JavaScript非同步之async
前面我們已經講過Promise、Generator,今天呢我們講一下async,async與前面所講的有很大的關聯
async函式
async作為一個關鍵字放到函式前面,用於表示函式是一個非同步函式,因為async就是非同步的意思, 非同步函式也就意味著該函式的執行不會阻塞後面程式碼的執行,我們看一下例子:
async function testAsync() {
return "Hello World"
}
testAsync()
console.log("我在後面,我執行了!")
看下輸出:

我們發現 testAsync 雖然呼叫了但是沒有輸出,它不是應該輸出"Hello World"麼,那麼我們列印下testAsync()看那看輸出了什麼
async function testAsync() {
return "Hello World"
}
console.log(testAsync())
console.log("我在後面,我執行了!")
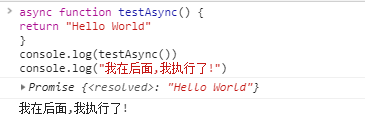
輸出:

我們可以發現async 函式返回的是一個promise 物件,如果要獲取到promise 返回值,我們應該用then 方法, 繼續修改程式碼:
async function testAsync() {
return "Hello World"
}
testAsync().then(res =>{console.log(res)})
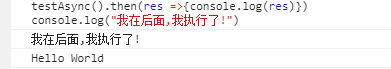
console.log("我在後面,我執行了!" 輸出:

我們獲取到了"hello world’, 同時testAsync的執行也沒有阻塞後面程式碼的執行,和 我們剛才說的一致。
到這,肯定有人覺得,就是封裝一個Promise的物件返回,這有什麼用,別急我們繼續往下看。
await關鍵字
在前面講generator時我們熟悉了yield關鍵字,yield關鍵字只能使用在generator函式中,同樣,await關鍵字也不能單獨使用,是需要使用在async方法中。 await是等待的意思,那麼它等待什麼呢,它後面跟著什麼呢?其實它後面可以放任何表示式,不過我們更多的是放一個返回promise 物件的表示式;
function 輸出:

1、testAwait()方法中new一個Promise物件返回,promise物件中用setTimeout模擬一個非同步過程,即1s後列印"My name is LJJ"。
2、testAsync()方法中,await testAwait(),表示將阻塞這裡,等待testAwait這個非同步方法執行並返回結果後,才繼續下面的程式碼。
所以我們看出await的作用,就是阻塞主函式的執行,直到後面的Promise函式返回結果。
前面我們說到了async返回的是一個Promise物件。既然是返回一個Promise物件的話那處理當非同步請求發生錯誤的時候我們就要處理reject的狀態了。
function testAwait() {
return Promise.reject('這出了一個錯誤')
}
async function testAsync() {
await testAwait()
console.log("Hello World")
}
testAsync().then(res =>{conosle.log(res)}).catch(err =>{console.log(err)})
輸出:

從執行結果看,返回reject狀態被外層的catch捕獲到,然後終止了後面的執行。
但是在有些情況下,出錯後是希望繼續執行,而不是中斷。對於這種情況可以採用tcy…catch在函式內部捕獲異常,繼續看程式碼:
function testAwait() {
return Promise.reject("這出了一個錯誤!")
}
async function testAsync() {
try {
await testAwait()
}catch(err){
console.log(err)
}
console.log("Hello World!")
}
testAsync()
輸出:

異常被try…catch捕獲後,繼續執行下面的程式碼,沒有導致中斷。
JavaScript非同步系列文章至此差不多已經講完,明天我們主要講一下非同步實戰,作為最終篇章
友情連結:點選檢視所有文章目錄
