【秒懂】號稱最為簡明實用的Django上手教程(下)
作者:白寧超
2017年8月25日08:51:58
摘要:上文號稱【最為簡明實用的Django上手教程】介紹了django基本概念、配置和相關操作。相信通過上文的閱讀,基本明白django執行機制和操作。假設你現在通過dome和相關書籍已經基本理解django這臺機器的執行。下一步如何像asp.net、Jsp,PHP等常規網站開發,進行前後臺互動呢?又如何採用較為簡潔美觀的前端框架進行設計呢?假設你需要配置多個數據庫怎麼辦?靜態檔案單獨存放需要哪些配置?針對這些配置有哪些便利?最後,假設你又是一名對資料開發很感興趣的,且學過一些機器學習,資料探勘,自然語言處理,雲端計算等技術之一,想挖掘分析資料並進行視覺化,怎麼辦?本文就是針對這些問題開始的。
1 前景回顧
系統環境:WIN10 64bit
開發環境:sublime+Anaconda
資料庫:Mysql 5.6.17
語言:python3.5
框架:django1.11+Bootstrap
視覺化工具:Highchart|Echarts|plotly|Bokeh(採用Echarts)
2 靜態檔案配置操作
(1)靜態static資料夾的配置。
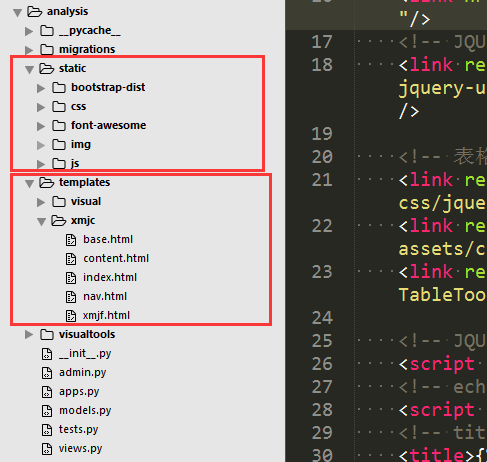
在analysis資料夾下建立:analysis/static和analysis/templates資料夾,其中:
① static:包括,css,js,img,font,files等檔案,使用時需要配置,頁面開頭新增{% load static %}
② templates:包含web的html靜態頁面,django1.10之後會預設識別

(2)開啟xmjc_analysis/setting.py修改如下:
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, "static")
(3)開啟xmjc_analysis/urls.py修改如下:
# 配置載入靜態頁面
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', analysis_views.index,name='index'),# 首頁
]+ static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
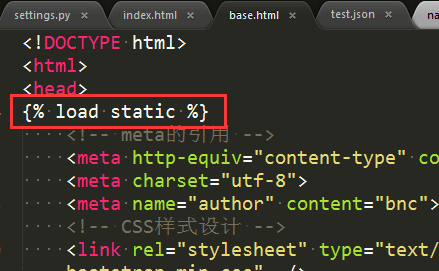
(4) 在基模板(後文詳細介紹)base頁面開頭新增{% load static %}


(5 )xmjc_analysis/views.py修改如下:
'''
第一個頁面
author:白寧超
site:http://www.cnblogs.com/baiboy/
'''
#coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse
def index1(request):
name = request.GET['name']
return HttpResponse(u"歡迎"+name+",進入第一個Django頁面!")
def index(request):
'''專案統計分析平臺主頁'''
return render(request,'xmjc/index.html') # 首頁
然後在xmjc_analysis/urls.py下新增訪問

前端nav.html的超連結如下:

3 結合Bootstrap和頁面模板前端設計
(1)什麼是Bootstrap?
Bootstrap是一組用於網站和網路應用程式開發的開源前端框架,包括HTML、CSS及JavaScript的框架,提供字型排印、窗體、按鈕、導航及其他各種元件及Javascript擴充套件,旨在使動態網頁和Web應用的開發更加容易。 Bootstrap是GitHub上面被標記為“Starred”次數排名第二最多的專案。Starred次數超過105,000,而分支次數超過了47,000次。
ps:前端框架,所有的外掛依賴於 jQuery。所以必須在外掛檔案之前引用 jQuery
----維基百科
(2)Bootstrap學習資料
① 官網下載地址:http://getbootstrap.com/
② 中文網下載地址:http://www.bootcss.com/
③ w3c學習網站:https://www.w3cschool.cn/bootstrap
(3)引入 Bootstrap
<!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的 JavaScript 外掛需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script>
<!-- 精簡版 --> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="//libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="//libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
(4)基於Bootstrap的頁面模板設計
① base.html 可以視作母模板,其中包括:
{% load static %} 放在頁面最頂層,用於識別靜態檔案
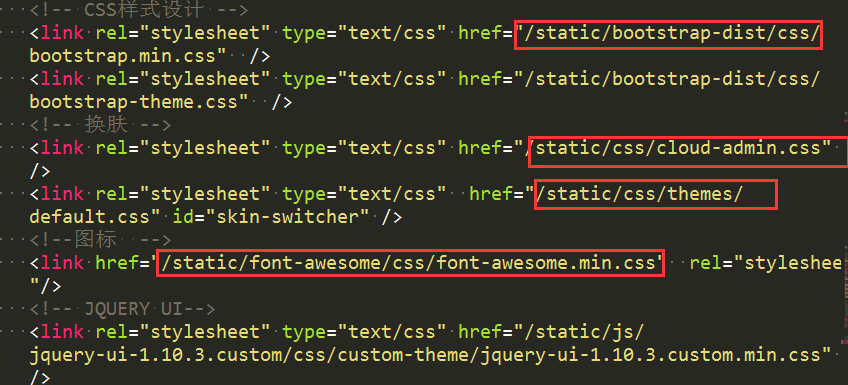
<head></head> 放入的編碼和基本資訊以及css檔案(js檔案放在頁面尾部,提高使用者體驗)
側邊欄 引用③檔案,便於修改和管理。
<!-- 側邊欄 -->
<div id="sidebar" class="sidebar">
{% include 'xmjc/nav.html' %}
</div>
<!-- /側邊欄 -->
頁面內容設計 {% block content %}{% endblock %}佔塊符號
<div class="row col-lg-12">
{% block content %}
<p>此處為主要內容</p>
{% endblock %}
</div>
底部 存放js檔案

<!DOCTYPE html> <html> <head> {% load static %} <!-- meta的引用 --> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <meta name="author" content="bnc"> <!-- CSS樣式設計 --> <link rel="stylesheet" type="text/css" href="/static/bootstrap-dist/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="/static/bootstrap-dist/css/bootstrap-theme.css" /> <!-- 換膚 --> <link rel="stylesheet" type="text/css" href="/static/css/cloud-admin.css" /> <link rel="stylesheet" type="text/css" href="/static/css/themes/default.css" id="skin-switcher" /> <!--圖示 --> <link href="/static/font-awesome/css/font-awesome.min.css" rel="stylesheet"/> <!-- JQUERY UI--> <link rel="stylesheet" type="text/css" href="/static/js/jquery-ui-1.10.3.custom/css/custom-theme/jquery-ui-1.10.3.custom.min.css" /> <!-- 表格 --> <link rel="stylesheet" type="text/css" href="/static/js/datatables/media/css/jquery.dataTables.min.css" /> <link rel="stylesheet" type="text/css" href="/static/js/datatables/media/assets/css/datatables.min.css" /> <link rel="stylesheet" type="text/css" href="/static/js/datatables/extras/TableTools/media/css/TableTools.min.css" /> <!-- JQUERY,所有bootstrap依賴此js --> <script src="/static/js/jquery-2.0.3.min.js"></script> <!-- echarts --> <script src="/static/js/echarts/echarts.js"></script> <!-- title標籤,可以自定義設定 --> <title>{% block title %}四川省科技廳大資料決策分析平臺{% endblock %}</title> </head> <body > <!-- 頂部設計 --> <header class="navbar clearfix" id="header"> <div class="container"> <div class="navbar-brand "> <!-- 公司logo --> <a href="{% url 'index' %}"> <img src="/static/img/logo/logo.png" alt="" class="img-responsive" height="30" width="120"> </a> <!-- /公司logo --> <!-- 摺疊側邊欄 --> <div id="sidebar-collapse" class="sidebar-collapse btn"> <i class="fa fa-bars" data-icon1="fa fa-bars" data-icon2="fa fa-bars" ></i> </div> <!-- /摺疊側邊欄 --> </div> <!-- NAVBAR LEFT --> <ul class="nav navbar-nav pull-left hidden-xs" id="navbar-left"> <li class="dropdown"> <a href="{% url 'index' %}" class="team-status-toggle dropdown-toggle tip-bottom" data-toggle="tooltip" title="大資料決策分析平臺"> <span class="name" style="font-size: x-large;">大資料決策分析平臺</span> </a> </li> </ul> <!-- /NAVBAR LEFT --> <!-- BEGIN TOP NAVIGATION MENU --> <ul class="nav navbar-nav pull-right" style="float: right;margin-right: -6%"> <!-- 通知 --> <li class="dropdown" id="header-notification"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-bell"></i> <span class="badge">7</span> </a> <ul class="dropdown-menu notification"> <li class="dropdown-title"> <span><i class="fa fa-bell"></i> 6 訊息通知</span> </li> <!-- 通知下拉使用者資訊 --> <li> <a href="#"> <span class="label label-success"><i class="fa fa-user"></i></span> <span class="body"> <span class="message">5 使用者線上. </span> <span class="time"> <i class="fa fa-clock-o"></i> <span>剛剛</span> </span> </span> </a> </li> <!-- /通知下拉使用者資訊 --> <!-- 伺服器資訊 --> <li> <a href="#"> <span class="label label-warning"><i class="fa fa-lock"></i></span> <span class="body"> <span class="message">DW1 伺服器停止.</span> <span class="time"> <i class="fa fa-clock-o"></i> <span>32 分鐘前</span> </span> </span> </a> </li> <!-- /伺服器資訊 --> <!-- 檢視所有通知資訊 --> <li class="footer"> <a href="#">檢視所有通知資訊 <i class="fa fa-arrow-circle-right"></i></a> </li> <!-- /檢視所有通知資訊 --> </ul> </li> <!-- /通知 --> <!-- 登入資訊 --> <li class="dropdown user" id="header-user"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <img alt="" src="/static/img/avatars/avatar3.jpg" /> <span class="username">王定國</span> <i class="fa fa-angle-down"></i> </a> <ul class="dropdown-menu"> <li><a href="#"><i class="fa fa-user"></i>個人簡介</a></li> <li><a href="#"><i class="fa fa-cog"></i> 賬號設定</a></li> <li><a href="login.html"><i class="fa fa-power-off"></i>退 出</a></li> </ul> </li> <!-- /登入資訊 --> </ul> <!-- END TOP NAVIGATION MENU --> </div> </header> <!--/頂部設計 --> <!-- 主頁面設計 --> <section id="page"> <!-- 側邊欄 --> <div id="sidebar" class="sidebar"> {% include 'xmjc/nav.html' %} </div> <!-- /側邊欄 --> <!-- 右側 --> <div id="main-content"> <div class="container"> <div class="row"> <!-- 右側內容 --> <div id="content" class="col-lg-12"> <div class="row col-lg-12"> <div class="page-header"> <!-- 麵包式導航頁--> <ul class="breadcrumb"> <li> <i class="fa fa-home"></i> <a href="{% url 'index' %}">首頁 </a> </li> <li> <!-- 子主選單 --> {% block lnav %} 選單導航 {% endblock %} </li> </ul> <!-- /麵包式導航頁 --> <!-- 當前主題 --> <div class="clearfix"> <h3 class="content-title pull-left"> {{ lnav }} </h3> </div> <!-- /當前主題 --> <!-- 當前主題描述 --> <div class="description"> {{ lcontent }} </div> <!-- /當前主題描述 --> </div> </div> <!-- 頁面內容設計 --> <div class="row col-lg-12"> {% block content %} <p>此處為主要內容</p> {% endblock %} </div> <!-- /頁面內容設計 --> <!-- 頂部 --> <div class="footer-tools"> <span class="go-top"> <i class="fa fa-chevron-up"></i> 頂部 </span> </div> <!-- /頂部 --> </div> <!-- 右側內容 --> </div> </div> </div> <!-- 右側 --> </section> <!--/主頁面設計 --> <!-- JAVASCRIPTS --> <!-- JQUERY UI,摺疊--> <!-- JQUERY UI--> <script src="/static/js/jquery-ui-1.10.3.custom/js/jquery-ui-1.10.3.custom.min.js"></script> <!-- BOOTSTRAP --> <script src="/static/bootstrap-dist/js/bootstrap.min.js"></script> <!-- DATE RANGE PICKER --> <script src="/static/js/bootstrap-daterangepicker/moment.min.js"></script> <script src="/static/js/bootstrap-daterangepicker/daterangepicker.min.js"></script> <!-- BLOCK UI 重新整理--> <script type="text/javascript" src="/static/js/jQuery-BlockUI/jquery.blockUI.min.js"></script> <!-- 表格 --> <script type="text/javascript" src="/static/js/datatables/media/js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="/static/js/datatables/media/assets/js/datatables.min.js"></script> <script type="text/javascript" src="/static/js/datatables/extras/TableTools/media/js/TableTools.min.js"></script> <script type="text/javascript" src="/static/js/datatables/extras/TableTools/media/js/ZeroClipboard.min.js"></script> <!-- FLOT CHARTS --> <!-- <script src="/static/js/flot/jquery.flot.min.js"></script> <script src="/static/js/flot/jquery.flot.time.min.js"></script> <script src="/static/js/flot/jquery.flot.selection.min.js"></script> <script src="/static/js/flot/jquery.flot.resize.min.js"></script> <script src="/static/js/flot/jquery.flot.pie.min.js"></script> <script src="/static/js/flot/jquery.flot.stack.min.js"></script> <script src="/static/js/flot/jquery.flot.crosshair.min.js"></script> --> <!-- COOKIE --> <script type="text/javascript" src="/static/js/jquery.cookie.min.js"></script> <!-- CUSTOM SCRIPT --> <script src="/static/js/script.js"></script> <!-- <script> jQuery(document).ready(function() { App.setPage("base"); //Set current page App.init(); //Initialise plugins and elements }); </script> --> <!-- /JAVASCRIPTS --> </body> </html>View Code
② content.html 內容頁面,可以自己自由設計,本例子使用畫布佈局,展示幾個視覺化和表格的應用。

<!-- DASHBOARD CONTENT -->
<div class="row">
<!-- COLUMN 1 -->
<div class="col-md-6">
<div class="row">
<div class="col-lg-6">
<div class="dashbox panel panel-default">
<div class="panel-body">
<div class="panel-left red">
<i class="fa fa-instagram fa-3x"></i>
</div>
<div class="panel-right">
<div class="number">6718</div>
<div class="title">Likes</div>
<span class="label label-success">
26% <i class="fa fa-arrow-up"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="dashbox panel panel-default">
<div class="panel-body">
<div class="panel-left blue">
<i class="fa fa-twitter fa-3x"></i>
</div>
<div class="panel-right">
<div class="number">2724</div>
<div class="title">Followers</div>
<span class="label label-warning">
5% <i class="fa fa-arrow-down"></i>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="quick-pie panel panel-default">
<div class="panel-body">
<div class="col-md-4 text-center">
<div id="dash_pie_1" class="piechart" data-percent="59">
<span class="percent"></span>
</div>
<a href="#" class="title">New Visitors <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-md-4 text-center">
<div id="dash_pie_2" class="piechart" data-percent="73">
<span class="percent"></span>
</div>
<a href="#" class="title">Bounce Rate <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-md-4 text-center">
<div id="dash_pie_3" class="piechart" data-percent="90">
<span class="percent"></span>
</div>
<a href="#" class="title">Brand Popularity <i class="fa fa-angle-right"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /COLUMN 1 -->
<!-- COLUMN 2 -->
<div class="col-md-6">
<div class="box solid grey">
<div class="box-title">
<h4><i class="fa fa-dollar"></i>Revenue</h4>
<div class="tools">
<span class="label label-danger">
20% <i class="fa fa-arrow-up"></i>
</span>
<a href="#box-config" data-toggle="modal" class="config">
<i class="fa fa-cog"></i>
</a>
<a href="javascript:;" class="reload">
<i class="fa fa-refresh"></i>
</a>
<a href="javascript:;" class="collapse">
<i class="fa fa-chevron-up"></i>
</a>
<a href="javascript:;" class="remove">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="box-body">
<div id="chart-revenue" style="height:240px"></div>
</div>
</div>
</div>
<!-- /COLUMN 2 -->
</div>
<!-- /DASHBOARD CONTENT -->
<!-- NEW ORDERS & STATISTICS -->
<div class="row">
<!-- NEW ORDERS -->
<div class="col-md-6">
<div class="box border">
<div class="box-title">
<h4><i class="fa fa-columns"></i> <span class="hidden-inline-mobile">Sales Tab</span></h4>
</div>
<div class="box-body">
<div class="tabbable header-tabs">
<ul class="nav nav-tabs">
<li class="active"><a href="#sales" data-toggle="tab"><i class="fa fa-bookmark"></i> <span class="hidden-inline-mobile">New Orders</span></a></li>
<li><a href="#feed" data-toggle="tab"><i class="fa fa-rss"></i> <span class="hidden-inline-mobile">Recent Activities</span></a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="sales">
<div class="panel panel-default">
<div class="panel-body orders no-opaque">
<div class="scroller" data-height="450px" data-always-visible="1" data-rail-visible="1">
<ul class="list-unstyled">
<li class="clearfix">
<div class="pull-left">

