Vuetify中級聯選擇元件
阿新 • • 發佈:2019-01-13
1.示例:
<v-cascader
url="/item/category/list"
multiple required
v-model="brand.categories"
label="請選擇商品分類"/>
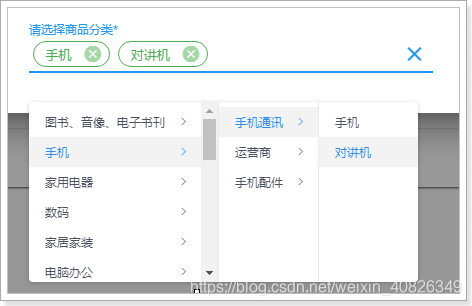
2.效果:

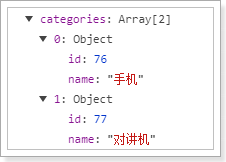
3.結果值
v-model繫結的資料結果:

4.屬性列表:
| 屬性名稱 | 說明 | 資料型別 | 預設值 |
|---|---|---|---|
| url | 延遲載入資料的地址 [{id,name},{}] | String | 無 |
| itemText | 每個選項中用來顯示的欄位名稱 | String | name |
| itemValue | 每個選項中用來作為值的欄位名稱 | String | id |
| children | 子選項陣列在父選項中的欄位名稱 | String | children |
| multiple | 是否允許多選 | boolean | false |
| showAllLevels | 是否將級聯的每級選項都作為結果展示。當multiple值為true時,這個值無效,即只會顯示最後一級選項的結果 | boolean | false |
| required | 是否是必填項,如果是,會在文字提示後加* | boolean | false |
| rules | 自定義校驗規則 | Array | 無 |
| value | 選擇框的結果,可以通過v-model進行雙向繫結 | Array | 無 |
| label | 提示使用者的文字說明 | String | 無 |
5.說明:
無論是單選還是多選,value的結果格式始終是一個數組。單選時陣列的長度始終為1。
陣列中的物件結構為:
{
{itemValue}:'', // 屬性名取決於itemValue的值,預設是id
{itemText}:''// 屬性名取決於itemText的值,預設是name
}
