【基於WPF+OneNote+Oracle的中文圖片識別系統階段總結】之篇一:WPF常用知識以及本專案設計總結
【小記】:大膽嘗試才能突破,某個中醫藥大學有一批圖片需要處理(ORC),然後進行資料探勘。之前沒有接觸過ORC這個東西,但是還是應允了。在網上搜索一番,關於中文圖片識別,最終敲定為基於微軟的OneNote,其識別率相對較高。網上這個技術點的資料真心不多,後來於部落格園找到一篇博文,但是那個程式還是bug百出,而且只是單處理。後來經過一番摸索逐個突破,批處理完成。然後進行介面設計,這些零碎工作完成後,便是入庫處理。由於OneNote生成的xml檔案封裝好的,即不可視的。便將其程式碼處理生成txt檔案,再進行Oracle入庫處理。入庫前需要檔案內容稽核,並且在WPF開發中資料繫結和分頁中做了獨特處理。現在經過半個月的工作,本專案做個階段總結。一則知識總結便於二次開發,儘量保持程式流暢性,核心知識做以梳理;另外,相關WPF和OneNote常用技術共享,便於部分園友所需。本人技術有限,歡迎交流。專案還未結束,暫作階段文章釋出,隨後相繼釋出
篇一:WPF常用知識以及本專案設計總結
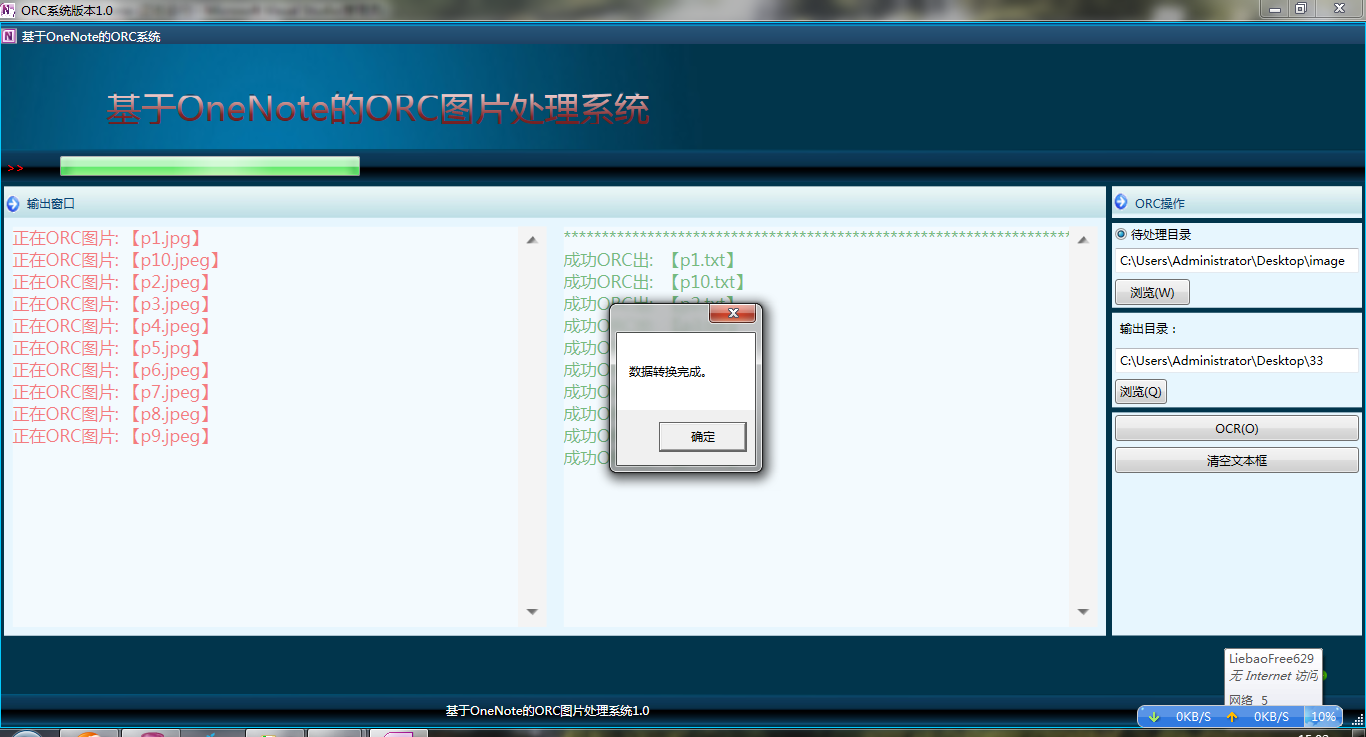
【1】開篇之始貼上下WPF設計介面與前臺程式碼如下:(後臺實現以及內部分析放在第二篇)

本頁面xaml完整程式碼:

<Window x:Class="OnenoteOCRDemo.Main" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ORC系統版本1.0" Width="1024" IconView Code="/OnenoteOCRDemo;component/onenote-2010-icon.png" Background="#FF255174" BorderBrush="#FF255174" Opacity="1" AllowsTransparency="False" WindowStartupLocation="CenterScreen" WindowState="Maximized" WindowStyle="SingleBorderWindow" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Closing="Window_Closing"> <Grid> <Border BorderBrush="#FF02CBFF" Background="#FF01354C" BorderThickness="1"> <DockPanel x:Name="LayoutRoot" LastChildFill="true"> <!--窗體頭部--> <StackPanel x:Name="pnlTitle" DockPanel.Dock="Top" Height="21"> <StackPanel.Background> <ImageBrush ImageSource="style\b3.png" Stretch="Fill"/> </StackPanel.Background> <DockPanel > <Image Source="style\onenote.png" Height="16" Width="16"/> <Label x:Name="lblTitle" Content="基於OneNote的ORC系統" DockPanel.Dock="Left" Foreground="White"/> <WrapPanel HorizontalAlignment="Right"> <Image x:Name="btnMin" VerticalAlignment="Top" Margin="0,0,3,0"/> <Image x:Name="btnMax" VerticalAlignment="Top" Margin="0,0,3,0"/> <Image x:Name="btnClose" VerticalAlignment="Top" Margin="0,0,3,0"/> </WrapPanel> </DockPanel> </StackPanel> <!--窗體logo--> <StackPanel DockPanel.Dock="Top" > <StackPanel.Background> <ImageBrush ImageSource="style\bg.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel Height="105"> <Label x:Name="lblKnectList" Height="50" FontSize="35" Content="基於OneNote的ORC圖片處理系統" Margin="100,35,0,0" Width="560"> <Label.Foreground> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF01354B" Offset="0" /> <GradientStop Color="#FF00080E" Offset="1" /> <GradientStop Color="#FF235071" Offset="0.073" /> <GradientStop Color="#FFEECCCC" Offset="0.11" /> <GradientStop Color="#FF7F2426" Offset="0.727" /> <GradientStop Color="#FF722123" Offset="0.927" /> </LinearGradientBrush> </Label.Foreground> </Label> </WrapPanel> <!--<DockPanel Background="#FF1D77AD"> <Image Height="105" Source="style\bg.png" Stretch="Fill" /> <WrapPanel HorizontalAlignment="Right"> <TextBlock x:Name="txtSrc" Foreground="Yellow"></TextBlock> <TextBlock x:Name="txtMsg" Foreground="Yellow"></TextBlock> </WrapPanel> <WrapPanel HorizontalAlignment="Left"> <Label x:Name="lblK" Height="35" Content="基於OneNote的ORC系統" FontSize="30" Margin="0,5,0,0" /> </WrapPanel> </DockPanel>--> </StackPanel> <!--進度條--> <StackPanel DockPanel.Dock="Top" Height="33"> <StackPanel.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel> <Label x:Name="lb" FontWeight="ExtraBlack" Height="33" Content=">>" Foreground="Red" Margin="0,5,0,0" /> <Label x:Name="labMsg" Height="33" Content="" Margin="0,5,0,0" Foreground="White"/> <ProgressBar Height="20" HorizontalAlignment="Left" Name="pb_import" VerticalAlignment="Top" Width="300" Margin="21,7,0,0" Grid.Row="5" /> </WrapPanel> </StackPanel> <!--底部--> <StackPanel DockPanel.Dock="Bottom" Height="33"> <StackPanel.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </StackPanel.Background> <DockPanel> <Label x:Name="lblVersion" Content="基於OneNote的ORC圖片處理系統1.0" Foreground="White" DockPanel.Dock="Left" Margin="440,3,0,0"/> <WrapPanel HorizontalAlignment="Right"> <Label x:Name="lblCopyright" DockPanel.Dock="Left" Margin="0,3,0,0"/> <ResizeGrip Height="33"/> </WrapPanel> </DockPanel> </StackPanel> <!--內容--> <StackPanel x:Name="pnlContent"> <!--檔案批處理的輸出視窗--> <StackPanel DockPanel.Dock="Top"> <DockPanel> <!--Margin:left,top,right,bottom--> <StackPanel Width="250" Height="33" DockPanel.Dock="Right" Margin="3,3,3,0"> <StackPanel.Background> <ImageBrush ImageSource="style\b1.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel> <Image Width="18" Height="18" Stretch="Fill" Source="style\logo1.gif"/> <Label x:Name="lblKinectSet" Height="28" Content="ORC操作" Margin="0,5,0,0" Foreground="#FF074576"/> </WrapPanel> </StackPanel> <StackPanel Height="33" Margin="3,3,3,0"> <StackPanel.Background> <ImageBrush ImageSource="style\b1.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel> <Image Width="18" Height="18" Stretch="Fill" Source="style\logo1.gif"/> <Label x:Name="lblKinectList" Height="33" Content="輸出視窗" Margin="0,5,0,0" Foreground="#FF074576"/> </WrapPanel> </StackPanel> </DockPanel> </StackPanel> <!--orc操作欄--> <StackPanel DockPanel.Dock="Top"> <DockPanel> <StackPanel DockPanel.Dock="Right" Width="250" Background="#e7f6fe" Margin="3,5,3,0"> <WrapPanel Grid.Row="0" Grid.Column="0"> <RadioButton Name="rbtn本地圖片" Margin="3" Content="待處理目錄" IsChecked="True" VerticalAlignment="Center" GroupName="img" Checked="rbtn本地圖片_Checked" /> <TextBox Name="txtfile" Margin="3" MinWidth="244" Height="25" VerticalContentAlignment="Center" Width="244" /> <Button Name="btn瀏覽" Content="瀏覽(_W)" Margin="3" Padding="3" MinWidth="60" Width="75" Click="btn瀏覽_Click_1" /> </WrapPanel> <WrapPanel Background="#FF01354C"> <Image Height="5" Stretch="Fill" /> </WrapPanel> <WrapPanel Grid.Row="0" Grid.Column="0" Width="250"> <Label Name="lab輸出目錄" Content="輸出目錄:" Margin="3" VerticalContentAlignment="Center" /> <TextBox Name="txt輸出目錄" Margin="3" MinWidth="244" Height="25" VerticalContentAlignment="Center" Width="244" /> <Button Name="btn輸出瀏覽" Content="瀏覽(_Q)" Margin="3" Padding="3" MinWidth="50" Click="btn輸出瀏覽_Click" /> </WrapPanel> <WrapPanel Background="#FF01354C"> <Image Height="5" Stretch="Fill" /> </WrapPanel> <StackPanel Grid.Row="0" Grid.Column="1" VerticalAlignment="Center"> <Button Name="btnOCR" Content="OCR(_O)" Margin="3" Padding="3" MinWidth="50" Click="btnOCR_Click" /> <Button Name="btn清空" Content="清空文字框" Margin="3" Padding="3" MinWidth="50" Click="btn清空_Click" /> </StackPanel> </StackPanel> <StackPanel Background="#e7f6fe" Margin="3,0,3,0"> <Viewbox Stretch="Fill"> <WrapPanel Orientation="Horizontal" Background="#FFE7F6FE"> <Grid Margin="5" ClipToBounds="True"> <Image x:Name="imageColor" Width="320" Height="240"/> <Canvas x:Name="canvasColor" Background="#FFE7F6FE" HorizontalAlignment="Left" Width="320"> <ScrollViewer Width="320" Height="240"> <ScrollViewer.Content> <TextBlock Name="txtmulu" TextWrapping="Wrap" Background="White" FontSize="10" Foreground="Red" Opacity="0.5" /> </ScrollViewer.Content> </ScrollViewer> </Canvas> </Grid> <Grid Margin="5" ClipToBounds="True"> <Image x:Name="imageDepth" Width="320" Height="240"/> <Canvas x:Name="canvasDepth" Background="#FFE7F6FE"> <ScrollViewer Width="320" Height="240"> <ScrollViewer.Content> <TextBlock Name="OCRtxt" TextWrapping="WrapWithOverflow" FontSize="10" Foreground="Green" Opacity="0.5" Background="White" /> </ScrollViewer.Content> </ScrollViewer> <TextBlock Name="txtOCRed" Background="Gray" Visibility="Hidden" /> </Canvas> </Grid> </WrapPanel> </Viewbox> </StackPanel> </DockPanel> </StackPanel> </StackPanel> </DockPanel> </Border> </Grid> </Window>
本頁面採用xaml語言中面板DockPanel控制元件進行佈局。子功能實現分拆總結:
1、Window窗體常用屬性有哪些?<Window></Window>
- 是否支援透明:AllowsTransparency,布林型別。用法:AllowsTransparency="False"
- 載入時圖片顯示:Icon="/OnenoteOCRDemo;component/onenote-2010-icon.png"
- 設定背景: Background="#FF255174"
- 邊框畫刷: BorderBrush="#FF255174"
- 透明度:Opacity="1"
- 頁面載入屏顯: WindowStartupLocation="CenterScreen"
- 設定窗體狀態:列舉型別, WindowState="Maximized"
2、容器中(StackPanel、Grid、Canvas等)如何加圖片背景?
<StackPanel>
<StackPanel.Background>
<ImageBrush ImageSource="style\b3.png"Stretch="Fill"/>
</StackPanel.Background>
</StackPanel>
3、控制元件中如何設定漸進式背景和文字?(Label為例)

- 如上圖背景設定:
-
<StackPanel.Background> <ImageBrush ImageSource="style\bg.png" Stretch="Fill"/> </StackPanel.Background> - 如上圖文字設定:
<Label x:Name="lblKnectList" Height="50" FontSize="35" Content="基於OneNote的ORC圖片處理系統" Margin="100,35,0,0" Width="560"> <Label.Foreground> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF01354B" Offset="0" /> <GradientStop Color="#FF00080E" Offset="1" /> <GradientStop Color="#FF235071" Offset="0.073" /> <GradientStop Color="#FFEECCCC" Offset="0.11" /> </LinearGradientBrush> </Label.Foreground> </Label>
4、StackPanel等容器如何放在多個控制元件,以及進度條控制元件使用?
<StackPanel DockPanel.Dock="Top" Height="33">
<WrapPanel>
<Label x:Name="lb" FontWeight="ExtraBlack" Height="33" Content=">>" Foreground="Red" Margin="0,5,0,0" />
<Label x:Name="labMsg" Height="33" Content="" Margin="0,5,0,0" Foreground="White"/>
<ProgressBar Height="20" HorizontalAlignment="Left" Name="pb_import" VerticalAlignment="Top" Width="300" Margin="21,7,0,0" Grid.Row="5" />
</WrapPanel>
</StackPanel>
5、如何在文字框中加入滾動條?(在TextBlock外加入ScrollViewer)
<ScrollViewer>
<ScrollViewer.Content>
<TextBlock Name="txtmulu" TextWrapping="Wrap" Background="White" FontSize="10" Foreground="Red" Opacity="0.5" />
</ScrollViewer.Content>
</ScrollViewer>
【2】在文字入庫窗體Grid佈局完整效果及程式碼如下:(通過控制元件格式化,滑鼠移動文字變色,資料控制元件隔行變色,分頁效果等)

完整程式碼:

<Window x:Class="OnenoteOCRDemo.TextData" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:my="clr-namespace:OnenoteOCRDemo" Title="ORC系統版本1.0" Width="1300" Height="750" Icon="/OnenoteOCRDemo;component/onenote-2010-icon.png" Background="#FF255174" BorderBrush="#FF255174" Opacity="1" AllowsTransparency="False" WindowStartupLocation="CenterScreen" WindowState="Maximized" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Loaded="Window_Loaded"> <Grid> <!--自定義樣式--> <Grid.Resources> <!--TextBlock--> <Style x:Key="PageTextBlock1" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontSize" Value="13" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Foreground" Value="White" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <!--中間頁數--> <Style x:Key="RichTextBox" TargetType="{x:Type RichTextBox}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="Margin" Value="10,10,0,0" /> <Setter Property="Height" Value="50" /> <Setter Property="Width" Value="400" /> <Setter Property="FontSize" Value="15" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="White" /> <Setter Property="Background"> <Setter.Value> <ImageBrush ImageSource="/OnenoteOCRDemo;component/Images/Page_TextBack.png" ></ImageBrush> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageTextBox" TargetType="{x:Type TextBox}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="60" /> <Setter Property="Margin" Value="10,0,0,0" /> <Setter Property="BorderBrush" Value="{x:Null}" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="Background"> <Setter.Value> <ImageBrush ImageSource="/OnenoteOCRDemo;component/Images/Page_TextBack.png" ></ImageBrush> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsReadOnly" Value="True"> <Setter Property="Background" Value="White" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageButton" TargetType="{x:Type Button}"> <Setter Property="Height" Value="25" /> <Setter Property="

