滑鼠hover父級新增overflow,彈出框被隱藏問題。
1.老鐵碰到問題,發到群裡邊。類似於二級聯動下拉列表,由於需求改變,要求一級下拉列表新增滾動條,乍一聽沒毛病,一個overflow就解決的問題。然後聊著聊著發現了問題先發下原始圖:
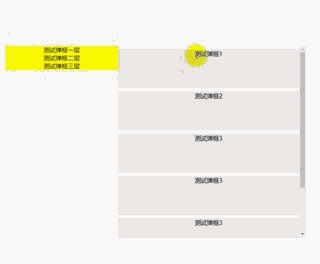
效果圖如下:
html程式碼:
主要問題:
- 給父元素新增overflow:scroll,子元素的彈出框會受影響。
- 效果做完之後滾動條會影響效果,滑鼠在經過滾動條移動到右側彈出框,彈出框直接消失。
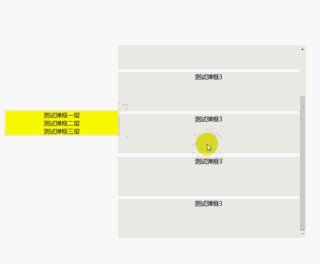
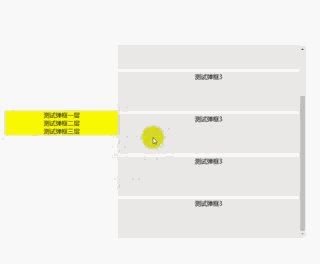
各種百度發現overflow影響的是:新增overflow的元素,該元素的後代元素,以及所有相對於該元素和後代元素定位的元素。有點繞 。所以改變思路,讓彈出框相對於新增overflow元素的父級定位於是overflow隱藏效果消失,滾動條和彈出框同時顯示,但是又出現一個問題彈出框的定位問題:
。所以改變思路,讓彈出框相對於新增overflow元素的父級定位於是overflow隱藏效果消失,滾動條和彈出框同時顯示,但是又出現一個問題彈出框的定位問題:
所有彈出框全部跑到左上方,由於之前相對於li定位,設定的事top:0,right:100%,現在改變了top不能全部為0.決定用js輔助解決:
<script>
$(".list>li").hover(function(){
$(this).find(".test").css({
"top":$(this).position().top//獲取到當前li距離ul的距離 給彈出框賦值
})
})
</script>然後問題基本解決,只是有一點經過滾動條的時候彈出框消失。這個問題研究半天沒有結局,最後簡單粗暴地將滾動條移動到右側,彈出框放到左側。避免在一個方向,也算是解決了。貼上全部程式碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>test</title> <style> ul,li{ list-style: none; margin:0; padding: 0; } .parent{ text-align: center; } .d1{ width:500px; height:500px; display: inline-block; margin:200px auto; position: relative; } .list{ height:100%; overflow-y: scroll; overflow-x: visible; } .list>li{ height:100px; background:#ddd; margin-top:10px; } .list>li:hover .test{ display: block; } .test{ position: absolute; left:100%; width:300px; background:yellow; display: none; } .test li{ } </style> <script language="JavaScript" type="text/javascript"> var idTmr; //��ȡ��ǰ��������� function getExplorer() { var explorer = window.navigator.userAgent ; //ie if (explorer.indexOf("MSIE") >= 0) { return 'ie'; } //firefox else if (explorer.indexOf("Firefox") >= 0) { return 'Firefox'; } //Chrome else if(explorer.indexOf("Chrome") >= 0){ return 'Chrome'; } //Opera else if(explorer.indexOf("Opera") >= 0){ return 'Opera'; } //Safari else if(explorer.indexOf("Safari") >= 0){ return 'Safari'; } } //��ȡ��������Ҫ�жϵ�ǰ�������Ҫ���õķ�����Ŀǰ��Ŀ�л�����ȸ裬360û������ //win10�Դ���IE������ function exportExcel(tableid) { if(getExplorer()=='ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange(); sel.moveToElementText(curTbl); sel.select(); sel.execCommand("Copy"); xlsheet.Paste(); oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls"); } catch (e) { print("Nested catch caught " + e); } finally { oWB.SaveAs(fname); oWB.Close(savechanges = false); oXL.Quit(); oXL = null; idTmr = window.setInterval("Cleanup();", 1); } } else { tableToExcel(tableid) } } function Cleanup() { window.clearInterval(idTmr); CollectGarbage(); } //�ж����������õķ�������table��id���뼴�� var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,', template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>', base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) }, format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p]; }) } return function(table, name) { if (!table.nodeType) table = document.getElementById(table) var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML} window.location.href = uri + base64(format(template, ctx)) } })() </script> </head> <body> <div class="parent"> <div class="d1"> <ul class="list"> <li> 測試彈框1 <ul class="test"> <li>測試彈框一層</li> <li>測試彈框二層</li> <li>測試彈框三層</li> </ul> </li> <li> 測試彈框2 <ul class="test"> <li>測試彈框一層</li> <li>測試彈框二層</li> <li>測試彈框三層</li> </ul> </li> <li> 測試彈框3 <ul class="test"> <li>測試彈框一層</li> <li>測試彈框二層</li> <li>測試彈框三層</li> </ul> </li> <li> 測試彈框3 <ul class="test"> <li>測試彈框一層</li> <li>測試彈框二層</li> <li>測試彈框三層</li> </ul> </li> <li> 測試彈框3 <ul class="test"> <li>測試彈框一層</li> <li>測試彈框二層</li> <li>測試彈框三層</li> </ul> </li> <li> 測試彈框3 <ul class="test"> <li>測試彈框一層</li> <li>測試彈框二層</li> <li>測試彈框三層</li> </ul> </li> </ul> </div> </div> </body> <script src="jquery.min.js"></script> <script> $(".list>li").hover(function(){ $(this).find(".test").css({ "top":$(this).position().top }) }) </script> </html>
相關推薦
滑鼠hover父級新增overflow,彈出框被隱藏問題。
1.老鐵碰到問題,發到群裡邊。類似於二級聯動下拉列表,由於需求改變,要求一級下拉列表新增滾動條,乍一聽沒毛病,一個overflow就解決的問題。然後聊著聊著發現了問題先發下原始圖:效果圖如下:html程式碼:主要問題:給父元素新增overflow:scroll,子元素的彈出框
VS2010 MFC點選父視窗的按鈕,彈出子視窗
MFC 點選一個對話方塊按鈕彈出另一個對話方塊 vs2010中 1.在資源中新增一個對話方塊 右擊Dialog | Insert dialog 2.在對話方塊上新增自己需要的按鈕等控制元件 3.雙擊控制元件會出現一個對話方塊,為新增的對話方塊命名一個類名,例如Dlg
嘗試用React寫幾個通用組件 - 帶搜索功能的下拉列表,開關切換按鈕,彈出框
width isp 遮罩層 ogg 分享 ech 圖片 sch fig 嘗試用React寫幾個通用組件 - 帶搜索功能的下拉列表,開關切換按鈕,彈出框 近期正在逐步摸索學習React的用法,嘗試著寫幾個通用型的組件,整體項目還是根據webpack+react+css-med
各種簡單樣式的彈出框 這是一個基於 AlertDialog 和 Dialog 這兩個類封裝的多種彈出框樣式,其中提供各種簡單樣式的彈出框使用說明。同時也可自定義彈出框。
jjdxm_dialogui 專案地址:jjdxmashl/jjdxm_dialogui 簡介:各種簡單樣式的彈出框 這是一個基於 AlertDialog 和 Dialog 這兩個類封裝的多種彈出框樣式,其中提供各種簡單樣式的彈出框使用說明。同時也可自定義彈出框。 更多:作者
關於layer的提示框,彈出框一閃而過的問題
在頁面中,layer的彈出框,不管是layer.alert,還是layer.msg等等,都會出現一閃而過的問題,研究發現,總結如下 原因一: 在頁面中使用了form表單,把button按鈕放在了form中,在這種情況下,
彈出頁面,彈出框,$('').modal({});模態框
效果圖: 自己可以新增內容; 引用:amazeui前端框架: <link rel="stylesheet" href="/tc_vsmp/view/assets/css/utils/amazeui.min.css"/> <script
vue專案,彈出框把底部按鈕頂上去
問題描述: vue專案,如下頁面,點選新增會出現個彈出框,在ios真機操作,彈出框出現後,背景會往上滑。 上圖是在pc除錯的,並不是有bug的頁面,bug頁面請參照上文描述。 如果你的頁面上滑已經被你解決了(例如給背景設定固定座標等方法),但是你在輸入框裡輸入了東西,點選取消或者確
初學者對bootstrap感覺,彈出框和進度條的使用
鄙人剛接觸bootstrap不久,感覺其用起來不是很爽。終其原因,是我接觸前端開發比較少。以前用慣了easyui,突然用了這個不是很適應。特別是在區域性重新整理那方面,提交之後,不知該如何修改大片大片div....這些暫且不說。此乃,鄙人手篇博文,突然發現,
EasyUI+JavaScript 新增和修改彈出框按鈕
寫這篇文章只是想吐槽一下在做三個彈出框按鈕的心酸史,為什麼只寫兩個呢?因為之前看到過別人寫了一個刪除的,所以我只寫剩下的兩個吧!現在做的系統總是涉及到增刪改的總會上面三個好看的
頁面自動化時安全證書彈出框的問題。
彈出框 pan 頁面 cap 之前 必須 style 網上 keyevent 安全證書彈出框是網頁自動化測試遇到的最頭疼的問題了,沒有之一。凡是能通過webdriver定位到並解決的問題都不是問題,顯然安全證書彈出框不在此列。所以以前我都是在本地寫自動化用例,然後啟動的時候
html、css和js原生寫一個模態彈出框,順便解決父元素半透明子元素不透明效果
script javascrip z-index htm index 彈出 rgb 特性 radi 模態框: html部分: <!-- 按鈕 --> <button id="box" onclick="pop_box()">彈出框</
react中父級props改變,更新子級state的多種方法
new 渲染 改變 推薦!! item data class else clas 子組件: class Children extends Component { constructor(props) { super(props); thi
JavaScript滑鼠事件,點選滑鼠右鍵,彈出div
document.oncontextmenu = function(){return false}; //禁止滑鼠右鍵選單顯示 var res = document.getElementById('box'); //找到id為b
如何用滑鼠點選頁面中的任意標籤,彈出該標籤的名稱.
話不多說,看程式碼 <!DOCTYPE> <html> <head> <meta charset="UTF-8"> <title>滑鼠點選頁面中的任意標籤,alert該標籤的名稱</title
iframe js獲取父級元素資訊,設定css樣式 和繫結事件
獲取iframe 父級id 為objid的內容。 $('#objid',window.parent.document).val(""); 初始化為iframe 父級 id為cancel1繫結事件 $('#cancel1',window.parent.document).
bootstrap模態框(彈出框),如何新增傳參事件
$('#identifier').modal({ keyboard:false}) Toggle: .modal('toggle')手動切換模態框。 $('#identifier').modal('toggle') Show: .modal('show')手動開啟模態框。 $('#identifier').
dorado7.x使用過程中出現 某屬性為不可用,或者新增dialog彈出框不可編輯的問題解決辦法
dorado7.x使用過程中出現 某屬性為不可用,或者新增dialog彈出框不可編輯的問題解決辦法。 通常出現,點選新增按鈕彈出dialog時,彈出提示框提示某屬性不可用,原因: //var datas = view.get("#ds***.data"); //datas.insert();
openlayers3之overlay,以彈出框新增圖表為例
ol3中有個ol.Overlay,使用這個類我們可以根據經緯度在地圖中新增各種html要素。 我們現在地圖中增加一個彈出框,再在彈出框中生成圖表,如下圖所示: html中新增一個div容器: <div id="popup" class="ol-p
MFC為應用程式新增托盤(右鍵托盤,彈出選單)
1. 匯入一個托盤圖示的資源(.ico)格式;資源ID為IDI_ICON1 2. 在框架程式的初始化函式中,初始化一個托盤圖示的一個結構體 NOTIFYICONDATA notifyicondata;//NOTIFYICONDATA結構
父級元素透明,子級元素不透明
html: <div class="imgr"><img src="images/pic1.png" alt="" /><div class="div2"><