jquery的全選與反選
效果圖
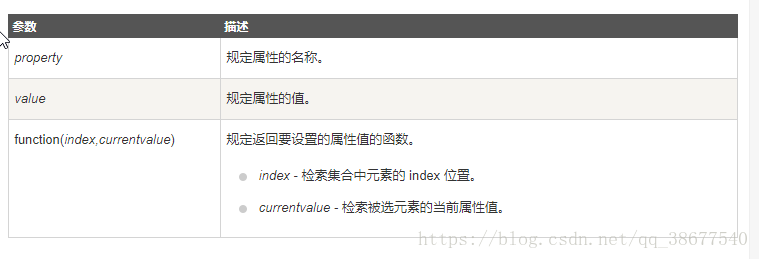
prop方法
prop() 方法設定或返回被選元素的屬性和值。
當該方法用於返回屬性值時,則返回第一個匹配元素的值。
當該方法用於設定屬性值時,則為匹配元素集合設定一個或多個屬性/值對。
注意:prop() 方法應該用於檢索屬性值,例如 DOM 屬性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
<input type="checkbox" id="all">全選 <div class="box"> <input type="checkbox">第一個<br> <input type="checkbox">第二個<br> <input type="checkbox">第三個<br> </div>
$(function(){ $("#all").click(function(){ var get=$(this).prop("checked"); $(".box").find(":checkbox").prop("checked",get); }); $(".box").find(":checkbox").click(function(){ var one= $(".box").find(":checkbox").length; var two= $(".box").find(":checked").length; if(one==two){ $("#all").prop("checked",true); }else{ $("#all").prop("checked",false); } }) })
相關推薦
jQuery 實現複選框的全選與反選
<script> //實現全選與反選 $(".allAndNotAll").click(function () { if ($(this).prop("checked")) { $("input[
jquery的全選與反選
效果圖prop方法prop() 方法設定或返回被選元素的屬性和值。當該方法用於返回屬性值時,則返回第一個匹配元素的值。當該方法用於設定屬性值時,則為匹配元素集合設定一個或多個屬性/值對。注意:prop() 方法應該用於檢索屬性值,例如 DOM 屬性(如 selectedInd
DOM操作案例之--全選與反選
doc .cn 單選 bre ont light margin break wid 全選與反選在表單類的項目中還是很常見的,電商項目中的購物車一定少不了這個功能。 下面我只就用一個簡單的案例做個演示吧。 <div class="wrap"> <t
全選與反選添加
數據 obj 網絡請求 checkbox 排序 jquery pac book inner <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <script
個人js學習例項-點選按鈕實現全選與反選,及封裝函式呼叫前後
原始: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wid
用angular實現多選按鈕的全選與反選
在頁面中我們常常會遇到多選框,例如購物車裡的商品下面用angular來實現這一功能 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8">
javascript 全選與反選
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <
js實現全選與反選
checkbox的全選與反選,有時候還是會遇到的,這裡做下分享,如有不足之處,請加以指出<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR
vue中復選框全選與反選
事件 狀態 dex 主要部分 過濾 lis 反選 觸發事件 value html主要部分: <template v-for="(item, index) in checkboxList"> <input type="checkbox" v
Android 購物車(精仿)可刪可全選與反選
展示效果 主Activity中的方法 public class MainActivity extends Activity implements ShopcartExpandableListViewAdapter.CheckInterface,
Jquery 復選框全選與反選點擊執行一次然後失效解決方案
jquery cli attr false jquer function class 作用 ear 在做項目時遇到一個bug,checkbox全選與反選功能,只能點擊一次,再點就不起作用了,為了解決此問題,我查找了好多資料,下面把具體解決方案整理分享給大家,需要的朋友可以
jquery全選、反選、全不選代碼
遍歷 clas class html box isa each nbsp not 1、JS代碼 function ($) { //全選 反選 全不選 $("#selAll").click(function () { $(".lists
JQuery實現全選、反選和取消功能
oct put 執行 tab function src color gpo 不用 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF
利用jQuery實現全選、全不選、反選(button)
htm nag ttr check n) 足球 text ctype cti <!DOCTYPE html><html><head><meta charset="utf-8"><title>&l
使用jQuery實現全選、全不選、 反選(button)
jquery實現 mage water oct ces div charset body check <!DOCTYPE html><html><head><meta charset="utf-8"><
利用jQuery實現全選、全不選、反選(checkBox)
utf body type charset his all set htm script <!DOCTYPE html><html><head><meta charset="utf-8"><title
jQuery js實現checkbox復選框全選、全不選、反選 PHP
實現 com check set false jquer display value round <!doctype html> <html lang="en"> <head> <meta charset="
jQuery復選框 全選、反選、取消&三元運算
select this spa script his style 1.3 meta 條件 12312312 <!DOCTYPE html> <html lang="en"> <head> <meta charset
jQuery實現復選框的全選,全不選,反選
全不選 title www add bold tab 要求 bsp input <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></tit
用jQuery實現(全選、反選、全不選功能)
sele 元素 selectall input html元素 UNC 推薦 not rop 在jQuery選擇器的基礎下我們實現一個全選,反選,全不選功能! <script type="text/javascript"> $(functio