jQuery一次彈框實例
阿新 • • 發佈:2019-01-14
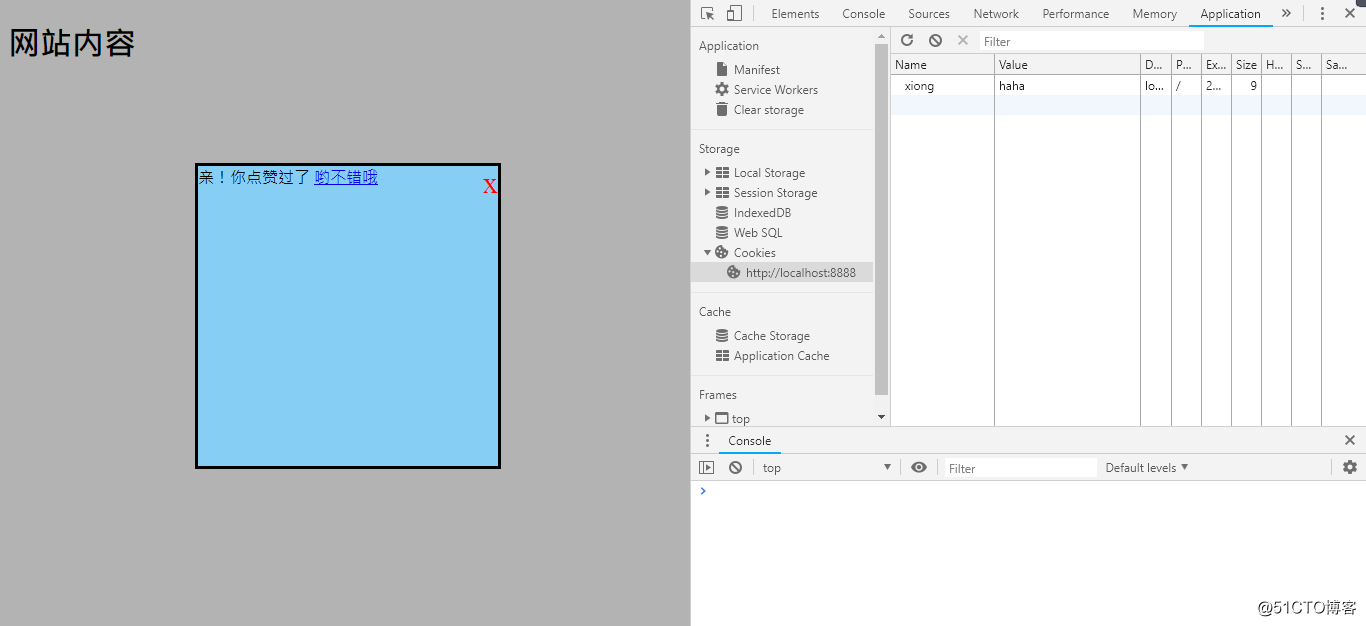
right isp round input eight read 1.5 服務器 posit 服務器環境下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>彈框</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
$(function(){ var $befread = $.cookie(‘befread‘); //alert($befread);判斷是否存儲過 if($befread == undefined){ $(‘.pop_con‘).show(); /*彈出彈框*/ } $(‘#user_read‘).click(function(){ /*點擊後存儲cookie,隱藏*/ $.cookie(‘befread‘,‘read‘,{expires:7,path:‘/‘}); $(‘.pop_con‘).hide(); }) }) </script>
<style type="text/css">
.pop_con{ display: none; } .pop1{ width: 300px; height: 300px; border: 3px solid #000; background-color: #87CEF5; position: fixed; left: 50%; top: 50%; margin-left: -150px; margin-top: -150px; z-index: 100; } .pop2{ width: 100%; height: 100%; background-color: #000000; opacity: 0.3; filter: alpha(opacity=30); position: fixed; left: 0; top: 0; z-index: 98; } .close{ font-size: 30px; text-decoration: none; color: red; float: right; } </style>
</head>
<body>
<!--<input type="button" value="點擊" class="btn">-->
<div class="pop_con">
<div class="pop1">
親!你點贊過了
<a href="#" class="close" id="off">x</a>
<a href="javascript:;" id="user_read">喲不錯哦</a>
</div>
<div class="pop2"></div>
</div>
<h1>網站內容</h1></body>
</html>

jQuery一次彈框實例
