【Maven】Eclipse 使用Maven建立Java Web專案
建立環境
系統:win 10
軟體:eclipse,maven
建立步驟
需求建立一個Servlet版本是3.0,Java版本是1.7的專案Maven web專案
- 使用eclipse工具建立maven專案,並選擇專案儲存的位置


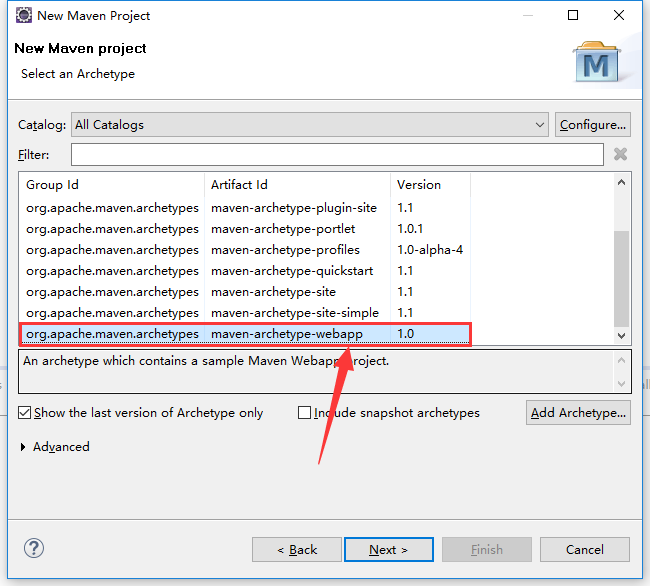
- 選擇建立一個web專案,並設定專案的 Group Id、Artifact Id、Package資訊


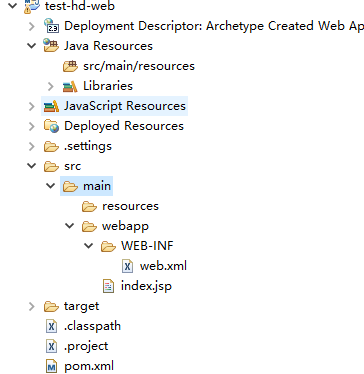
- 點選完成,生成maven web專案

配置專案
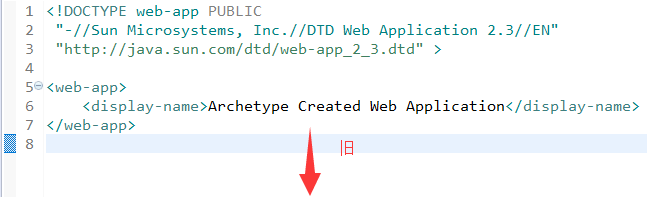
由於採用的是嚮導建立的專案,專案Servlet版本是2.3,Java版本是1.5,所有專案需要做一些修改
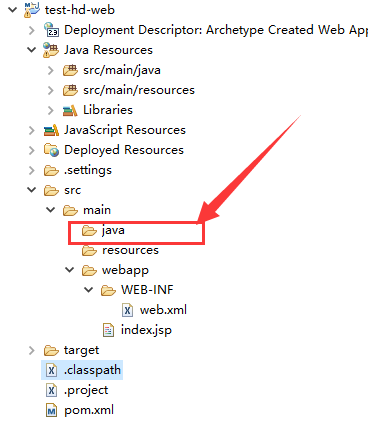
- 新建一個在main檔案中,新建一個java資料夾

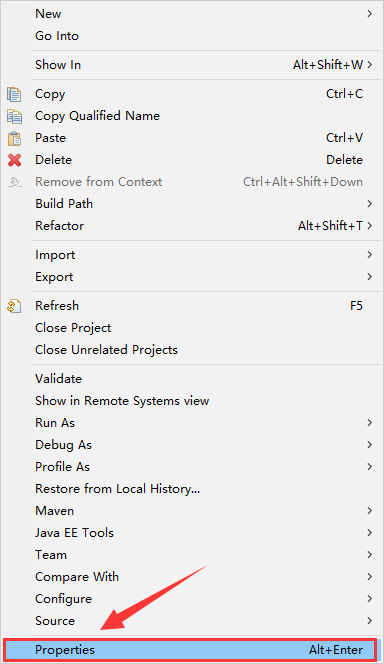
- 修改jdk,右擊專案名,選擇屬性,設定使用jdk1.7


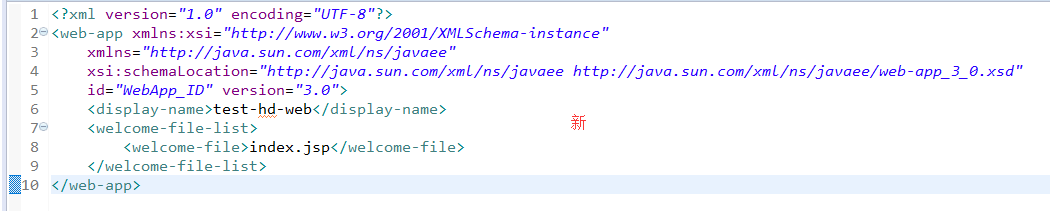
- 修改web.xml檔案



1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"web.xml5 id="WebApp_ID" version="3.0"> 6 <display-name>test-hd-</display-name> 7 <welcome-file-list> 8 <welcome-file>index.jsp</welcome-file> 9 </welcome-file-list> 10 </web-app>
- 修改檔案org.eclipse.wst.common.project.facet.core.xml

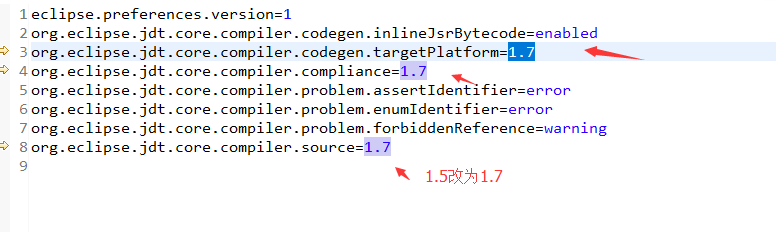
- 修改檔案org.eclipse.jdt.core.prefs

釋出啟動專案
- 釋出到tomcat中,並啟動tomcat

- 在瀏覽器中訪問 http://localhost:8080/test-hd-web

相關推薦
【Maven】Eclipse 使用Maven建立Java Web專案
建立環境 系統:win 10 軟體:eclipse,maven 建立步驟 需求建立一個Servlet版本是3.0,Java版本是1.7的專案Maven web專案 使用eclipse工具建立maven專案,並選擇專案儲存的位置 選擇建立一個web專案,並設定專案的 Gro
eclipse中使用maven建立Java web專案的詳細步驟
本文總結怎麼在eclipse中使用maven建立一個Java web專案,servlet版本是3.0,Java版本是1.8。現在的eclipse javaee版本的都自帶了maven外掛,所以,下面就不介紹怎麼安裝該外掛了。 (一)建立一個普通的web專案 圖1:
IntelliJ IDEA2016 + maven 建立java web 專案
如下圖,開啟idea之後,file -> new -> project 如下圖,在彈出的new project 頁面,選擇maven -> 勾選Create from artifactype (如果不選擇,下面的那一步就沒辦法走了)-
使用IntelliJ IDEA 14和Maven建立java web專案
初學IntelliJ IDEA轉自:http://mark.leanote.com/post/%E4%BD%BF%E7%94%A8IntelliJ-IDEA-14%E5%92%8CMaven%E5%88%9B%E5%BB%BAjava-web%E9%A1%B9%E7%9B%
關於使用maven建立java web專案時,java Resources資料夾上出現紅X的現象
在現實使用maven 簡歷專案中很多人可能會碰到這種情況,當我碰到這種情況的時候看到網的解決方法都很多,但是大家都講到了就是jdK版本與maven的編譯的版本不一樣所導致的但是沒有一個人的說道直接的解決方法。 下面我來說說看: 1、首先error log和mar
Maven學習筆記—使用Eclipse外掛建立Java WebApp專案
使用 Java 的猿們,最多接觸的大概就是 web 專案了吧?在學習 Maven 的過程中,首先當然就是建立一個 webapp 專案。 自己在嘗試的過程中,碰到了很多的問題。我把詳細的過程都記錄下來,以便今後參考。 使用 Maven 的 m2eclipse 外掛建立 Java WebApp 工程的步驟:
IntelliJ IDEA2016.1 + maven 建立java web 專案
1. 如下圖,開啟idea之後,file -> new -> project 2. 如下圖,在彈出的new project 頁面,選擇maven -> 勾選Create from artifactype (如果不選擇,下面的那一步就沒辦法走了)->
idea 建立java web專案(maven管理的SSH)
環境intellij IDEA14、MAVEN、Spring、Struts2、Hibernate、Java Web。工程搭建。 1、建立maven專案 1、關閉現有專案,或者new progect 2、建立maven的web工程 3 4 5 2、新
maven系列--6-使用Maven建立Java web專案
4.更新POM <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven
Eclipse建立Java Web專案時,沒有自動生成web.xml檔案
今天建立動態Web專案時,發現WEB-INF下面沒有自動生成web.xml配置檔案。解決方案: 1)方法一: File--->新建動態專案出現如下圖,這時候不要急於Finish,請點選next--->出現如下圖--->繼續
Eclipse建立Java Web專案時有Error Pages
Eclipse建立Java Web專案時,專案名稱處有小紅叉,有Error Pages; 先找到錯誤在哪:Problems選項卡會有詳細的錯誤描述。 如果被關閉了的話,重新開啟方法:Eclipse –> Window –> Show View
javaweb基礎第一課:建立java web專案及專案結構介紹
這節課開始我們開始學習java web 首先學下怎麼建一個java web的專案,以idea為例,用eclipse的跟著連結做,大家跟著截圖做,用idea的跟著視訊做即可。 Eclispe: https://jingyan.ba
使用IDEA建立Java Web專案並部署
前面給大家介紹了IDEA的安裝和基本配置,睡覺前Alan再給大家分享一下使用IDEA建立Java Web並部署訪問。 開啟IDEA,File>New>Project,進入Java Enterprise建立一個Web Application專案,選擇使用的JDK 點選Next 修改一下專案的名
IntelliJ IDEA建立Java-Web專案
eclipse和idea都能夠建立Java web專案。下面介紹使用idea建立Java web專案的步驟。 需要準備的東西 intellij idea(包括jdk) Tomcat7.0+ 可選(如果需要搭建servlet伺服器或者連結資料庫) jdbc擴
Intetllij IDEA 建立JAVA WEB 專案
1.建立專案 File->Project->JAVA Eenterprise 勾選Web Application,其它框架按自己需求勾選 然後Next,選擇工程路徑, 點選Finish。 2.配置Tomcat 配置專案訪問根路徑 3.配置部署路
使用Intellij Idea建立Java Web專案以及執行配置
作者:譚東 這裡給大家講解下使用Intellij Idea建立Java Web專案,基於Maven進行建立和配置。 1、建立專案,選擇Maven。 點選Next。 2、輸入相關的資訊。 然後按照預設的一直Next即可。 然後新增相關資訊即可。 新
eclipse中修改java web專案的名稱
eclipse中修改java web專案名稱的步驟如下: 在eclipse中更改專案名稱(alt+shift+R) 在系統檔案中找到專案的根目錄下的.mymetadata檔案,修改如下位置的值為要更
利用eclipse新建的java web專案沒有web.xml檔案怎麼辦?
利用eclipse新建的java web專案沒有web.xml檔案怎麼解決? 解決辦法: 1、右鍵專案名稱-》Java EE Tools-》Generate Deployment descrip
【教程】基於FlashBuilder建立的FLEX專案使用教程精簡版
使用環境:使用FlashBuilder建立的FLEX專案和FLEX庫專案 1、當建立一個FLEX專案(專案名例如叫做myFlex)的時候會自動建立一個叫做myFlex.mxml的檔案:這是一個視窗類,系統會自動建立該例項,你可以認為是啟動該工程時的主視窗,所以你也可以在這個
【Net】CEF瀏覽IISExpress執行Web專案
前言 本文介紹在Winform桌面應用中,使用IISExpress做Host主機,啟動.Net平臺的Web專案。 瀏覽Web網頁使用CEF開源元件。 準備 首先建立Winform專案WinFormIISExpressHost。 然後把IISExpress資料夾放到專案的Bin\Debug下。 尋找IISExp

