jsonp實現json資料跨域訪問
為什麼會出現json資料跨域訪問限制?
這是因為所有支援Javascript的瀏覽器都會使用同源策略這個安全策略。看看百度的解釋:
同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支援JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議,埠相同。當一個瀏覽器的兩個tab頁中分別開啟來 百度和谷歌的頁面當一個百度瀏覽器執行一個指令碼的時候會檢查這個指令碼是屬於哪個頁面的,即檢查是否同源,只有和百度同源的指令碼才會被執行。
這就是引起為何取不到資料的原因了,那如何才能解決跨域的問題呢?沒錯,我們現在可以進入正題,來了解下什麼是JSONP了。
JSONP是JSON with Padding的略稱。它是一個非官方的協議,它允許在伺服器端整合Script tags返回至客戶端,通過javascript callback的形式實現跨域訪問(這僅僅是JSONP簡單的實現形式)。
實驗json跨域訪問的問題
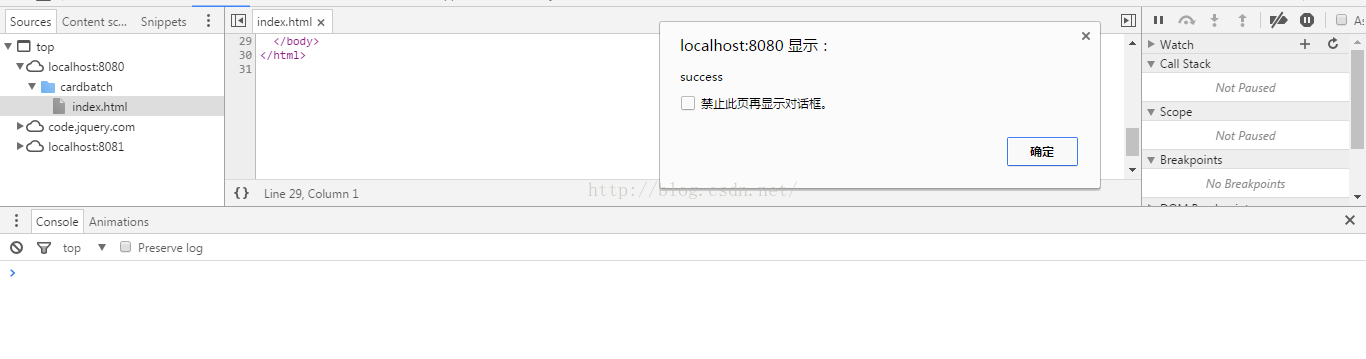
非跨域情況當前專案為(8080埠,訪問專案內檔案)
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" > $.ajax({ url:"http://localhost:8080/cardbatch/test.json", dataType:"json", success:function(data){ alert(data.message); } }); </script>
test.json檔案中的內容:
callback({message:"success"});跨域情況當前專案為(8080埠,訪問8081埠檔案)
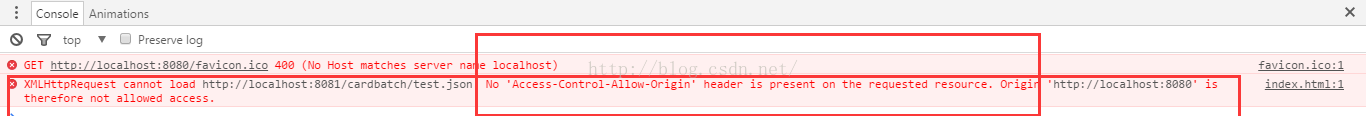
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" > $.ajax({ url:"http://localhost:8081/cardbatch/test.json", dataType:"json", success:function(data){ alert(data.message); } }); </script>

可以看到test.json檔案的載入在跨域訪問時出現錯誤。
解決方式:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
$.ajax({
url:"http://localhost:8081/cardbatch/test.json",
dataType:"jsonp",
jsonpCallback:"callback",
success:function(data){
alert(data.message);
}
});
</script>可以看到解決了json跨域問題。
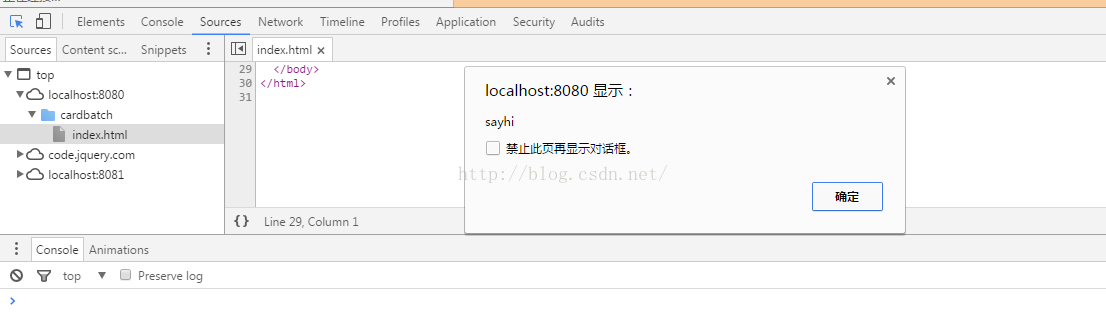
修改一下看看
test.json修改為:
say({message:"sayhi"}); <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
$.ajax({
url:"http://localhost:8081/cardbatch/test.json",
dataType:"jsonp",
jsonpCallback:"say",
success:function(data){
alert(data.message);
}
});
</script>
可以看出json資料用什麼包裹,ajax中jsonpCallback引數就是什麼。
下篇文章實現json資料跨域的springmvc通用解決方案。
相關推薦
jsonp實現json資料跨域訪問
為什麼會出現json資料跨域訪問限制? 這是因為所有支援Javascript的瀏覽器都會使用同源策略這個安全策略。看看百度的解釋: 同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支援JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議
.net asp 實現json 格式跨域訪問呼叫asp方法
在<configuration> 配置目錄下新增允許跨域的頭部資訊 <system.webServer> <httpProtocol> <customHeaders
JSON和JSONP,原來ajax引用這個來實現跨域訪問的
第一個 下午 想要 進行 ava 客戶 als rep web客戶端 由於Sencha Touch 2這種開發模式的特性,基本決定了它原生的數據交互行為幾乎只能通過AJAX來實現。 當然了,通過調用強大的PhoneGap插件然後打包,你可以實現100%的Socket通訊和本
通過jsonp來實現跨域訪問獲取資料!!!
通過jsonp來實現跨域訪問獲取資料的原理是什麼?通俗一點就是通過<script src="你要訪問的連結" type="text/javascript"></script>中的src來訪問你想要獲取資料的網址,並獲取資料。(不要問這啥這樣做就可以,
Jsonp實現跨域訪問
turn latest dumps 填充 -c meta index itl add 同源策略 同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源
jsonp實現仿百度搜索(跨域訪問)
jsonp實現仿百度搜索 一、jsonp跨域訪問原理 利用script標籤的src屬性的漏洞實現跨域訪問,去訪問不同的伺服器 二、仿百度搜索頁面實現 <!DOCTYPE html> <html> <head> <title>jsonp
在vue中使用jsonp跨域訪問資料
1.首先在src目錄下建立一個api目錄,下面建立cofing.js和recommend.js檔案,在config.js檔案中是一些跨域訪問的引數:export const commonParams = { source: 'wap' //訪問時的公共引數 } exp
JSONP操作01_本地訪問資料和跨域訪問資料
1.jsonp簡介 json 是一種資料格式 jsonp 是一種資料呼叫的方式。 1)什麼是jsonp 為了便於客戶端使用資料,逐漸形成了一種非正式傳輸協議,人們把它稱作JSONP,該協議的一個要點就是允許使用者傳遞一個callback引數給服務端,然後服務端返回資料時會將
關於jsonp實現跨域訪問,以及存在的安全問題
jsonp跨域訪問的實現 關於jsonp實現跨域訪問相關知識,請看某位大佬這篇博文,雖然是2012年寫的老文章了,但是對於新手來說寫滴是相當不錯:深入淺出JSONP–解決ajax跨域問題 jsonp可能導致的安全問題 瞭解了jsonp之後,大家應該也都
angularJS通過jsonp實現跨域訪問
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://apps.bdimg.com/libs/ang
JSONP跨域訪問實現登入驗證
最近在做一個手機Web專案,硬著頭皮上了。現在比較流行的就是使用Phonegap+HTML5+CSS+JS/JQuery做一個看起來native的mobile web app。但是由於時間急,而且這些東西都不是很熟悉,再加上這只是對已有web網站的mobile化,因此採用
[jQuery]Ajax實現跨域訪問JSON
Ajax跨域訪問JSON 環境:.net4.0+jQuery+JSON.net 因為在跨域實現,所以這裡新建網站,這個網站只需要Ashx檔案 public void ProcessRequest(HttpContext context) { stringstrJs
Ajax通過jsonp實現跨域訪問,訪問成功但走error不走success的的問題解決
前提 最近工作中有個需求就是JS實現跨域訪問,眾所周知JS不能實現跨域訪問,但是”script”標籤卻可以,這是Jsonp實現的原理,這裡就不多講了,這裡主要講ajax通過Jsonp跨域訪問雖然返回200但總是走error不走success的解決方案
JSONP跨域訪問資料傳輸
JSON(JavaScript Object Notation)和JSONP(JSON with Padding)雖然只有一個字母的差別,但其實他們根本不是一回事兒 JSON是一種資料交換格式,而JSONP是一種依靠開發人員的聰明才智創造出的一種非官方跨域資料
解決ajax跨域訪問獲取資料返回json的方法
前段時間需要做一個iOSAPP ,但是資料需要從伺服器上獲取,就想到了介面的辦法,html頁面獲取上傳到伺服器上的資料,發現在使用ajax提交返回json時候,提示No 'Access-Control-Allow-Origin' header is present on
AngularJs---JSONP跨域訪問資料傳輸
Jquery中jsonp的使用 myUrl = "http://localhost:8090/api/test"; $.ajax({ type:"GET", url:myUrl, dataType:"jsonp", jsonp:"callback",
Ajax跨域請求——jsonp獲取json資料
JSONP(JSON with Padding)是JSON的一種“使用模式”,可用於解決主流瀏覽器的跨域資料訪問的問題; 例如在同一個系統中,我們進行了分散式分域名的部署,但是在這個域裡面,我們需要通
angular 使用$http.jsonp進行跨域訪問以及修改目標JSON
昨天把皮皮書屋的遺產書籍整理好了,做了個AngularJs 的SAP, 上傳到了阿里雲, 主要思路是使用把皮皮書屋的xls內容轉化成了JSON,然後用$http.get直接拿到資料,然後用ui-grid 展示,並且提供搜尋功能。 本地一切都很好,工作很順利,可是上傳到阿里雲
ASP.NET MVC & WebApi 中實現Cors來讓Ajax可以跨域訪問 (轉載)
詳細 簡介 part bsp bob 打印 不能 res user 什麽是Cors? CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。它允許瀏覽器向跨源服務器,發出XMLHttpRequest請求,從而克服了
JQuery+ajax+jsonp 跨域訪問
url .text java jquery rip getjson round show ajax <html> <head> <meta http-equiv="Content-Type" content="text/html; c