Windows版 Node.js 安裝詳解以及Electron安裝
阿新 • • 發佈:2019-01-13
Windows Node.js 安裝詳解以及Electron安裝詳解,示例版本:node v10.15.0/npm6.4.1
介紹:
簡單的說 Node.js 就是執行在服務端的 JavaScript。
Node.js 是一個基於Chrome JavaScript 執行時建立的一個平臺。
Node.js是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,效能非常好。
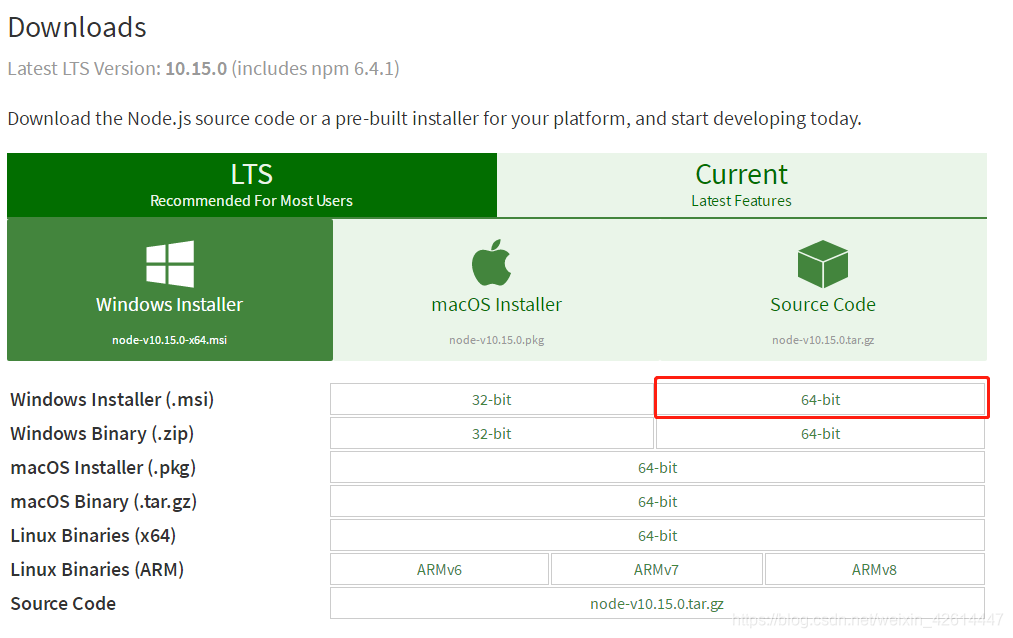
Node版本下載:https://nodejs.org/en/download/
安裝:
雙擊下載後的安裝包 node-v10.15.0-x64.msi 一直預設 next ,選擇自己的預設安裝路徑或者使用系統提示路徑,最後點選 finish 完成安裝,使用Ctrl+R開啟系統命令視窗即可操作node.js。
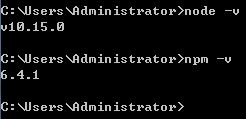
檢視版本:
node -v
npm -v
示例:

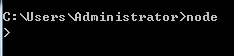
執行:
node 輸入node進入node命令編輯模式
示例:

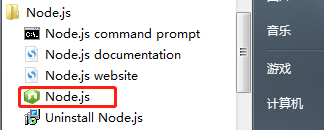
開啟node.js命令窗體:

或者開啟node.js安裝路徑

錯誤提示:

命令執行錯誤提示,一般是網路不通,可通過下面的代理設定解決問題!!!
代理設定:
如果提示代理有問題可使用命令:
npm config set proxy http://[email protected]:xxxx
npm config set https-proxy=http://[email protected]:xxxx
示例:


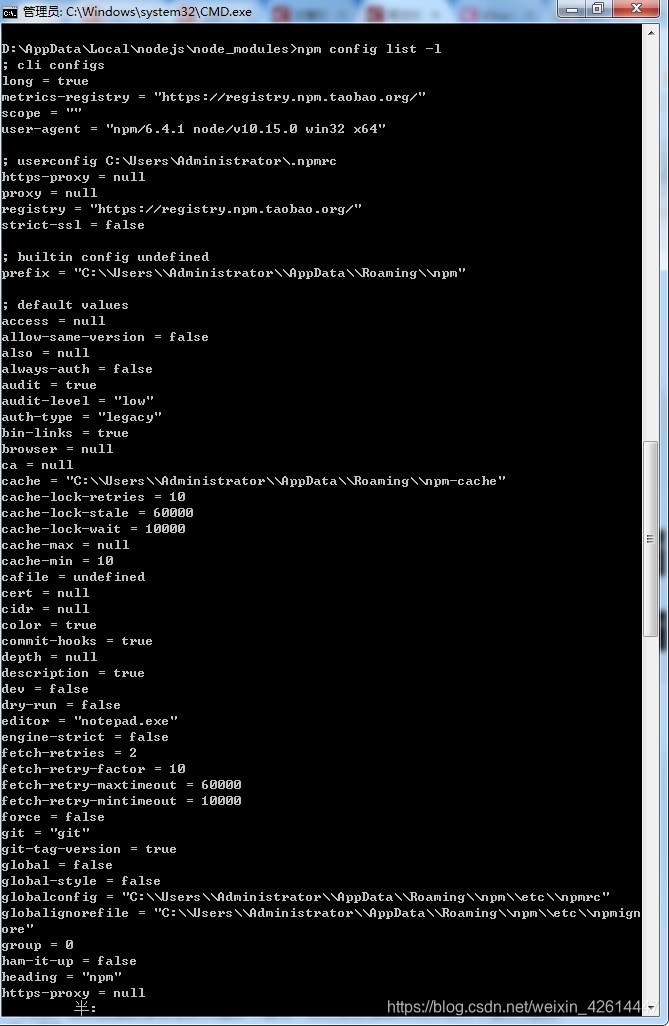
檢視npm配置資訊:
npm config list -l
示例:

npm常用命令:
npm install -g ××× ×××【加g全域性安裝依賴 可以多個】 例如:npm install -g [email protected]
npm clear cache 【清除npm快取】
npm install gulp-less(node外掛名稱)-g –save-dev 【後面的–save的意思是儲存到配置檔案】
npm update -g cordova ionic (更新)
npm install -g cordova ionic (安裝)
npm install -g npm淘寶映象 cnpm
安裝:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用:
cnpm install -g <packageName>例:cnpm install -g nodemon
設定:npm配置資訊
npm config list
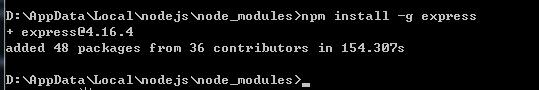
express安裝:
安裝express:
npm install -g express
安裝express命令列工具:
npm install -g express-generator
啟動:
npm start
示例:


electron安裝:
npm install -g electron
啟動:npm start 或 electron . 進專案目錄執行命令
示例:(安裝時間看網路效能,可能需要時長,耐心等候1-3分鐘左右即可,安裝過程切勿中斷或進行操作)

安裝成功檢測:

附加:
.exit/Ctrl+D node編輯模式下的cmd視窗可以直接退出node編輯模式
Ctrl+C 退出安裝或者命令執行模式(提示:終止批處理操作嗎(Y/N)? )輸入Y即可
node 執行程序
process.exit() 退出程序
pid global.process.pid 檢視程序
npm config get init-author-name 設定作者
轉載請註明出處!