微信後臺開發第一步:nodeJS+express接入微信後臺詳細教程
歡迎各位指正,轉載請把連結帶上——http://www.cnblogs.com/xuange306/p/4971702.html
前期準備工作
1:如果你沒有伺服器,那你需要一個內網對映工具:我用的是《花生殼》(PS:這不是廣告),花生殼在實名認證是需要8RMB的認證費,之後就可以永久使用了,並且支援80埠對映,
注:花生殼在免費申請時要申請內網,不要申請公網。
2:nodeJS 最新版本,安裝教程自行上網搜尋
3:一個註冊號的微信公眾號,自行申請,這裡不做說明,網上教程已經比較成熟;
花生殼使用教程:
下載地址: http://hsk.oray.com/download/
安裝:沒有需要注意的
註冊賬號:

進去點選個人註冊,如果你是企業,那就點選企業註冊;
註冊成功後登陸客戶端
登陸後具體怎麼做我忘了,(省略實名認證過程)總之會讓你支付8RMB,付款後就可以使用了
這時你應該已經生成了自己的對映域名了;

雙擊域名

注意的地方如上圖,點選確定;新增成功了,再補充一點:上圖中有個80埠,那是你本地伺服器的埠,和你自己的埠保持一致就行了,比如你設定的是3000埠,你就改為3000;
nodeJS配置及使用:
1:確認自己的nodeJS安裝成功,在cmd中輸入node -v
可以看到自己node的安裝版本

2:安裝express4.x
這裡需要說明的是express4.x在使用上和express3.x略有不同;
1:安裝全域性的express包

在cmd任意位置執行以下程式碼
npm install -g express-generator
2:cmd進入到你需要建立專案的目錄下;我以我的D:/test 資料夾為例
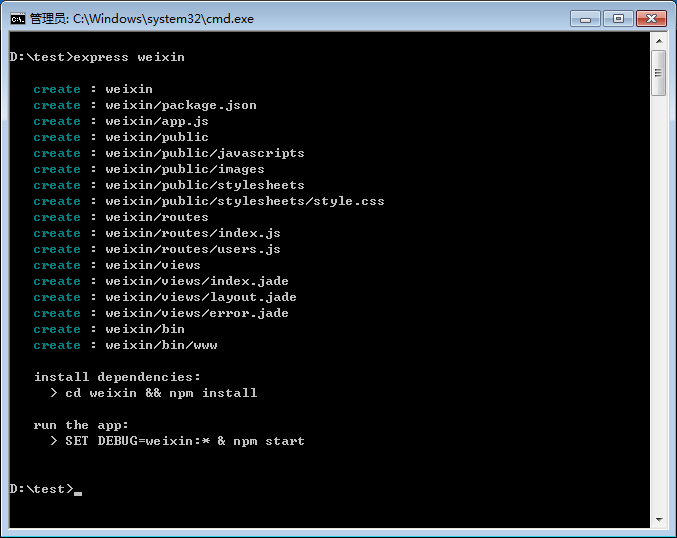
建立express專案,porjectName是你的專案資料夾名字,我這裡以weixin命名
express porjectName

這裡我們在資料夾裡可以看到已經建立好了一個資料夾,名字就是weixin

這時再執行
cd weixin && npm install

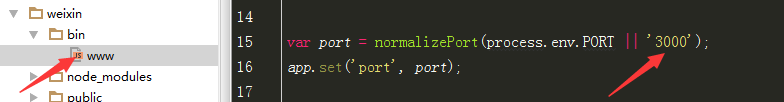
安裝成功7個npm包後,我們就開始測試下我們的伺服器能否正常啟動!這裡需要注意的是,express4.x建立的伺服器預設埠為3000;如果需要改埠,bin/www檔案裡改

我這裡用的是webstorm10.0.3開發。
啟動伺服器有兩種方法,如果你也用的是webstorm。
方法一:在cmd裡輸入

npm start
方法二:在webstorm裡的www檔案裡的任意位置單擊右鍵,選擇run ‘fileName’;

測試伺服器是否正常啟動,在瀏覽器裡輸入localhost:3000

到這裡,我們的本地伺服器就算是搭建完成了。
3:測試花生殼是否對映成功
啟動花生殼對映:這裡注意,花生殼裡的本地埠要和node伺服器的埠一致!

在瀏覽器裡開啟上圖中“外網訪問地址”!我們看到和在localhost:3000下訪問的頁面完全一樣,這樣就對映成功

4:公眾號的接入配置:(在這裡,你應該閱讀一下微信開發者文件裡的接入指南;地址:http://mp.weixin.qq.com/wiki/16/1e87586a83e0e121cc3e808014375b74.html)
1:開啟公眾號平臺:
 點選“介面配置”
點選“介面配置”
URL:就是我們對映好的外網地址;
token:就是我們和微信後臺約定好的令牌;
祕鑰:隨機生成;
加密方式:可以選擇明文模式,也可以選擇相容模式;
注意:此時我們還不能提交,因為我們還沒有驗證程式碼的編寫;這是驗證要求;

首先:我們這裡用到了另一個npm包;所以我們先需要安裝這個npm包,開啟之前的cmd,進去我的微信目錄裡輸入:
npm install crypto

開啟weixin/routes/index.js;

將裡面的程式碼改為:
切記,程式碼裡的token要改為你自己的token
var express = require('express');
var crypto = require('crypto');
var router = express.Router();
var token = "你自己規定的token"; //此處需要你自己修改!
/* GET home page. */
router.get('/', function(req, res, next) {
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校驗流程如下: */
//1. 將token、timestamp、nonce三個引數進行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 將三個引數字串拼接成一個字串進行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 開發者獲得加密後的字串可與signature對比,標識該請求來源於微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
module.exports = router;
程式碼就改好了!現在開始接入:

填好就可以提交了!如果提示url超時,就重新點選提交!
此處可能出現的問題:
1:如果多次提交還是超時,則將對映地址輸入瀏覽器裡直接開啟,看能請求到不,如果看到頁面顯示一個error,則重新點選提交,如果一直載入,則是花生殼問題,關閉重新開啟花生殼!
2:如果提示token驗證失敗,則是程式碼問題,檢視程式碼哪裡有錯誤!修改錯誤後重新提交!

從此,我們就可以真正的做微信開發了,檢視文件,完成自己想完成的任務去吧!
@轉載請註明出處!
相關推薦
微信後臺開發第一步:nodeJS+express接入微信後臺詳細教程
歡迎各位指正,轉載請把連結帶上——http://www.cnblogs.com/xuange306/p/4971702.html 前期準備工作 1:如果你沒有伺服器,那你需要一個內網對映工具:我用的是《花生殼》(PS:這不是廣告),花生殼在實名認證是需要8RMB的認證費,之後就可以永久使用了,並且
【Node.js+Express微信公眾號開發】第一步:服務搭建及微信接入
一、前言 此前微信開發,都比較依賴後端。然而有時候後端小夥伴特別忙,最近又學習了一下node的基礎知識,索性就想著自己用node整一遍。 本教程環境為linux系統centOs7系統 二、準備工作 1. 伺服器 伺服器我使用的是搬瓦工的,目前19.9美元那款,網上有
前端 | 微信小程式開發第一步
原創文章,轉載請註明:轉載自技術哥 技術哥 給你不一樣的世界 技術哥已經在上兩期向大傢俱體介紹過微信小程式了,有的朋友已經蠢蠢欲動想自己動手開始了吧。那這次技術哥先手把手帶大家開發第一個屬於自己的微信小程式。 一、註冊微信小程式
RTX開發教程[第一步:需求]:我想要的rtx網頁版後臺管理
1、最近公司部署了rtx企業通訊軟體,但是每次增刪改除都要遠端登入rtx伺服器去操作,很不方便,又不能把伺服器許可權給人力的小MM。。。於是便想做一個Web 的rtx管理客戶端。 這樣既可以把我們自己解脫出來,也便於管理部門管理。 初步需求功能 很簡單 實現了rtx伺服器
三步學會用spring開發OSGI——(第一步:環境篇)
cli led 新版 pan 活性 time 加強 管理 tro Spring-DM是什麽 Spring-DM 指的是Spring Dynamic Modules. dm Server 是一個完全模塊化部署的,基於OSGi的Java服務器
移動開發之混合程式設計第一步:為JavaScript定義Class-based程式設計風格
無論是Java,還是Objective-C,他們都是Class-based程式設計風格,而JavaScript採用的是Prototype-based程式設計風格。為了讓JavaScript程式能夠更好的融入原生程式,也讓使用Java/Objective-C的開發者能夠沿用原有程式的架構方式,那麼就需
JAVA帶你一步一步實現微信公眾號開發(一)--接入微信公眾平臺
(一)接入流程解析 在我們的開發過程中無論如何最好的參考工具當然是我們的官方文件了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html 通過上面我們可以看出其中接入微信公眾平臺開發,開發者需要按照如下
微信卡券---第一步:上傳卡券圖片素材
2018年11月04日 09:28:26 Junior2018 閱讀數:7 標籤: 微信 公眾號
第二篇 :微信公眾平臺開發實戰Java版之開啟開發者模式,接入微信公眾平臺開發
第一部分:微信公眾號對接的基本介紹 一、填寫伺服器配置資訊的介紹 登入微信公眾平臺官網後,進入到公眾平臺後臺管理頁面。 選擇 公眾號基本設定-》基本配置 ,點選“修改配置”按鈕,填寫伺服器地址(URL)、Token和EncodingAESKey。 微信公眾號配置介面: 以上
Eclipse+超快的模擬器Genymotion開發Android應用(第一步:安裝及配置Genymotion)
一、安裝及配置Genymotion (1)由於Eclipse中自帶的SDK模擬器,啟動之慢,不說了 現在給大家介紹一種比較快的模擬器Genymotion (2)首先去Genymotion的官網註冊一個賬號,這個賬號是有用的 請記著你的賬號和密碼(我用的是QQ好註冊的)
Android開發知識(十一):讓你的應用接入微信分享,完美繞過微信分享的大坑
目錄 一、申請應用 1、首先到 [ 微信開放平臺官網] 申請註冊帳號,這些流程就忽略了到官網一看自然就知道怎麼走,感覺在這裡沒有必要說很多。 2、申請一個移動應用,填寫完成你的應用資訊。其他的沒啥,最主要的是要填對你的簽名和包名,否則SDK調
機器學習工作流程第一步:如何用Python做數據準備?
pandas 整數 情況 意思 編程練習 人工智能 簡單的 準備工作 標題 這篇的內容是一系列針對在Python中從零開始運用機器學習能力工作流的輔導第一部分,覆蓋了從小組開始的算法編程和其他相關工具。最終會成為一套手工制成的機器語言工作包。這次的內容會首先從數據準備開始。
部署AlwaysOn第一步:搭建Windows服務器故障轉移集群
了解 用戶 文件 所有結點 msdn settings nes 查看 sta 在Windows Server 2012 R2 DataCenter 環境中搭建集群之前,首先要對Windows服務器故障轉移集群(Windows Server Failover Cluster,
Android應用程序訪問linux驅動第一步:實現並測試Linux驅動
sizeof 屬性文件 rup sla 沒有 lov /dev/ art kmalloc 一直都想親自做一次使用android應用程序訪問Linux內核驅動的嘗試,但總是沒能做到。最近抽出時間,下決心重新嘗試一次。嘗試的開始當然是先寫一個Linux內核驅動了。 我希望
微信jsapi開發應用實例並記錄下錯誤信息
var appid json gbk 信息 pip rand 常常 數據 雖然大家已經有實例,但還是要根據自己的項目更改 在這裏需要註意的幾點 也是常常報錯的 1、頁面必須是UTF8(已經json不認gbk,所以會提醒 -1調用支付JSAPI缺少參數APPID 這是編碼引起
python開發第一步
yahoo 分享 重點 初識 定義 sta pat 世界 print Python開發【第二篇】:初識Python Mr.Seven 博客園 首頁 新隨筆 聯系 訂閱 管理 隨筆-127 文章-146 評論-393
項目開發第一步
數據 pro 相關 proc alt db2 51cto oss b2c 分析項目功能(分成幾個模塊) 在每個模塊開始前,先把每個模塊的相關功能總結出來 創建該模塊的所有相關類每個模塊開始時,都要創建如下基本類並把他們之間的依賴關系建立好: 實體類 DAO類:依賴數據庫
第一節,基礎知識之第一步:代數
utf-8 int32 數值 tor out 跳過 數據 如何 python函數 先聲明:theano模塊的內容大都是參考來源於網上,並親手實踐復現一遍,也有部分內容是自己補充 本文會列出所參考文章,如有版權問題,請聯系我,我會及時刪除 # -*- coding: utf
[.NET] 簡單接入微信公眾號開發:實現自動回復
ring echo AC tin 處理過程 文本消息 n) () token 簡單接入微信公眾號開發:實現自動回復 一、前提 先申請微信公眾號的授權,找到或配置幾個關鍵的信息(開發者ID、開發者密碼、IP白名單、令牌和消息加解密密鑰等)。 二、基本配置信
全面理解Handler第一步:理解消息隊列,手寫消息隊列
pro 主線程 思考 -c 常見 pub 為什麽不能 array handler機制 前言 Handler機制這個話題,算是爛大街的內容。但是為什麽偏偏重拿出來“炒一波冷飯”呢?因為自己發現這“冷飯”好像吃的不是很明白。最近在思考幾個問題,發現以之前對Handler機制的了
