關於瀏覽器模式和文字模式的困惑
提醒:本文最後更新於 2528 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
什麼是瀏覽器模式和文字模式?
經常使用IE開發者工具的同學,肯定見過瀏覽器模式和文字模式,對於這兩個名詞,綜合相關文件解釋如下:
瀏覽器模式(Browser Mode),用於切換IE針對該網頁的預設文字模式、對不同版本瀏覽器的條件註釋解析、決定請求頭裡userAgent的值。它在瀏覽器發出請求之前就已經確定,網站沒有辦法修改這個值。它代表的是使用者以何種瀏覽器訪問網站。IE9支援下列瀏覽器模式:
| 瀏覽器模式 | userAgent | 預設文字模式 |
|---|---|---|
| IE7 | MSIE 7.0 | IE7標準 |
| IE8 | MSIE 8.0 && Trident/4.0 | IE8標準 |
| IE9 | MSIE 9.0 && Trident/5.0 | IE9標準 |
| IE9相容性 | MSIE 7.0 && Trident/5.0 | IE7標準 |
(IE9相容性模式與IE7模式的區別是:前者在UA里加上了Trident版本,後者和IE7完全一致無Trident標識;IE8中,IE9相容性模式對應為IE8相容性模式,UA裡Trident版本為4.0,其他沒變化。另,IE8中沒有IE9模式)
文字模式(Document Mode),其實就是經常說的文件模式。不同的文字模式對應不同的排版引擎,不同的JS引擎。上面提到,每一種瀏覽器模式對應一種預設的文字模式,網站還可以通過一些手段來更改文字模式,它代表的是瀏覽器以何種模式呈現頁面。IE9有下列文字模式:
| 文字模式 | documentMode |
|---|---|
| IE7標準 | 7 |
| IE8標準 | 8 |
| IE9標準 | 9 |
| 怪異(Quirks) | 5 |
(需要說明的是,IE8開始支援的渲染機制有:怪異模式(quirks mode)、完全標準模式(standards mode)和近似標準模式(almost standards mode),但開發者工具是無法選擇近似標準模式的,實際上我們一般都選擇觸發完全標準模式)
瀏覽器模式和文字模式有什麼用?
用來解決IE各版本帶來的相容性問題。根據微軟描述的IE相容性策略,在IE8+訪問一個頁面要經過這樣的流程:
一、首先,瀏覽器要確定瀏覽器模式。上面說過,瀏覽器模式是在請求傳送之前就必須確定,預設取最新(IE9為IE9標準
- 通過開發者工具選擇(可選項見上表);
- 通過點選相容性檢視按鈕;
- 命中相容性檢視列表(微軟維護的需要採用相容性檢視的列表。IE8+預設對這個列表和區域網的網址都會採用相應的相容性模式);
二、瀏覽器通過請求頭裡userAgent的值,告訴伺服器當前是何種瀏覽器模式;
三、伺服器可以通過下面方式改變瀏覽器文字模式:
- doctype;
- X-UA-Compatible Meta或對應的響應頭;
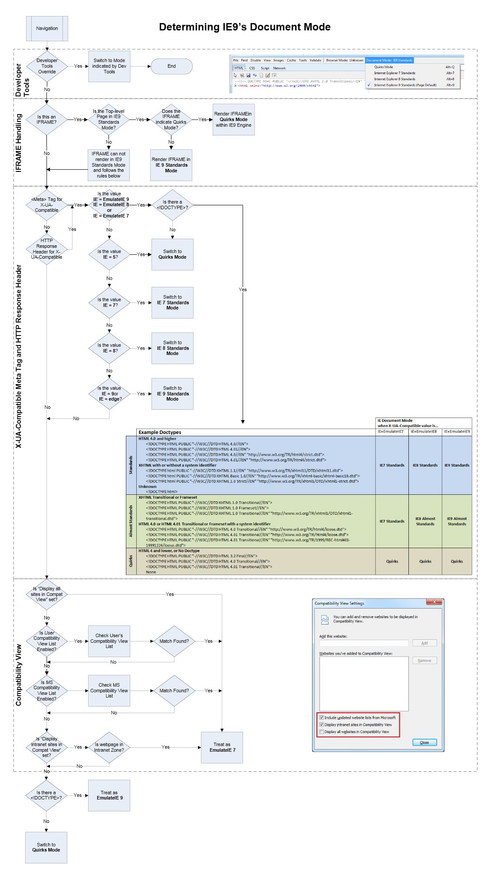
四、瀏覽器綜合考慮開發者工具設定、第三步伺服器返回的設定、相容性列表設定等等情況,決定頁面使用何種文字模式。這個過程有點複雜,放一張Qwrap群裡灰大提供的流程圖,可以自己點開看大圖。
(上圖是IE9選取文字模式的流程圖,這裡還有IE8版本,有一些區別)
問題終於來了!
回顧下前面的介紹,瀏覽器模式決定:1)傳送給服務端的UA;2)預設的文字模式;3)如何解析條件註釋。它在請求傳送前就已經確定,且不受服務端控制。文字模式決定:1)排版引擎;2)JS引擎。它在瀏覽器得到響應後最終確定,服務端可通過doctype或X-UA-Compatible來控制。
測試一、根據前文,如果使用者瀏覽器沒有啟用相容性檢視;沒有開啟IE開發者工具。那麼IE9的瀏覽器模式預設為IE9,預設對應的文字模式應該是IE9標準(對於IE8來說,是類似的),我們通過下列程式碼將它改到IE7標準:
<meta http-equiv="X-UA-Compatible" content="IE=7">
下面,我們分別用原生IE8、IE9測試這個頁面:
| 請求頭UA | navigator.userAgent | 條件註釋 | documentMode | JS引擎 | |
|---|---|---|---|---|---|
| IE8 | MSIE 8.0 && Trident/4.0 | MSIE 8.0 && Trident/4.0 | IE7 | 7 | IE7 |
| IE9 | MSIE 9.0 && Trident/5.0 | MSIE 7.0 && Trident/5.0 | IE7 | 7 | IE7 |
上表說明,瀏覽器傳送請求時的瀏覽器模式符合預期(根據請求頭UA),X-UA-Compatible確實會將瀏覽器文字模式改到了IE7標準(根據documentMode和JS引擎)。奇怪的是,文字模式的改變導致了瀏覽器模式的改變,因為條件註釋是由瀏覽器模式決定的。本例中,文字模式改到IE7標準,條件註釋也跟著變成IE7,意味著瀏覽器模式變到IE9/IE8相容性(從IE9的測試來看,不能是IE7,因為UA裡包含Trident)。至於IE8中JS取到的UA為什麼沒有變化,可能是bug或者理解不一致。
測試二、那如果把測試地址加到相容性列表呢?根據前文,這種情況瀏覽器模式應該是IE9/IE8相容性,對應的文字模式依然是IE7標準。測試結果如下:
| 請求頭UA | navigator.userAgent | 條件註釋 | documentMode | JS引擎 | |
|---|---|---|---|---|---|
| IE8 | MSIE 7.0 && Trident/4.0 | MSIE 7.0 && Trident/4.0 | IE7 | 7 | IE7 |
| IE9 | MSIE 7.0 && Trident/5.0 | MSIE 7.0 && Trident/5.0 | IE7 | 7 | IE7 |
上表是完全符合預期的。
測試三、如果把X-UA-Compatible改成IE=edge,繼續使用相容性模式測試呢?結論如下:
| 請求頭UA | navigator.userAgent | 條件註釋 | documentMode | JS引擎 | |
|---|---|---|---|---|---|
| IE8 | MSIE 7.0 && Trident/4.0 | MSIE 7.0 && Trident/4.0 | IE8 | 8 | IE8 |
| IE9 | MSIE 7.0 && Trident/5.0 | MSIE 9.0 && Trident/5.0 | IE9 | 9 | IE9 |
這個結論其實跟測試一是一致的:X-UA-Compatible為IE=edge,意味著文字模式會使用最新可用的版本,然而文字模式的更改,又把瀏覽器模式從IE9/IE8相容性變成IE9/IE8。IE9會按照新的瀏覽器模式來設定JS的navigator.userAgent,IE8下JS的UA不變。
測試四、那如果通過開發者工具人為設定瀏覽器模式和文字模式呢?經過測試,這樣測試都是符合預期的。例如IE9下,設定瀏覽器模式為IE8,文字模式為IE7標準,請求頭UA、JS的UA、條件註釋都表明瀏覽器模式是IE8,documentMode和JS引擎都表明文字模式是IE7標準。因為,IE開發者工具的優先順序最高,設定了這個,其他條件統統無視!
結論
IE8/9中X-UA-Compatible對文字模式的改變會導致瀏覽器模式的改變,也就是說服務端可以間接控制瀏覽器模式。這與微軟文件裡這一段描述有出入:
An important detail to remember is that Browser Mode is chosen before IE requests web content. This means that sites cannot choose a Browser Mode.
對於IE8,如果網站通過X-UA-Compatible meta/header更改文字模式為當前瀏覽器模式預設文字模式之外的值,那麼頁面將按照新的文字模式來呈現,條件註釋也按照新的文字模式對應的瀏覽器模式來解析,但是JS獲取的UA是瀏覽器模式初始狀態。這樣會導致用JS獲取UA得到的瀏覽器版本,與實際渲染的瀏覽器版本不符,這會對基於UA的瀏覽器檢測造成干擾。
對於IE9,只有一點與IE8不同:JS獲取到的是新文字模式對應的瀏覽器模式的UA。這會導致用JS獲取UA得到的瀏覽器版本,與請求頭髮送給伺服器UA裡標識的瀏覽器版本不符,這可能對統計有影響。
對於IE這種相容性方案,幾乎不可能做到理論上的完美。個人感覺還是IE9的策略影響面較小,更好一些。
PS,上述結論都是我用Windows XP的原生IE8,Windows 7的原生IE9親自測試得出來的。對於國內那些IE Shell們,實在過於奇葩,不在本文範圍內。
相關閱讀:
參考:
--EOF--
發表於 2012-02-08 20:31:18 ,並被新增「 IE 」標籤 。檢視本文 Markdown 版本 »
提醒:本文最後更新於 2528 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
相關推薦
關於瀏覽器模式和文字模式的困惑
提醒:本文最後更新於 2528 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 什麼是瀏覽器模式和文字模式? 經常使用IE開發者工具的同學,肯定見過瀏覽器模式和文字模式,對於這兩個名詞,綜合相關文件解釋如下: 瀏覽器模式(Browser Mode),用於切換IE針對該網頁的預設文字模式、對不
IE 的瀏覽器模式和文字模式(二)
提醒:本文最後更新於 1952 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 一年半之前我寫了一篇《關於瀏覽器模式和文字模式的困惑》,介紹了 IE8+ 特有的瀏覽器模式(Browser Mode)和文字模式(Document Mode),以及我的測試和微軟文件有出入的部分。其中有一些沒有提
關於HTML(二)---------瀏覽器的標準模式和怪異模式
詳細 pre 如果 進行 例子 vertical 支持 能夠 要求 標準模式和怪異模式的來由 在HTML與CSS的標準化未完成之前,各個瀏覽器對於HTML和CSS的解析有各自不同的實現,而有很多舊的網頁都是按照這些非標準的實現去設計的。在HTML與CSS標準確定之後,
瀏覽器標準模式和怪異模式之間的區別是什麼?
由於歷史的原因,不同瀏覽器對頁面的渲染是不同的,甚至同一瀏覽器的不同版本也是不同的。在W3C標準出臺之前,不同的瀏覽器在頁面的渲染上沒有同一的規範,產生了差異,即Quirks mode(怪異模式或相容模式);當W3C標準出臺之後,不同瀏覽器對頁面的渲染有了統一的標準,即Strict mode
ie除錯,瀏覽器模式,文字模式
處理ie的瀏覽器相容,如果電腦裝了ie9,想除錯頁面在ie8、ie7下的顯示效果,會用到ie除錯工具裡面的瀏覽器模式、文字模式 選項。 理論上切換瀏覽器模式時會同時自動連帶切換文字模式 ,如果瀏覽器模式、文字模式 所選版本不一致時就有下面的作用區別: 文字模
360瀏覽器的極速模式和相容模式的區別
簡單的說360瀏覽器中包含了兩個瀏覽器 一個是IE(Trident核心),即相容模式,在使用網銀時需要切換為相容模式 一個是Chrome(Chrommium核心),即極速模式,普通瀏覽時使用 使用極速模式,就類似與用了360的高速核心,相容性很好 是谷歌的核心.
瀏覽器怪異模式和標準模式之間的區別 DTD
從IE6開始,引入了Standards模式,標準模式中,瀏覽器嘗試給符合標準的文件在規範上的正確處理達到在指定瀏覽器中的程度。 在IE6之前CSS還不夠成熟,所以IE5等之前的瀏覽器對CSS的支援很差, IE6將對CSS提供更好的支援,然而這時的問題就來了,因為有很多頁面是
測試DOCTYPE在各種瀏覽器上的Quirks模式和標準模式
首先宣告, 討論這個問題本文不具備太大的現實意義, 就好比花大筆墨討論用java1.1重寫我們目前的專案會有哪些影響一樣. 但是做web開發, 難免要接觸它. 我各人覺得quirks模式翻譯為怪異模式不是很好, 至少我花了好久才揣摩出它的真正含義. 簡單來說, quirk
[CentOS 7系列]忘記密碼的“救星”——單用戶模式和救援模式
linux 操作系統 用戶 system 忘記密碼 init是Linux系統操作中不可缺少的程序之一。 是一個由內核啟動的用戶級進程。 內核啟動(已經被載入內存,開始運行,並已初始化所有的設備驅動程序和數據結構等)之後,就通過啟動一個用戶級程序init的方式來啟動其他用戶級的進程或服務。所
使用Xcode-debug模式和release模式
哪裏 eas containe cin white ces item proc mman 在開發過程中,我們常常須要用到NSLog輸出一些信息,甚至有的開發過程。必須在控制臺查看輸出,有經驗的程序猿通過控制臺輸出就能知道整個數據交互的一個流程。可是一個
activeMQ隊列模式和主題模式的Java實現
ons javax try nfa port 實現 catch n) tac 一、隊列模式 生產者 import javax.jms.Connection; import javax.jms.ConnectionFactory; import javax.jms.Dest
單例模式和工廠模式
必須 order pac border 聲明 並且 span lin 實例對象 PHP------單例模式和工廠模式
【轉】FTP主動模式和被動模式的比較
edit 兩個 int cti 了解 選擇 監聽端口 通訊 mod 總是記不住FTP主動和被動模式的區別。放在這裏,以備日後查閱。 FTP是僅基於TCP的服務,不支持UDP。與眾不同的是FTP使用2個端口,一個數據端口和一個命令端口(也可叫做控制端口)。通常來說這兩個端
實模式和保護模式區別及尋址方式
解釋 src 需求 範圍 上線 二進制表示 工作 菜鳥 相對 轉載自:http://blog.csdn.net/rosetta 64KB-4GB-64TB? 我記得大學的匯編課程、組成原理課裏老師講過實模式和保護模式的區別,在很多書本上也有談及,無奈本人理解和感悟能
基於CentOS實現LVS的nat模式和DR模式
linux lvs nat dr關於LVS的錯誤總結見以下:nat模式:http://amelie.blog.51cto.com/12850951/1979172DR模式:http://amelie.blog.51cto.com/12850951/1979437來自於某國內名企架構師的說法——LVS學好了,網
LVS的NAT模式和DR模式
lvs 先簡單介紹一下LVS是什麽,LVS是Linux Virtuual Server的簡稱,也就是linux虛擬服務器,是由章文松博士發起的自由軟件項目。主要用它來實現高可用集群。LVS-NAT模式:步驟:1.關閉防火墻策略及selinux設置:iptables -F;setnforce 02.啟動n
主動模式和被動模式與zabbix的web管理界面使用
linux監控平臺 zabbix linux 操作系統 筆記內容:19.7 主動模式和被動模式19.8 添加監控主機19.9 添加自定義模板19.10 處理圖形中的亂碼19.11 自動發現筆記日期:19.7 主動模式和被動模式所謂主動就是客戶端主動上報數據,被動則是客戶端被動去提供數據。主動模
19.7-19.11 主動模式和被動模式
19.7-19.11 主動模式和被動模式19.7 主動模式和被動模式19.8 添加監控主機19.9 添加自定義模板19.10 處理圖形中的亂碼19.11 自動發現擴展zabbix監控交換機(思科) http://tryrus.blog.51cto.com/10914693/1789847zabbix遠程執行命
C++原型模式和模板模式
hide 完成 return enc span person info 步驟 招聘 DP書上的定義為:用原型實例指定創建對象的種類,並且通過拷貝這些原型創建新的對象。其中有一個詞很重要,那就是拷貝。可以說,拷貝是原型模式的精髓所在。舉個現實中的例子來介紹原型模式。找工作
C++外觀模式和組合模式
for 樹形結構 gif 代碼 機器 end 調用 特點 功能 外觀模式應該是用的很多的一種模式,特別是當一個系統很復雜時,系統提供給客戶的是一個簡單的對外接口,而把裏面復雜的結構都封裝了起來。客戶只需使用這些簡單接口就能使用這個系統,而不需要關註內部復雜的結構