使用Gears獲取當前地理位置
提醒:本文最後更新於 3414 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
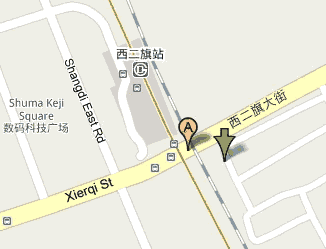
晚上在Google Code上閒逛,發現google gears從0.4版開始新增了一個獲取當前地理位置的Geolocation API。試用了一下,居然準確地找到了我的當前位置,很神奇~

相信大家對Google Gears都已經很熟悉了,三大主要功能:本地儲存DataBase、本地伺服器LocalServer、任務池WorkerPool,外加一個桌面相關功能DeskTop。如果對Gears的這幾個特性不是很瞭解,可以參看老六寫的這篇文章。在我這篇文章裡只討論Geolocation API。
這個API使用起來很簡單,下面簡單的列一下:
var geo = factory.create('beta.geolocation'); //建立geolocation物件
var okCallback = function(d){
alert('當前位置(緯度,經度): ' d.latitude ',' d.longitude);
};
var errorCallback = function(err){
alert(err.message);
};
geo.getCurrentPosition(okCallback , errorCallback);
基本就是這樣了,在這之前建立factory以及獲得permission的程式碼就不貼了,
另外,隨手抓包看了下這個API實現的原理,其實就是post當前使用者的一些資訊給google伺服器(我這裡,post的資料有wifi的ssid,訊號強度啥的),伺服器就會返回當前的位置,這個技術上沒啥特別的,關鍵在於資料的豐富程度與是否精確。
request:
post http://www.google.com/loc/json
data { "access_token" : "2:FIcsRNHXKylSLYpZ:N7RPZxjyMIX4AiMb", "host" : "test.*.*.com", "radio_type" : "unknown", "request_address" 大家有空也可以試一試,看Gears能不能找到你的位置(需要先安裝Google Gears,Chrome已經內建了Gears)。點這裡
Update:firefox3.5 已經內建了geolocation,所以修改了一下Demo,在firefox3.5 中不需要安裝Gears也可以用了,具體實現還是看Demo吧~另外,Gears幾大特性逐漸被各大瀏覽器所內建,Gears也算功德圓滿,不久將會退出歷史的舞臺。
--EOF--
發表於 2009-09-05 17:23:06 ,並被新增「 Gears 」標籤 。檢視本文 Markdown 版本 »
提醒:本文最後更新於 3414 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
相關推薦
使用Gears獲取當前地理位置
提醒:本文最後更新於 3414 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 晚上在Google Code上閒逛,發現google gears從0.4版開始新增了一個獲取當前地理位置的Geolocation API。試用了一下,居然準確地找到了我的當前位置,很神奇~ 相信大家對Google
(簡單詳細)React Native獲取手機當前經緯度,(通過高德地圖介面)獲取當前地理位置
要獲取手機的當前地理位置,首先要獲得經緯度,然後通過逆地理編碼獲得位置資訊 地理編碼/逆地理編碼 API 是通過 HTTP/HTTPS 協議訪問遠端服務的介面,提供結構化地址與經緯度之間的相互轉化的能力。 1.AndroidManifest.xml加入許可權 <uses-per
H5通過百度地圖API獲取當前地理位置
首先去百度地圖開飯平臺註冊key 博主親測註冊十分方便,不到3分鐘就完成了。 完整程式碼如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script t
安卓LocationManager獲取當前地理位置(經緯度)
1.首先建立LocationManager物件 2呼叫方法得到位置資訊 3.設定監聽,監聽位置變化資訊 程式碼: public class MainActivity extends AppCompatActivity { private TextView tv_jing;
java web 通過ip獲取當前地理位置
public static void main(String[] args) throws Exception{ // A File object pointing to your GeoIP
Android 成功 使用GPS獲取當前地理位置(解決getLastKnownLocation 返回 null)
@Override public void onCreate(final Bundle icicle) { super.onCreate(icicle); this.setContentView(R.layout.activity_mapview); mBtnDone
使用JS獲取當前地理位置方法彙總
1.手機WEB定位方法: 複製程式碼 程式碼如下: var getLocation = function (successFunc, errorFunc) { //successFunc獲取定位成功回撥函式,errorFunc獲取定位失敗回撥 //首先
Net微信網頁開發之使用微信JS-SDK獲取當前地理位置
前言: 前段時間有一個關於通過獲取使用者當前經緯度座標,計算出該使用者距離某指定地點之間的距離。因為做這個專案需要能夠獲取到比較精確的經緯度座標,剛開始使用的是百度地圖結果發現百度地圖地位不太準確(有時候相差的比較的大,後來瞭解到了百度獲取使用者經緯度與使用者當前使用的網路有很大的關係),後來換成了高德
Hbuilder獲取手機當前地理位置的天氣
前言:前面一段時間,公司專案裡有一個需求 是獲取當前手機地理位置當天的天氣情況 將實時天氣資訊提供給客戶。在網上搜索資料時候,發現知識很零碎,自己實現以後整理出來,方便於各位的學習與使用。 一、獲取當前手機地理位置。 &nbs
html5 返回當前地理位置的坐標點(經緯度)
aid ntb title meta script upd 獲取位置 谷歌地圖 get BAIDU <!DOCTYPE html> <html> <body> <p id="demo">點擊這個按鈕,獲得您的坐標:<
html5獲取當前手機位置的精度維度
onclick navigator doc document etl oca on() pos eol 布局代碼如下 <p id="demo">點擊這個按鈕,獲得您的坐標:</p><button onclick="getLocation()"&
呼叫騰訊地圖API 獲得當前地理位置
https://lbs.qq.com/ 騰訊地圖API網址 當時產品說需要做一個定位當前使用者的地址位置的這麼一個需求找了半天最後選擇使用騰訊地圖API 在使用騰訊地圖的時候需要去申請一個開
PHP微信公眾號,獲取使用者地理位置 定位 經緯度
<?php //php外掛下載地址: https://files.cnblogs.com/files/fan-bk/jssdk_php.rar //建立一個php檔案 require_once "jssdk_php/jssdk.php"; //引入下載的PHP外掛 $jssdk =
前端使用js根據ip地址獲取城市地理位置
前端使用js根據ip地址獲取城市地理位置
使用者Ip地址和百度地圖api介面獲取使用者地理位置(經緯度座標,城市)
<?php //獲取使用者ip(外網ip 伺服器上可以獲取使用者外網Ip 本機ip地址只
ThinkPHP5.0微信開發之獲取使用者地理位置
新建一個類Location.php 我直接貼程式碼,要用大夥自己複製下就OK! <?php class Locatin{ private $appId; private $appSecret; public function __constru
前端獲取手機地理位置座標
用的是騰訊的地圖的javascript的API,第一次接觸移動端,有點小激動,哈哈,廢話不多說直接上程式碼: <!DOCTYPE html> <html> <head> <meta http-equiv=
微信公眾號獲取使用者地理位置
很久沒搞微信的js-sdk了, 搞了一下午, 重新整理頁面老是失敗, 沒想到結合經驗給大家展示下獲取使用者地理位置 第一步:登入微信公眾號https://mp.weixin.qq.com 首先先設定最基本的配置(這一步大家應該都會) 第二步:點選公眾平臺右上角展開
小程式獲取當前城市位置
第一步--申請開發者金鑰(key):申請金鑰[https://lbs.qq.com/console/key.html] 第二步--下載微信小程式JavaScriptSDK [下載地址http://3gimg.qq.com/lightmap/xcx/jss
呼叫騰訊地圖API 獲得當前地理位置!!!
當時產品說需要做一個定位當前使用者的地址位置的這麼一個需求找了半天最後選擇使用騰訊地圖API 在使用騰訊地圖的時候需要去申請一個開發金鑰 可在 快速入門 》 接入指引找到 如何申請金鑰 第一步: 第二步: 選擇之後可看到他官方的一些示例可以
