開始使用 HTTP/2
提醒:本文最後更新於 1312 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
一直以來,我的部落格都在使用 Nginx。但它目前只支援到 SPDY/3.1,也不支援 Server Push,一直是我的一塊心病。Nginx 官方說今年年底會增加對 HTTP/2 的支援,還要等好久:
We' re pleased to announce that we plan to release versions of both NGINX and NGINX Plus by the end of 2015 that will include support for HTTP/2. via
為了更好的研究 HTTP/2 的一些新特性,我決定先找個替代品玩一把,等 Nginx 更新了再換回去。
H2O 是一個用 C 語言實現的 HTTP Server,非常輕量。詳細功能介紹可以去它的官網看,我主要看中了它的這兩個特性:
- 支援 HTTP/2 協議(支援 Server Push);
- 對 TLS 的一些安全策略支援得比較好(Forward Secrecy、CHACHA20_POLY1305 加密演算法、預設最低支援到 TLSv1、預設開啟 OCSP stapling、支援 Session 恢復等);
H2O 支援的這些 TLS 策略,我在之前的文章裡都提到過,這裡就不解釋了。事實證明,使用了 H2O 之後,在
安裝和配置 H2O
H2O 的編譯和安裝非常簡單,參考官網的 Install 說明 就能輕鬆搞定。有一點需要說明下,在執行完 cmake . 之後,可能會提示 libwslay 不存在,如果你不打算讓它提供 WebSocket 服務,可以忽略。
H2O 的配置檔案採用了 YAML1.1 格式,比較直觀。下面列出了本部落格所使用的配置:
user: jerry error-log: /home/jerry/www/h2o_log/error.log hosts: "imququ.com": listen: port: 443 ssl: certificate-file: /home/jerry/ssl/server.crt key-file: /home/jerry/ssl/server.key dh-file: /home/jerry/ssl/dhparams.pem cipher-preference: server cipher-suite: CHACHA20 EECDH+AESGCM EDH+AESGCM AES256+EECDH AES256+EDH ECDHE-RSA-AES128-GCM-SHA384 ECDHE-RSA-AES128-GCM-SHA256 ECDHE-RSA-AES128-GCM-SHA128 DHE-RSA-AES128-GCM-SHA384 DHE-RSA-AES128-GCM-SHA256 DHE-RSA-AES128-GCM-SHA128 ECDHE-RSA-AES128-SHA384 ECDHE-RSA-AES128-SHA128 ECDHE-RSA-AES128-SHA ECDHE-RSA-AES128-SHA DHE-RSA-AES128-SHA128 DHE-RSA-AES128-SHA128 DHE-RSA-AES128-SHA DHE-RSA-AES128-SHA ECDHE-RSA-DES-CBC3-SHA EDH-RSA-DES-CBC3-SHA AES128-GCM-SHA384 AES128-GCM-SHA128 AES128-SHA128 AES128-SHA128 AES128-SHA AES128-SHA DES-CBC3-SHA HIGH !aNULL !eNULL !EXPORT !DES !MD5 !PSK !RC4 paths: "/": proxy.reverse.url: http://127.0.0.1:10000/ proxy.preserve-host: ON access-log: path: /home/jerry/www/h2o_log/imququ_com.log "www.imququ.com": listen: port: 443 ssl: certificate-file: /home/jerry/ssl/server.crt key-file: /home/jerry/ssl/server.key dh-file: /home/jerry/ssl/dhparams.pem paths: "/": file.dir: /home/jerry/www/blog redirect: status: 301 url: https://imququ.com/
上面的配置檔案比較簡單,就不詳細介紹了。總之我配置了兩個 host,https://www.imququ.com:443 會重定向到 https://imququ.com:443,保證域名的統一。主域又會 proxy 到本地 10000 埠上的 HTTP 服務。
實際上,我的 H2O 背後依然跑著 Nginx,除了證書之外的配置,例如快取、增加響應頭等操作還是通過 Nginx 來完成。這有兩個主要原因:
- H2O 不支援正則匹配 URL,一些複雜的 rewrite 它搞不定;
- H2O 只支援 HTTP/1.x 代理,不支援 FastCGI(注:新版已支援) 和 WSGI;
所以,我依然保留了 Nginx,只是把 TLS 配置挪到了 H2O(只能如此,H2O 不能代理 HTTPS)。配置妥當後,這樣啟動 H2O 服務:
sudo /usr/local/bin/h2o -c ~/www/h2o_conf/www_imququ_com.yaml
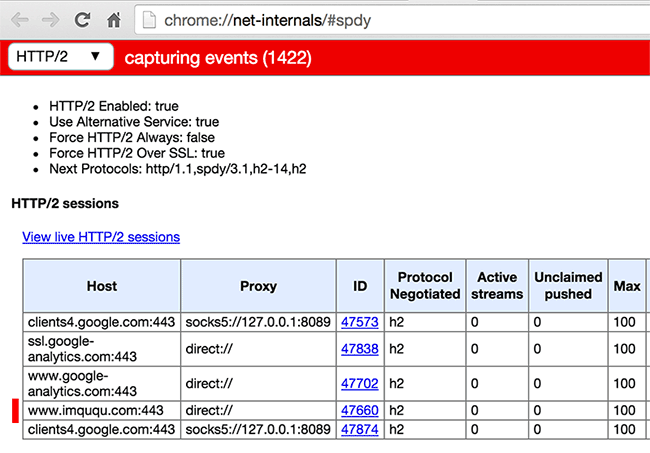
一切正常後,通過 Chrome 的 HTTP/2 除錯工具,可以看到協議這裡已經是最新的 h2 了:

使用 Sever Push
我們都知道 HTTP/2 提供了 Server Push 功能,但伺服器怎麼知道哪些資源需要推送呢?HTTP/2 標準並沒有規定。如何實現 Push 策略的權利交給了 Web Server 以及 Web 應用的開發者。Web Server 可以引入學習機制,自動推斷出哪些資源最需要被 Push;也可以跟 Web 應用約定一個機制,讓 Web 應用決定 Push 哪些資源。
H2O 實現的是後者:Web 應用可以通過自定義響應頭來告訴它要推送的資源。一開始 H2O 支援的頭部欄位是 x-server-push,新版已經改成了 W3C Preload 文件裡提出的 Link 欄位。檢視我部落格的 HTML 響應,會看到這個:
link: </static/css/theme/greyshade_50d9a.css>; rel=preload; as=stylesheet
H2O 看到這個響應頭,就知道這個資源需要被推送了。目前 Chrome 的 Network 工具並不能很好地顯示 Server Push 過程,推薦使用 chrome://net-internals/#spdy 工具,更直觀地檢視 Push 過程。以下是訪問本部落格首頁得到的資訊(去掉了無關的控制幀):
t= 5953 [st= 1] HTTP2_SESSION_SEND_HEADERS 【1】
--> fin = true
--> :authority: www.imququ.com
:method: GET
:path: /
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
accept-encoding: gzip, deflate, sdch
accept-language: zh-CN,zh;q=0.8,en;q=0.6,en-US;q=0.4,ja;q=0.2,de;q=0.2,zh-TW;q=0.2,cs;q=0.2,pt;q=0.2,ko;q=0.2
cache-control: no-cache
cookie: [94 bytes were stripped]
dnt: 1
pragma: no-cache
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.65 Safari/537.36
--> priority = 0
--> stream_id = 33
--> unidirectional = false
t= 6110 [st= 158] HTTP2_SESSION_RECV_HEADERS 【2】
--> fin = false
--> :status: 200
content-encoding: gzip
content-security-policy: default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval' https://a.disquscdn.com; img-src 'self' data: https://www.google-analytics.com; style-src 'self' 'unsafe-inline'; frame-src https://disqus.com
content-type: text/html; charset=utf-8
date: Sat, 06 Jun 2015 16:41:28 GMT
link: </static/css/theme/greyshade_50d9a.css>; rel=preload; as=stylesheet
server: h2o/1.2.0
strict-transport-security: max-age=31536000
vary: Accept-Encoding
x-cache: HIT from cache.ququ
x-content-type-options: nosniff
x-frame-options: deny
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_PUSH_PROMISE 【3】
--> :authority: www.imququ.com
:method: GET
:path: /static/css/theme/greyshade_50d9a.css
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
accept-encoding: gzip, deflate, sdch
accept-language: zh-CN,zh;q=0.8,en;q=0.6,en-US;q=0.4,ja;q=0.2,de;q=0.2,zh-TW;q=0.2,cs;q=0.2,pt;q=0.2,ko;q=0.2
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.65 Safari/537.36
--> id = 33
--> promised_stream_id = 6
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 2118
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1400
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1400
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1419
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【4】
--> fin = true
--> size = 0
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_HEADERS 【5】
--> fin = false
--> :status: 200
cache-control: max-age=315360000
content-encoding: gzip
content-type: text/css
date: Sat, 06 Jun 2015 16:41:28 GMT
etag: W/"5572e176-3ce9"
expires: Thu, 31 Dec 2037 23:55:55 GMT
last-modified: Sat, 06 Jun 2015 12:03:02 GMT
server: h2o/1.2.0
vary: Accept-Encoding
x-http2-pushed: 1
--> stream_id = 6
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 2712
--> stream_id = 6
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 1400
--> stream_id = 6
t= 6263 [st= 311] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 2376
--> stream_id = 6
t= 6263 [st= 311] HTTP2_SESSION_RECV_DATA 【6】
--> fin = true
--> size = 0
--> stream_id = 6
下面解釋一下這段日誌的具體含義:
【1】[stream_id 33]:客戶端傳送頁面請求頭,路徑是 /。fin = true 表示後面沒有資料幀了(GET 請求沒有正文);
【2】[stream_id 33]:服務端傳送針對 / 的響應頭,fin = false 表示後面還有資料幀(響應正文);
【3】[stream_id 33]:服務端傳送針對 css 資源的 PUSH PROMISE,並且指定這個資源將在 id 為 6 的流上傳輸;
【4】[stream_id 33]:服務端繼續傳送 / 的響應正文,直到最後一個幀的 fin 標記為 true,表示傳完了;
【5】[stream_id 6]:服務端傳送針對 css 資源的響應頭;
【6】[stream_id 6]:服務端繼續傳送 css 的響應正文;
通過上面的推送流程說明,可以清晰地看出:客戶端只請求了頁面,服務端除了在原有流上返回頁面響應,還建立了新流用來推送其他資源,這就是 Server Push 的核心。這裡有幾點需要再說明下:
- 由客戶端發起的流,stream id 是奇數,服務端發起的則是偶數;
- 服務端的 PUSH PROMISE 需要在返回頁面正文之前傳送,避免客戶端出現競態條件(如上例,【3】必須在【4】之前);
- 伺服器必須遵循請求 - 響應機制,藉著對請求的響應推送資源。也就是說,伺服器並不能無緣無故推送流;
之前的文章中我提到過,Server Push 相對於將資源內聯,好處是可以利用瀏覽器快取。那在資源已經被快取的情況下,再訪問頁面會怎樣呢?
t= 157 [st= 146] HTTP2_SESSION_SEND_RST_STREAM
--> description = "Received duplicate pushed stream with url: https://imququ.com/static/css/theme/greyshade_50d9a.css"
--> status = 1
--> stream_id = 8
可以看到,如果服務端想要推送的資源本地已經快取過,客戶端會發送 RST_STREAM 告訴服務端不要再傳了。不過根據我的觀察,H2O 服務端在收到 RST_STREAM 之前,已經發出了資源,造成了流量的浪費。具體原因,我正在向 H2O 作者求證(結論見這裡)。
本文就寫到這裡,下次介紹如何讓 ThinkJS 輸出 H2O 所能識別的 Server Push 響應頭。
--EOF--
發表於 2015-06-07 13:06:55 ,並被新增「 HTTP2 、 Nginx 、 H2O 」標籤 ,最後修改於 2015-06-08 13:01:32 。檢視本文 Markdown 版本 »
提醒:本文最後更新於 1312 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
相關推薦
Nginx 開始支援 HTTP/2 了
提醒:本文最後更新於 1243 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 在我之前的「開始使用 HTTP/2」這篇文章裡,我提到過:Nginx 到年底才會支援 HTTP/2,於是本部落格使用 H2O 這個 Web Server 提供 HTTP/2 服務。 8 月初,Nginx 官方部落格發
開始使用 HTTP/2
提醒:本文最後更新於 1312 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 一直以來,我的部落格都在使用 Nginx。但它目前只支援到 SPDY/3.1,也不支援 Server Push,一直是我的一塊心病。Nginx 官方說今年年底會增加對 HTTP/2 的支援,還要等好久: We'
IC卡解密從零開始學2 版本更新! 解密工具PN532-mfoc-mfcuk-GUI V2.1 By:lookyour
由於 文件夾 7月 thread 2種 金融 系統 dos 同時 程序更新 更新內容最下面2017/5/3 V2.1======================================最簡要介紹下M1卡數據結構目前能看到的有2種M1卡,分別為S50 S70,其實就是
windows下使用Wireshark調試chrome瀏覽器的HTTP/2流量
ogl tps bug files 環境變量設置 erp res -m brush 1.在Wireshark官網(https://www.wireshark.org/#download)下載對應的Wireshark安裝包,進行安裝 2.增加系統環境變量設置(計算機 -- 右
HTTP/2和HTTP/1.1的比較
http請求 實現 demo .com 多路復用 而且 性能 字段 支持 前幾天發現了一個對HTTP/2和HTTP/1.1之間比較直觀的比較的演示,是Akamai公司給出的官方演示。https://http2.akamai.com/demo HTTP/2 相比於之前的 H
CDN HTTPS 最佳實踐系列——HTTP/2(二)
https 證書 cdn 背景HTTP/2 是最新的 HTTP 協議,已於2015年5月份正式發布,Chrome、 IE11、Safari 以及 Firefox 等主流瀏覽器已經支持 HTTP/2 協議。阿裏雲 CDN 在2016年7月份開始全網支持 HTTP/2,是國內第一家全網支持 HTTP/
Linux學習之路--http-2基礎設置及訪問限制【15】---20180108
first 配置 特定 http modules rmi 目錄訪問控制 可重復 als 一、HTTP軟件1、http服務器應用http服務器程序 httpd apache nginx lighttpd應用程序服務器 IIS .asp tomca
http-2.4
org install iconv make reverse rri for 啟用 init.d http-2.4 1)新特性 (1)MPM 支持運行為DSO 機制;以模塊形式按需加載 (2)event MPM 生產環境可用 (3)異步讀寫機制
http-2.2
登錄 數據庫 quest sha warn apache 啟用 密碼 裝載 HTTP-2.2 httpd 配置文件的組成: grep "Section" /etc/httpd/conf/httpd.conf ### Section 1: Global En
Centos 6.9中 http-2.2 中的一些基本操作和 https 的實現
http http-2.2 https 首先聲明: 接下來的所有的操作都是基於防火墻和selinux關閉的情況下;是基於本地的實現;1.建立httpd服務,要求: 1) 提供兩個基於名稱的虛擬主機www1, www2;要求每個虛擬主機都有單獨的錯誤日誌
Centos 7.4 中http-2.4 的基本實現和 https 的實現
http-2.4 https 1.建立httpd服務,要求: 1) 提供兩個基於名稱的虛擬主機www1, www2;要求每個虛擬主機都有單獨的錯誤日誌和訪問日誌; 2) 通過www1的/server-status提供狀態信
使用 HTTP/2 提升性能的幾個建議
web 物理 安排 HERE multi app ats server 優化 歷史悠久的超文本傳輸協議,即HTTP標準,最近版本升級了。HTTP/2在2015年5月被批準,目前已經在很多Web瀏覽器和服務器中得到實現(包括NGINX
從HTTP/0.9到HTTP/2:一文讀懂HTTP協議的歷史演變和設計思路
eight 結果 key 視頻 this sso單點登陸 會有 研究 patch 本文原作者阮一峰,作者博客:ruanyifeng.com。 1、引言 HTTP 協議是最重要的互聯網基礎協議之一,它從最初的僅為瀏覽網頁的目的進化到現在,已經是短連接通信的事實工業標準,最新版
HTTP/2 服務器推送(Server Push)教程(HTTP/2 協議的主要目的是提高網頁性能,配置Nginx和Apache)
tcp tac 面板 參考 寫入 修改 現實 多個 後端 HTTP/2 協議的主要目的是提高網頁性能。 頭信息(header)原來是直接傳輸文本,現在是壓縮後傳輸。原來是同一個 TCP 連接裏面,上一個回應(response)發送完了,服務器才能發送下一個,現在可以多個回
HTTP 2.0 原理詳細分析
target all src coo rime 導致 -a charset afa HTTP 2.0是在SPDY(An experimental protocol for a faster web, The Chromium Projects)基礎上形成的下一代互聯網通信協
13. HTTP1.0 HTTP 1.1 HTTP 2.0主要區別
HTTP1.0 HTTP 1.1 HTTP 2.0主要區別 HTTP1.0 HTTP 1.1主要區別 長連線 節約頻寬 HOST域 HTTP1.1 HTTP 2.0主要區別
Angular6學習筆記12:HTTP(2)
HTTP 繼學習筆記11以後,可以模擬的呼叫get方法,並且可以利用某一個ID去查詢某一個Hero的詳細資訊。 1.修改Hero的資訊 當需要修改某一個hero的名字的時候,當點選後退的時候,之前的所做的改變的資訊都會小時不在,在實際應用中,這些修改都應該是被儲存的,需要將修改後的資訊,
Golang使用HTTP/2的正確方法
golang在http/2這塊做的比較早,但是因為歷史原因導致API比較令人迷惑,網上很多同學在抱怨。 我這裡記錄一下如何正確的實施HTTP/2的客戶端與服務端。 HTTP/2協議 HTTP/2協
Centos Docker 從零開始(2)之 mssql 的資料庫檔案儲存在主機
Docker mmsql新建資料庫如果能夠把資料庫檔案儲存在主機上就好了,centos好像可以掛載的 docker 的 run 命令: -v ~/nginx/www:/www :將主機中專案的目錄www掛載到容器的/www 準備命令一下: docker run -e
Volley支援HTTP/2
volley暫時是不支援HTTP/2的,這是官方的解釋Does volley Support HTTP/2 不過volley設計的擴充套件性特別好,volley提供的介面HttpStack,可以自己去實現來支援HTTP/2。在Android上,從4.4以後系統就已經支援HTTP/2,但
