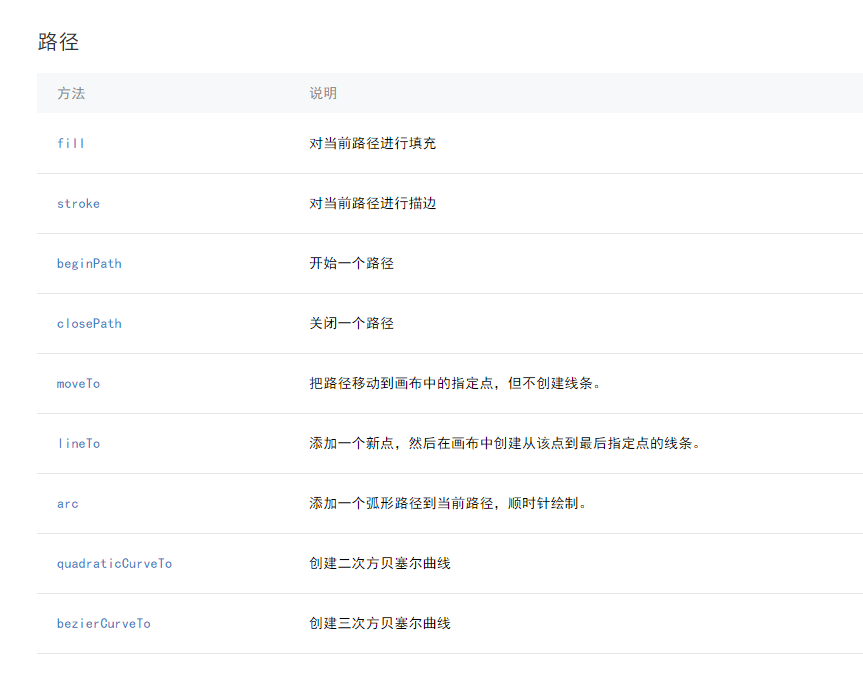
(2).context 物件的方法列表
二.步驟
wxml中:
<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>
在js檔案onLoad: function() {}的方法中開始編寫程式碼
1.建立一個 Canvas 繪圖上下文 CanvasContext
const ctx = wx.createCanvasContext('myCanvas')2.們來描述要在 Canvas 中繪製什麼內容(繪圖描述)
①.樣式的描述
ctx.setFillStyle('red')②形狀描述:填充矩形,描邊矩形,圓,線段等 ctx.fillRect(10, 10, 150, 75)
3.繪製
ctx.draw()三.效果wxml中:
<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>
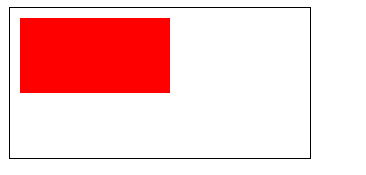
(1).繪製矩形:引數都是(起點x1,起點y1,寬度,長度)①填充矩形填充顏色:setFillStyle('red')js檔案中const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 75)
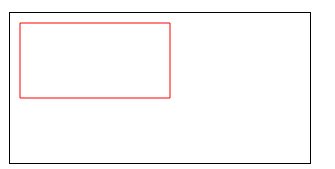
ctx.draw()②描邊矩形
描邊顏色:ctx.setStrokeStyle('red')
描邊矩形:setFillStroke()const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.strokeRect(10, 10, 150, 75)
ctx.draw() 
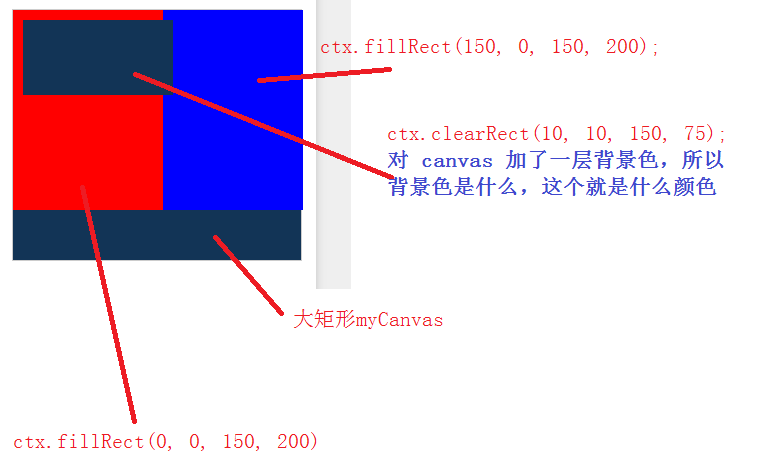
 加了一層背景色
加了一層背景色
wxml中:
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/> onLoad: function() {
const ctx = wx.createCanvasContext('myCanvas');
ctx.setFillStyle('red');
ctx.fillRect(0, 0, 150, 200);
ctx.setFillStyle('blue');
ctx.fillRect(150, 0, 150, 200);
ctx.clearRect(10, 10, 150, 75);
ctx.draw();
} (2).路徑
ctx.moveTo(10, 10):把路徑移動到畫布中的指定點
(2).路徑
ctx.moveTo(10, 10):把路徑移動到畫布中的指定點ctx.lineTo(110, 60):增加一個新點,然後建立一條從上次指定點到目標點的線
ctx.fill():填充
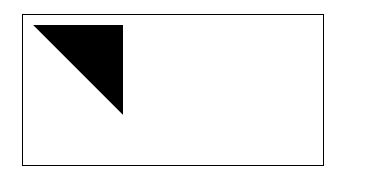
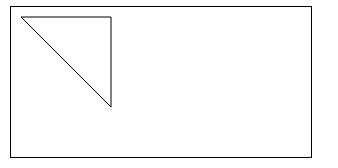
1.填充 對當前路徑中的內容進行填充。預設的填充色為黑色。
Tip: 如果當前路徑沒有閉合,fill() 方法會將起點和終點進行連線,然後填充。
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
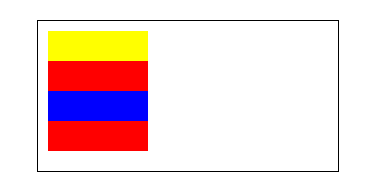
Tip: fill() 填充的的路徑是從 beginPath() 開始計算,但是不會將 fillRect() 包含進去。
const ctx = wx.createCanvasContext('myCanvas')
// begin path
ctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()
// begin another path
ctx.beginPath()
ctx.rect(10, 40, 100, 30)
// only fill this rect, not in current path
ctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)
// it will fill current path
ctx.setFillStyle('red')
ctx.fill()
ctx.draw()
2.描邊 畫出當前路徑的邊框。預設顏色色為黑色。
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.stroke()
ctx.draw()
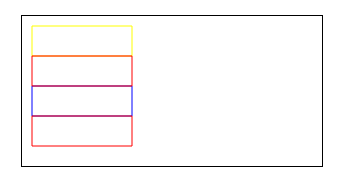
Tip: stroke() 描繪的的路徑是從 beginPath() 開始計算,但是不會將 strokeRect() 包含進去.
const ctx = wx.createCanvasContext('myCanvas')
// begin path
ctx.rect(10, 10, 100, 30)
ctx.setStrokeStyle('yellow')
ctx.stroke()
// begin another path
ctx.beginPath()
ctx.rect(10, 40, 100, 30)
// only stoke this rect, not in current path
ctx.setStrokeStyle('blue')
ctx.strokeRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)
// it will stroke current path
ctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()
注意: 建立路徑:ctx.beginPath()和ctx.closePath()
①.開始建立路徑:ctx.beginPath() 開始建立一個路徑,需要呼叫fill或者stroke才會使用路徑進行填充或描邊。
Tip: 在最開始的時候相當於呼叫了一次 beginPath()。
Tip: 同一個路徑內的多次setFillStyle()、setStrokeStyle()、setLineWidth()等設定,以最後一次設定為準。
②.關閉路徑:ctx.closePath()
Tip: 關閉路徑會連線起點和終點。
Tip: 如果關閉路徑後沒有呼叫 fill() 或者 stroke() 並開啟了新的路徑,那之前的路徑將不會被渲染。
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()
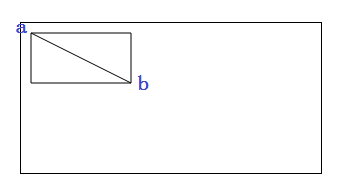
3.線段:moveTo(10, 10),lineTo(110, 60)引數都是點的座標
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.rect(10, 10, 100, 50)
ctx.lineTo(110, 60)
ctx.stroke()
ctx.draw()
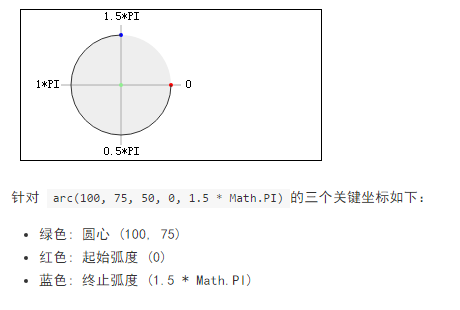
ab就是moveTo(10, 10),lineTo(110, 60)繪製出的線段 4.畫一條弧線: ctx.arc(起點x1,起點y1,半徑, 起始弧度,終止弧度,可選 弧度方向<false順時針,true逆時針,預設是順時針>)
Tip: 建立一個圓可以用 arc() 方法指定其實弧度為0,終止弧度為 2 * Math.PI。
Tip: 用 stroke() 或者 fill() 方法來在 canvas 中畫弧線。
var app = getApp()
Page({
onLoad: function() {
const ctx = wx.createCanvasContext('myCanvas')
// 繪製一個灰色園
ctx.arc(100, 75, 50, 0, 2 * Math.PI)
ctx.setFillStyle('#EEEEEE')
ctx.fill()
//繪製一個座標系
ctx.beginPath()
ctx.moveTo(40, 75)
ctx.lineTo(160, 75)
ctx.moveTo(100, 15)
ctx.lineTo(100, 135)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()
//座標系4個點的數字
ctx.setFontSize(12)
ctx.setFillStyle('black')
ctx.fillText('0', 165, 78)
ctx.fillText('0.5*PI', 83, 145)
ctx.fillText('1*PI', 15, 78)
ctx.fillText('1.5*PI', 83, 10)
// 繪製圓心那個點
ctx.beginPath()
ctx.arc(100, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
//繪製1.5*PI的那個點
ctx.beginPath()
ctx.arc(100, 25, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
//繪製0的那個點
ctx.beginPath()
ctx.arc(150, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
// 繪製黑線的弧度
ctx.beginPath()
ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.draw()
}
})
5.文字 ctx.setFontSize(20):字型的大小
ctx.setTextAlign('left');設定文字的對齊left,right,center
ctx.fillText('文字', 文字在畫布中起點x1,起點y1):在畫布上繪製被填充的文字。
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()
6.漸變 grd.addColorStop(漸變點在起點和終點中的位置<0-1>, '顏色'):顏色漸變
Tip: 小於最小 stop 的部分會按最小 stop 的 color 來渲染,大於最大 stop 的部分會按最大 stop 的 color 來渲染。
Tip: 需要使用 addColorStop() 來指定漸變點,至少要兩個。
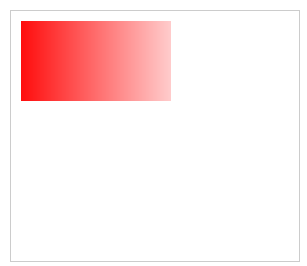
①線性漸變:ctx.createLinearGradient(起點x1, 起點y1, 終點x2,終點y2)
Tip: 需要使用 addColorStop() 來指定漸變點,至少要兩個
onLoad: function() {
const ctx = wx.createCanvasContext('myCanvas')
// 建立線性漸變
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// 繪製圖形
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()
}
②圓形漸變:ctx.createCircularGradient(圓點x,圓點y,半徑)
Tip: 起點在圓心,終點在圓環。
Tip: 需要使用 addColorStop() 來指定漸變點,至少要兩個。
onLoad: function() {
const ctx = wx.createCanvasContext('myCanvas')
// 建立圓形漸變
const grd = ctx.createCircularGradient(75, 50, 40)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// 繪製圖形
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
}
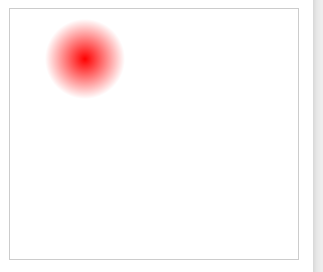
7.陰影:ctx.setShadow(陰影x偏移, 陰影y偏移,模糊級別,數值越大越模糊, '顏色')
Tip: 如果沒有設定,offsetX 預設值為0, offsetY 預設值為0, blur 預設值為0,color 預設值為 black。
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.setShadow(10, 50, 50, 'blue')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()
8.旋轉 ①scale(x,y)方法對橫縱座標進行縮放:多次呼叫scale,倍數會相乘。
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(10, 10, 25, 15)
ctx.scale(2, 2)
ctx.strokeRect(10, 10, 25, 15)
ctx.scale(2, 2)
ctx.strokeRect(10, 10, 25, 15)
ctx.draw()
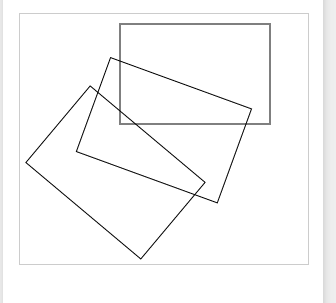
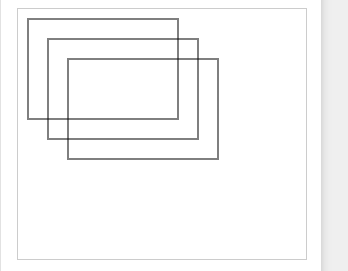
②ctx.rotate(旋轉的角度):對座標軸進行順時針旋轉.
以弧度計(degrees * Math.PI/180;degrees範圍為0~360)
以原點為中心,原點可以用 translate方法修改。順時針旋轉當前座標軸。多次呼叫rotate,旋轉的角度會疊加。
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(100, 10, 150, 100)
ctx.rotate(20 * Math.PI / 180)
ctx.strokeRect(100, 10, 150, 100)
ctx.rotate(20 * Math.PI / 180)
ctx.strokeRect(100, 10, 150, 100)
ctx.draw()
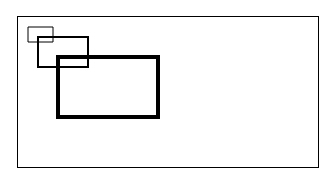
③translate(x座標平移量,y座標平移量)對座標原點進行縮放
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(10, 10, 150, 100)
ctx.translate(20, 20)
ctx.strokeRect(10, 10, 150, 100)
ctx.translate(20, 20)
ctx.strokeRect(10, 10, 150, 100)
ctx.draw()
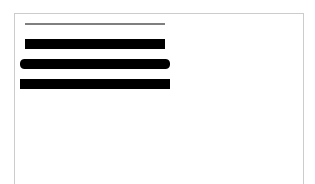
9.線條樣式 ①線條的寬度:ctx.setLineWidth(寬度px)
線條的端點樣式:ctx.setLineCap('round'); 值:'butt'、'round'、'square'
onLoad: function() {
const ctx = wx.createCanvasContext('myCanvas');
//繪製線段
ctx.moveTo(10, 10);
ctx.lineTo(150, 10);
ctx.stroke();
//線條的端點樣式:butt
ctx.beginPath();
ctx.setLineCap('butt');
ctx.setLineWidth(10);
ctx.moveTo(10, 30);
ctx.lineTo(150, 30);
ctx.stroke();
//線條的端點樣式:round
ctx.beginPath();
ctx.setLineCap('round');
ctx.setLineWidth(10);
ctx.moveTo(10, 50);
ctx.lineTo(150, 50);
ctx.stroke();
//線條的端點樣式:square
ctx.beginPath();
ctx.setLineCap('square');
ctx.setLineWidth(10);
ctx.moveTo(10, 70);
ctx.lineTo(150, 70);
ctx.stroke();
ctx.draw();
}
②線條的交點樣式:ctx.setLineJoin('bevel') 值:'bevel'、'round'、'miter'
最大斜接長度:ctx.setMiterLimit(2)
斜接長度指的是在兩條線交匯處內角和外角之間的距離。 當 setLineJoin() 為 miter 時才有效。超過最大傾斜長度的,連線處將以 lineJoin 為 bevel 來顯示
const ctx = wx.createCanvasContext('myCanvas');
//繪製線段
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(100, 50);
ctx.lineTo(10, 90);
ctx.stroke();
ctx.beginPath();
ctx.setLineJoin('bevel');
ctx.setLineWidth(10);
ctx.moveTo(50, 10);
ctx.lineTo(140, 50);
ctx.lineTo(50, 90);
ctx.stroke();
ctx.beginPath();
ctx.setLineJoin('round');
ctx.setLineWidth(10);
ctx.moveTo(90, 10);
ctx.lineTo(180, 50);
ctx.lineTo(90, 90);
ctx.stroke();
ctx.beginPath();
ctx.setLineJoin('miter');
ctx.setLineWidth(10);
ctx.moveTo(130, 10);
ctx.lineTo(220, 50);
ctx.lineTo(130, 90);
ctx.stroke();
ctx.draw();
}
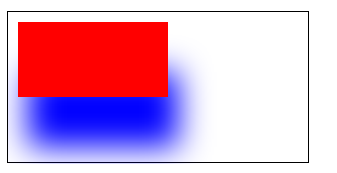
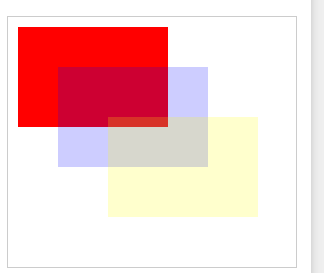
10.全域性畫筆透明度:ctx.setGlobalAlpha(0.2) Tip:這個只針對在ctx.setGlobalAlpha(0.2);背後的圖形有影響,在它之前的,則沒有影響
onLoad: function() {
const ctx = wx.createCanvasContext('myCanvas');
ctx.setFillStyle('red');
ctx.fillRect(10, 10, 150, 100);
ctx.setGlobalAlpha(0.2);
ctx.setFillStyle('blue');
ctx.fillRect(50, 50, 150, 100);
ctx.setFillStyle('yellow');
ctx.fillRect(100, 100, 150, 100);
ctx.draw();
}
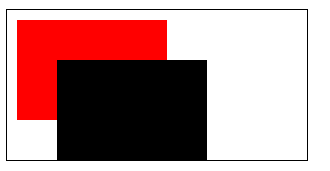
11.儲存/恢復 在繪製一個整體的元素,特別是使用了影象變換時頭尾必須採用save(),restore()
context.save();//儲存
影象變換
設定狀態
繪製(填充或是描邊)
context.restore();//恢復
const ctx = wx.createCanvasContext('myCanvas')
// save the default fill style
ctx.save()
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
// restore to the previous saved state
ctx.restore()
ctx.fillRect(50, 50, 150, 100)
ctx.draw()
相關推薦
微信小程式開發—(八)canvas繪製圖形
一.小知識 (1).API介面 (2).context 物件的方法列表 二.步驟 wxml中: <canvas canvas-id="myCanvas" class=
微信小程式開發(八)小程式支付-關閉訂單
應用場景 以下情況需要呼叫關單介面:商戶訂單支付失敗需要生成新單號重新發起支付,要對原訂單號呼叫關單,避免重複支付;系統下單後,使用者支付超時,系統退出不再受理,避免使用者繼續,請呼叫關單介面。
微信小程式開發常見問題FAQ之八
微信小程式遇到問題怎麼辦?遇到微信小程式方面的問題,該去哪裡提問呢?一起來看看第九程式為您整理的微信開發者社群開發常見問題FAQ吧~在文中,您可使用「CTRL+F」,輸入關鍵詞來快速找尋您需要的答案。 Q:該小程式未做使用者釋出內容的關鍵詞過濾,可以隨意釋出違反國家法律法
微信小程式開發手記之八:一個小程式上線後的總結(下)
今天,說一下專案開發中遇到的一些問題,和一些效果。如果大家遇到了一些效果不好實現的,也可以給我留言,移動猿不怕嘗試。 網路請求該怎麼寫 這個似乎不是個問題,但其實是的,先來看一個請求的程式碼。 wx.request({ url: 'https:
微信小程式開發--豆瓣圖書介面
由於微信小程式訪問豆瓣圖書介面的API被關閉, 所有從小程式端發起的訪問請求都會被拒絕, 403,禁止通訊。 其餘的資訊介面大都是http的,微信小程式中不允許訪問http, 我們通過中繼伺服器爬取並解析資料實現了一個可以在小程式中實現的圖書資訊查詢介面。 通過圖書的isbn 號碼查詢關於該圖書的各
微信小程式開發 筆記
1.[wxss]設定帶透明度的rgb顏色:rgb(0,0,0,0.5); 2.小程式使用類似於iOS的NSNotification:(第三方:https://github.com/icindy/WxNotificationCenter) (1)在需要收發通知的頁面引入WxNotification
微信小程式開發框架——WXSS(一)
WXSS語言決定了小程式頁面的各個元素在視覺上的展示,WXSS與CSS即為相試的、為了適合微信小程式開發WXSS對CSS進行相應的修改。 width:用來設定元素'寬度' / height:用來設定元素'高度 '/
純正商業級應用-微信小程式開發實戰已更完
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準備 2
微信小程式開發:二級、三級等多級聯動選單
二級級聯效果三級聯動效果 二級聯動和三級聯動的程式碼結構都是一樣,就看要怎麼設定。接下來上三級聯動的程式碼。 wxml <view class="picker-box"> <view class='skill-picker'&g
微信小程式開發筆記5——元素隨著頁面滾動吸附在頂部的效果
現在很多app都有這樣的效果,某元素隨著頁面的滾動,吸附在頂部的效果。本文將介紹實現這種效果的兩種不同的方法。 先看一下效果圖: 使用IntersectionObserver 思路 上一篇部落格詳細介紹了IntersectionObserver的用法。這裡用來實現這種吸附的
微信小程式開發筆記4—— IntersectionObserver 用法詳解
看微信文件時看到這個很有趣的api,但是官方的文件和例子關於這個api的介紹都是很讓人失望的,所以花了點時間瞭解了以下這個方法,做個記錄,供參考。 簡介 首先,我的理解是,這是一個觀察器(廢話),它用來監測目標物件與某個參照物的相交情況。什麼是相交情況?通俗的說,就是兩個區域有重
微信小程式開發筆記2——自定義導航欄元件
本文主要是熟悉微信小程式自定義元件的開發,以一個常見的導航欄(Tabbar)需求為例。 官方文件:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/ 首先我們先看一
微信小程式開發-引入阿里巴巴向量icon圖示庫
先在阿里巴巴圖示庫下載icon圖示並儲存到專案裡,然後下載到本地。此步驟的壓縮檔案命名為壓縮1檔案。 解壓下載檔案,開啟轉換網址https://transfonter.org/,點選 Add fonts按鈕將iconfont.ttf檔案上傳上去,按圖操作就好。此步驟的壓縮檔案命名為壓縮2檔
微信小程式 base64 圖片 canvas 畫布 drawImage 實現
在微信小程式中 canvas drawImage API 傳入的第一個引數是 imageResource 圖片資源路徑,這個引數通常由從相簿選擇圖片 wx.chooseImage 或 wx.getImageInfo 獲取圖片資訊來獲得。 而 base64 格式圖片資料,無法被 getImageIn
純正商業級應用-微信小程式開發實戰最新無加密
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準
微信小程式開發使用者授權登入
用wx.login獲取登入憑證code <!--pages/user/index.wxml--> <view hidden='{{boolean}}'> <view wx:if="{{isLogin == 1}}"> <!-- 個人資訊 --
與大家分享學習微信小程式開發的一些心得
因為我也才開始學習微信小程式不久,下文也是現在的一時之言,大家有不同的想法也可以在評論裡共同交流討論,希望文章能給大家提供一點點幫助。 最近接觸到了一些前端框架,像Vue.js,React,發現小程式的框架體系跟它們很像。它們都推崇模組化,元件化,資料與元素繫結。這樣沒有繁瑣的DOM操作,
微信小程式開發day02——小程式的基本功能和作用
微信小程式自學02 一、建立小程式 二、瞭解小程式的基本功能和作用 1、小程式的啟動 開啟小程式時,就已經將小程式的所有程式碼打包下載到
微信小程式開發day01——小程式的頁面基本認識和屬性
微信小程式學習筆記(1) 一、申請個人賬號 二、安裝開發者工具 三、申請程式 四、閱讀幫助文件 1.簡單認識基本結構以及頁面 app.json【全域性配置
微信小程式開發最佳實踐
作者: skylor https://segmentfault.com/a/1190000012955804 專案地址:https://github.com/skyFi/weapp-starter 為什麼會有這個 repo 在小程式之初便開發應用了,現