嵌入式系統圖形使用者介面(GUI)的設計與研究
1 引 言
在工業控制領域裡,各種儀器儀表、智慧工控裝置也廣泛採用了嵌入式技術,但由於資源有限, 這些系統一般不希望建立在龐大累贅的、非常消耗系統資源的作業系統和GUI之上,比如Windows或X Window。這些系統對輕型GUI的需求更加突出。因此,在工業控制系統中實現一個簡潔、快速、方便的嵌入式GUI系統具有廣闊的市場應用前景。
嵌入式系統往往是一種定製裝置,它們對GUI的需求也各不相同。有些系統只要求一些圖形功能,而有些系統要求完備的GUI支援,所以嵌入式GUI必須呈模組結構,便於配置和定製。本文根據嵌入式系統的特點提出一種嵌入式GUI的實現方案,通過本方案設計實現滿足工控要求的嵌入式GUI系統不僅具有很好的通用性,還具有輕型、佔用資源少,高效能,高可靠性,可配置等特點,可以方便地移植到各種工控嵌入式系統中。
2 嵌入式GUI系統的關鍵技術
2.1 訊息驅動機制
所謂的“訊息驅動”或 “事件驅動”,就是使用者可以用滑鼠點選任意的視窗和控制元件,也可以用鍵盤在當前輸入焦點輸入內容;由使用者主導程式下一步如何操作,而不是像字元時代那樣由程式來主導使用者。嵌入式GUI採用了這一思想,以訊息驅動機制為核心,把GUI系統的各個組成部分有機地結合起來。
2.2 視窗管理技術
為了實現對多視窗的支援,即允許使用者把內容顯示在不同的、而且可以重疊的視窗區域內,這必然涉及到各個視窗在螢幕上的層疊順序,需要GUI系統提供一種有效的視窗管理機制,我們採用一種稱為視窗Z序的機制來進行管理。
2.3 實現平臺無關性
嵌入式系統應用的領域不同,要求的GUI底層裝置也不同,為了便於GUI移植到不同硬體平臺,應設計隔離硬體裝置的硬體抽象層。它定義了一組不依賴於任何特殊硬體的抽象介面,所有頂層的圖形操作和輸入處理都建立在抽象介面之上。它位於硬體裝置和軟體之間,實現對顯示輸出裝置(如
3 嵌入式GUI的體系結構
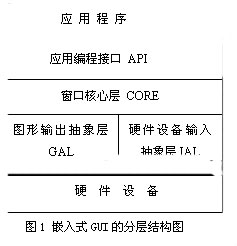
根據上面的分析,嵌入式GUI系統採取分層設計的結構,其分層結構圖如圖1所示。
從圖中可以看出,最底層GAL和IAL是與底層輸入輸出裝置介面,便於GUI掛接不同的輸入輸出裝置,實現GUI系統良好的可移植性和通用性。中間的核心層CORE包含了嵌入式GUI全部功能的演算法。上層是API層,提供操作各種GUI物件(如視窗、選單等)的應用程式設計介面函式。
4 嵌入式GUI核心層的總體設計
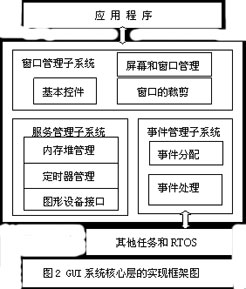
GUI核心層主要由三個子系統組成,分別是服務管理子系統、事件管理子系統、視窗管理子系統,各子系統相對獨立又彼此聯絡。圖2為GUI系統核心層的實現框架圖。
4.1服務管理子系統
4.1.1 圖形裝置介面
圖形裝置介面(GDI)是建立在圖形輸出抽象層上的一個獨立的繪圖應用介面,它將圖形輸出抽象層提供的介面功能進一步封裝和擴充,向更高層的應用程式介面提供使用更為簡便,功能更為完善的繪圖功能。GDI提供的圖形服務包括:基本繪圖原語、文字和字型支援、影象格式支援、其他高階圖形功能。
4.1.2 記憶體堆管理
記憶體堆管理是為了避免在系統執行過程中動態分配和釋放記憶體時引起儲存碎片。
4.1.3 定時器管理
系統的時間管理需採用定時器管理來實現。當用戶需要定時的處理某項操作將會使用該模組,在系統中也有使用,如編輯框控制元件中游標的閃爍等。
4.2 事件管理子系統
事件管理子系統主要以訊息驅動機制為核心,負責定義、分發、處理所有的GUI事件。事件管理子系統支援GUI物件間通訊和GUI系統與GUI外部系統間通訊。
4.3 視窗管理子系統
視窗管理子系統負責建立、刪除、管理各種視窗,實現各種預定義視窗(控制元件)邏輯,進行裁剪以保證多視窗的正確顯示,以及各種視窗邏輯事件的產生和處理。
4.3.1 螢幕和視窗管理
視窗是GUI的基礎,一切的GUI操作都是在視窗的基礎上完成的。在使用者主任務中,我們首先建立一個基準窗體,覆蓋整個LCD顯示屏幕,此視窗可稱為桌面,然後在其上建立其他任務視窗以及子視窗。視窗管理支援多執行緒,以方便進行視窗的移動、大小改變、隱藏恢復、焦點切換等,並最終維護由於多視窗操作引起的Z序變化。視窗管理主要負責視窗的繪製、視窗的重畫及訊息處理。
4.3.2 基本控制元件
控制元件可以理解為主視窗中的子視窗。一般地,GUI系統都會預先定義一些控制元件類,當利用某個控制元件類建立控制元件之後,所有屬於這個控制元件類的控制元件均會具有相同的行為和外觀。利用這些技術,可以確保一致的人機操作介面;而對程式設計師來講,可以像搭積木一樣地組建圖形使用者介面。本模組提供了常用的預定義控制元件類,包括按鈕、單選框、複選框、靜態框等。
5 嵌入式GUI系統核心層的具體設計與實現
5.1 視窗剪下演算法的設計
GUI採用視窗剪下演算法來支援多視窗風格。視窗剪下演算法以矩形為基本單位來表示剪下域,演算法以裝置上下文中全域性剪下域、區域性剪下域和有效剪下域等屬性,根據一定的工作機制來限定圖形輸出區域,任何超過該裝置上下文輸出區域的部分均被裁剪。底層圖形引擎在進行輸出時,根據當前輸出的剪下域進行輸出的剪下操作,從而保證了視窗間重疊也不會混亂。
GUI系統一般利用Z序來管理視窗之間的互相剪下關係,根據視窗在Z序中所處的位置計算每個視窗的剪下域。我們可以將某個視窗全域性剪下域歸納為原有剪下域中排除某個矩形而生成的:視窗的全域性剪下域初始化為視窗矩形;當視窗之上有其他視窗覆蓋時,則該視窗的全域性剪下域為排除新視窗矩形之後的剪下域;沿Z序迭代第2步,直到最頂層視窗。
顯然,在剪下域非常複雜,或者視窗非常多時,需要大量的矩形來表示每個視窗的全域性剪下域,為支援執行時大量的剪下運算,剪下域的實現採用動態記憶體分配。
而在C程式中,如果頻繁使用malloc和free申請和釋放每個剪下矩形,將帶來許多問題。第一,malloc和free是非常耗時的操作:第二,頻繁的malloc和free將導致C程式堆的碎片化,從而可能導致將來的記憶體分配失敗。為了避免頻繁使用malloc和free,在初始化時,建立了一個私有的堆,自行管理剪下域資料塊的申請和釋放。我們可以直接從這個堆中分配剪下矩形,而不需要從程序的全域性堆中分配剪下矩形。這個私有堆實際是由一些空閒待用的剪下矩形組成的。每次分配時返回該連結串列的頭節點,而在釋放時放進該連結串列的尾節點。如果該連結串列為空,則利用malloc從程序的全域性堆中分配剪下矩形。
與排除矩形相反的操作是包含某個矩形到剪下域中。這個操作用於隱藏或者銷燬某個視窗時。當一個視窗被隱藏或銷燬時,該視窗之下的所有視窗將受到影響,此時,要將被隱藏或銷燬視窗的矩形包含到這些受影響視窗的全域性剪下域中。可設定一個函式專用於該類操作。為確保剪下域中矩形互不相交,該函式首先計算與每個剪下矩形的相交矩形,然後將自己新增到該剪下域中。
5.2 訊息驅動機制的設計與實現
5.2.1 訊息佇列及訊息迴圈的設計
GUI系統的每個輸入裝置隨時可能產生輸入事件,同時系統內部也可能發生各種事件, GUI系統的輸入層接收到這些事件後就合成各種不同的訊息,然後向上傳遞。對於作業系統來說只能順序地嚮應用程式傳送訊息,因此,若同時出現多個事件,必須有一個機制來管理這些同時產生的事件。在GUI系統中這種機制就稱為訊息佇列,按照事件的時序把它們的訊息送入佇列,視窗系統再依次嚮應用程式傳送。訊息佇列的資料結構為一個全域性的迴圈佇列,同時定義一組基於該迴圈佇列的操作:初始化訊息佇列、清空訊息佇列、壓入訊息佇列和彈出訊息佇列等等。在實際設計訊息佇列時要考慮訊息的傳遞方式、優先順序和特殊訊息的處理等問題。
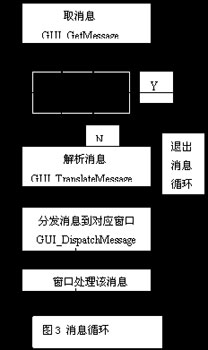
GUI系統採用訊息驅動的框架結構;應用程式建立一個迴圈,GUI不斷輪詢訊息佇列,把獲得的訊息根據訊息路由演算法進行分發和投遞,送達目的物件,由目的物件提供訊息處理。處理結束後,重新進入訊息迴圈,直至退出訊息出現,訊息迴圈的流程如圖3所示。
如果訊息佇列為空,GUI將優先等待外部事件的發生,然後把等待到的事件(外部輸入事件或超時事件)封裝為訊息壓入訊息佇列。視窗在建立時一定要提供一個訊息處理函式,使用者在該函式中對每一個關心的訊息作出判斷和處理。
5.2.2 訊息路由演算法
GUI的訊息路由基本主線(自頂向下):桌面-->某個主視窗-->某個控制元件。系統訊息路由演算法包括鍵盤路由演算法和滑鼠路由演算法。
6 使用者應用程式舉例
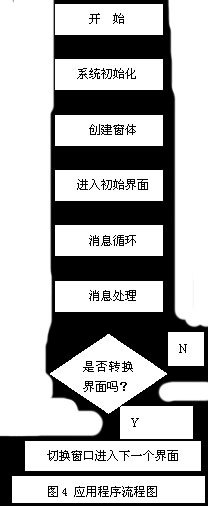
圖4給出的是一個典型的嵌入式GUI方案設計的流程圖。假設這個系統有n個頁面,每個頁面有若干GUI元件。當有訊息或事件時,系統進行訊息處理,如需轉換介面進入下一介面,系統則進行視窗之間的切換,包括視窗的關閉、剪下、刪除、隱藏等動作。
7 結束語
本文詳細介紹一種為工業控制嵌入式系統應用而開發的的輕量級、功能豐富、易定製、易移植的圖形人機介面開發包,與同類產品相比具有程式碼量小、執行效率高的特點。用C語言編寫的GUI程式可以方便地移植到各種工業控制嵌入式系統中,使用簡單、通用性好,能滿足一些較複雜介面顯示的需要,其已運行於基於ARM微處理器的嵌入式硬體平臺之上,已經在工控嵌入式系統中得到應用。實用表明,我們設計的GUI系統執行良好,很好地滿足了人機互動介面的要求。
原文地址:http://www.hqew.com/tech/fangan/1547607.html
相關推薦
嵌入式系統圖形使用者介面(GUI)的設計與研究
1 引 言 在工業控制領域裡,各種儀器儀表、智慧工控裝置也廣泛採用了嵌入式技術,但由於資源有限, 這些系統一般不希望建立在龐大累贅的、非常消耗系統資源的作業系統和GUI之上,比如Windows或X Window。這些系統對輕型GUI的需求更加突出。因此,在工業控制系統中實現
java-圖形使用者介面(GUI)之AWT程式設計-整體思路與程式碼架構
1、整體思路 任何視窗都可以被分解成一個空的容器,容器中盛放了大量的基本元件,通過設定這些基本元件的大小、位置等屬性,就可以將該空的容器和基本元件組成一個整體的視窗。具體實現思路: 1)建立一個Frame頂層視窗 2)設定頂層視窗的佈局(如果需要的話):f.setLayout(new xxx
Java 圖形使用者介面(GUI)佈局管理器
元件不能單獨存在,必須放置於容器中,元件在容器中的位置和尺寸是由佈局管理器來決定的 FlowLayout(流式佈局管理器) BoderLayout(邊界佈局管理器) GridLayout(網格佈局管理器) GridBagLayout(網格包佈局管理器) CardLa
(個人筆記)2018-11-11 圖形使用者介面(GUI)
1. 程式碼規範: /** * 邊界佈局BorderLayout使用演示 * 1、繼承JFrame * 2、定義你需要的各個元件 * 3、建立元件(在私有的初始化方法中) * 4、新增元件(在私有的初始化方法中) * 5、設定佈局管理器,流式佈局預設為
java之圖形化介面(GUI)
WindowListener,是一個介面,對應的Window元件體系。檢視該介面發現它有7個方法需要實現,這起個方法對應7個動作。如果我僅對其中的1個動作進行處理,卻需要同時複寫其他的6個方法,這樣不方便與程式設計,所以java提供了一個WindowListener的抽象子類WindowAdapter。Win
Matlab第六課:圖形介面(GUI)程式設計
目標: Graphical User Interface 一、MATLAB GUI Programs 開始完成一個GUI程式: 1.建立一個資料夾,儲存程式 2.使用 guide 命令在命令列建立一個matlab GUI 介面 3.可以拖動元件,建立GUI
JAVA圖形介面(GUI)之表格
表格(JTable)是我們在GUI開發中很常用的一個元件。表格在視覺化程式設計中用於顯示資訊,在Swing程式設計中非常有用,當要顯示大量資料時,用表格可以清晰的顯示出來。 本篇部落格將演示JTabl
Java圖形界面(GUI)——如何將JTable成功放入面板
width 過度 blog jlabel 總結 panel jta set table 在這次課程設計中,大部分內容都設計的很流暢,沒有遇到太大的問題,但在面板中加入JTable時確實花費了一部分時間,在此將解決辦法總結出來: 定義控件: JPanel panel = n
使用者介面(UI)設計的 20 條原則
世界級圖形設計大師Paul Rand(保羅.蘭德)曾經說過:“設計絕不是簡單的排列組合與簡單地再編輯,它應當充滿著價值和意義,去說明道理,去刪繁就簡,去闡明演繹,去修飾美 化,去讚美褒揚,使其有戲劇意味,讓人們信服你所言……”,由此可見,設計絕非輕而易舉之事,優秀的設計更是難上加難,今日小編偶然發現一篇介面設
介面(類)常量與列舉常量的區別
一、分析 常量的宣告是每一個專案中不可或缺的,在Java1.5之前,我們只有兩種方式的宣告:類常量和介面常量。不過,在1.5版之後有了改進,即新增了一種常量宣告方式,列舉常量。程式碼如下: enum Season{ Spring,Summer,Autumn,Wint
java資料結構與演算法之棧(Stack)設計與實現
關聯文章: 本篇是java資料結構與演算法的第4篇,從本篇開始我們將來了解棧的設計與實現,以下是本篇的相關知識點: 棧的抽象資料型別 棧是一種用於儲存資料的簡單資料結構,有點類似連結串列或者順序表(統稱線性表),棧與線性表的最大區別是
Effective C++讀書筆記(七)設計與宣告部分(下)
Item22 將成員變數宣告為private 如果public介面內的每樣東西都是函式,客戶就不需要在打算訪問class成員時迷惑地試著記住是否該使用小括號。 細微的劃分訪問控制破有必要,因為許多成員變數應該被隱藏起來。 如果你通過函式訪問成員變數,日
(雲伺服器)安裝GUI圖形化介面(已解決)
伺服器:Vultr OS:Ubuntu 14.04 步驟: 1.遠端登陸到伺服器 2.確保所有的包和依賴關係是最新的 apt-get update 1 3.安裝LXDE Minimalist apt-get install -y lubuntu-cor
(轉)Vultr(雲伺服器)安裝GUI圖形化介面(已解決)
伺服器:Vultr OS:Ubuntu 14.04 步驟: 1.遠端登陸到伺服器 2.確保所有的包和依賴關係是最新的 apt-get update 1 3.安裝LXDE Minimalist apt-get install -y lubuntu-core 1 4.
Java 圖形化介面設計(GUI)實戰練習(程式碼)
關於Java圖形化介面設計,基礎知識網上可搜,下面簡單介紹一下重點概念,然後就由淺入深程式碼例項。 程式是為了方便使用者使用的,Java引入圖形化介面程式設計。 1.JFrame 是容器類 2.AWT 是抽象視窗元件工具包,是 Java 最早的用於編寫圖形節目應用程
圖形使用者介面(Graphical User Interface,簡稱 GUI,又稱圖形使用者介面)
圖形使用者介面(Graphical User Interface,簡稱 GUI,又稱圖形使用者介面)是指採用圖形方式顯示的計算機操作使用者介面。與早期計算機使用的命令列介面相比,圖形介面對於使用者來說在視覺上更易於接受。 如Windows是以圖形介面方式操作的,因為你可以
從頭開始編寫一個實時嵌入式操作系統的內核(一)
rtos signed 語言 配置 ffd ldr 進行 first special 今年大四,在準備自己的畢業設計。因為畢設題目是一個比較復雜的多傳感器監控的嵌入式系統,然後最近自己有使用一些rtos,比方說freertos和ucos,感覺比起單純對單片機的裸機開發還是有
freeswitch GUI介面(portal)
1、控制檯 載入模組 load mod_xml_rpc 2、ip:8080/portal 進行登入 賬號 : freeswitch 密碼 : works 讓模組隨著freeswitch啟動進行載入 /usr/local/freesw
java-圖形用戶界面(GUI)之AWT編程-整體思路與代碼架構
gui 編程 創建 分解 例子 文本框 xxx setbounds add 1、整體思路 任何窗口都可以被分解成一個空的容器,容器中盛放了大量的基本組件,通過設置這些基本組件的大小、位置等屬性,就可以將該空的容器和基本組件組成一個整體的窗口。具體實現思路: 1)創建
JS使用WebSocket實現與Java圖形介面(swing)進行通訊
背景:做專案的時候有過這樣的一個需求,在訪問某個網頁的時候進行登入,需要瀏覽器獲取電腦的硬體資源,但是通過瀏覽器直接讀取的方式有些不便,所以想到使用Java開發一個圖形應用介面的程式讀取電腦程式通過socket通訊傳輸給html頁面用於驗證。 寫在前面:在Java伺服器這端