react.js路由(4.x):模擬一個使用者登入2(登入判斷、路由的多種載入方式)
現在我們要來完善使用者登入:判斷使用者是否登入(同樣是在本地模擬)

我們需要實現:當我們直接訪問『新盤排行』頁 判斷使用者是否登入,如果沒有登入就跳轉去登入頁面。
1、新建一個類,使用者登入許可權類
auth.js:
export default class Auth{
constructor(){
this.isLogin = false; //是否登入
}
// 使用者登入函式
login(user_name,user_pwd,callback){
if (user_name==="jack" && user_pwd==="123" 在登入介面用到這個類,就是點選『登入』按鈕之後,例項化這個類並呼叫Auth類中的login()方法:
#在login.js裡
#第一步引入
import Auth from "auth";
#點選『登入』按鈕
<p><input type="submit" onClick={()=> 傳遞相關引數給Auth類的login()方法。
2、下面我們做判斷:如果已經登入
來到配置路由的元件router-demo.js:
#先引入相關類 然後我們需要在配置news元件路由的地方動刀子了:
<Route exact path="/news" component={News}/>
#這個是news元件的路由
#現在我們的需求是:判斷使用者是否登入,登入就去,為登入就去登入介面 <Route exact path="/news" render={()=>{
if (auth.isLogin){
return <News/>
}else{
return <Redirect to="/login"/>
}
}} />到這裡我們有必要來看看router-demo.js的全部程式碼了:
import React from 'react';
// 引入路由
import {
HashRouter as Router,
Redirect,
Route,
Link
} from 'react-router-dom';
//引入元件
import Home from "./home";
import News from "./news"
import About from "./about"
import Help from "./help"
import Detail from "./detail"
import Login from "./login"
import Auth from "../core/auth";
let auth = new Auth(); //初始化一個全域性的Auth物件
export default class RouterDemo extends React.Component{
render(){
return <Router>
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/news">新聞</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/help">Help</Link></li>
<li><Link to="/login">使用者登入</Link></li>
</ul>
<hr/>
<Route exact path="/" component={Home}/>
<Route exact path="/news" render={()=>{
if (auth.isLogin){
return <News/>
}else{
return <Redirect to="/login"/>
}
}} />
<Route path="/news/:newsid" component={Detail}/>
<Route path="/about" component={About}/>
<Route path="/help" component={Help}/>
<Route path="/login" component={Login}/>
</div>
</Router>
}
}
上面就已經實現了『訪問news元件,沒有登入 就去登入頁面』。
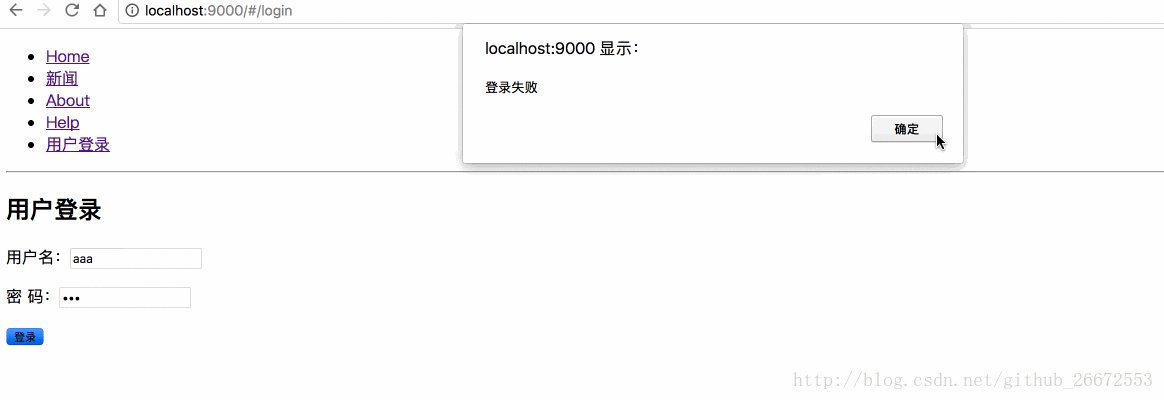
3、有個問題:點選『登入』不跳去 新聞頁了

這是為什麼呢?
回憶一下我們在登入頁login.js裡是用的Auth來判斷的使用者是否已經登入。
在router-demo.js我們又例項化了一個Auth物件。2個不同的物件,當然判斷就失效了。
我們需要在配置路由的地方,把這個物件傳遞到Login元件中。
<Route path="/login" render={()=>{
return <Login auth={auth} />
}} />我在router-demo.js裡把auth物件作為一個屬性傳遞給了Login元件。
那麼我們在login.js裡就可以獲取這個屬性了(auth物件就可以是同一個了),
在login.js中:
<p><input type="submit" onClick={()=>{
let auth = this.props.auth==null ? new new Auth() : this.props.auth;
auth.login(this.state.user_name,this.state.user_pwd,()=>{
this.props.history.push("/news");
})
}} value="登入"/></p>我們可以獲取傳遞過來的Auth類物件。
只把驗證使用者是否登入的auth物件傳遞國慶還不行,我們現在使用的是render來載入元件了而非component。
所以凡是這種方式載入的元件,在該元件裡很多以前我們常用的方法就不能用了。
比如:this.props.xxxxx。
所以我們還要做如下修改:
<Route path="/login" render={(props)=>{
return <Login auth={auth} {...props} />
}} />我們傳遞了props給Login元件,{...props}這是物件解構的方式(ES2015語法)。
同理News也需要(雖然這裡不寫也不會錯,那是因為我們的news元件裡沒有用到this.props)
<Route exact path="/news" render={(props)=>{
if (auth.isLogin){
return <News {...props} />
}else{
return <Redirect to="/login" />
}
}} />到這裡router-demo.js全部程式碼:
import React from 'react';
// 引入路由
import {
HashRouter as Router,
Redirect,
Route,
Link
} from 'react-router-dom';
//引入元件
import Home from "./home";
import News from "./news"
import About from "./about"
import Help from "./help"
import Detail from "./detail"
import Login from "./login"
import Auth from "../core/auth";
let auth = new Auth(); //初始化一個全域性的Auth物件
export default class RouterDemo extends React.Component{
render(){
return <Router>
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/news">新聞</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/help">Help</Link></li>
<li><Link to="/login">使用者登入</Link></li>
</ul>
<hr/>
<Route exact path="/" component={Home}/>
<Route exact path="/news" render={(props)=>{
if (auth.isLogin){
return <News {...props} />
}else{
return <Redirect to="/login" />
}
}} />
<Route path="/news/:newsid" component={Detail}/>
<Route path="/about" component={About}/>
<Route path="/help" component={Help}/>
<Route path="/login" render={(props)=>{
return <Login auth={auth} {...props} />
}} />
</div>
</Router>
}
}login.js全部程式碼:
import React from 'react';
import Auth from "../core/auth";
export default class Login extends React.Component{
// 構造
constructor(props) {
super(props);
// 初始狀態
this.state = {
user_name:"",
user_pwd:""
};
}
render(){
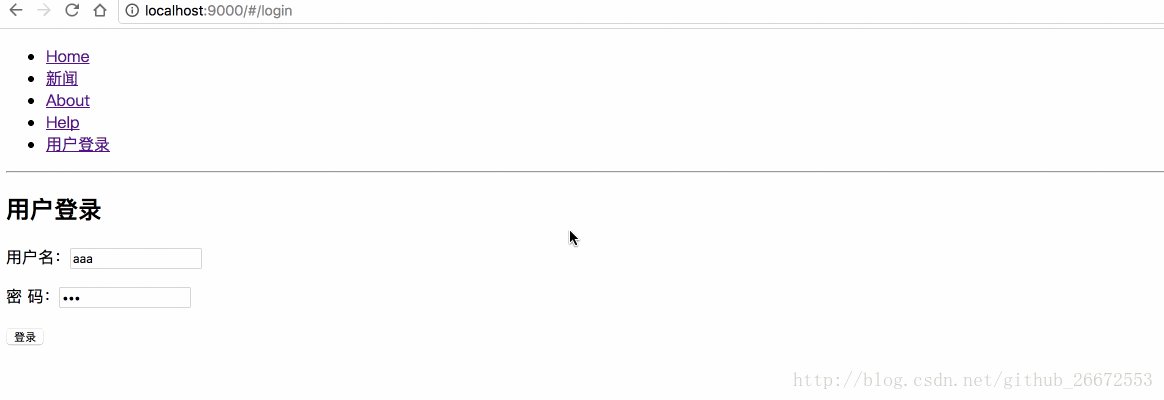
return <div>
<h2>使用者登入</h2>
<p>
<span>使用者名稱:</span>
<input type="text" onChange={(e)=>{
this.setUserInfo(e,"user_name")
}}/>
</p>
<p>
<span>密 碼:</span>
<input type="password" onChange={(e)=>{
this.setUserInfo(e,"user_pwd")
}}/>
</p>
<p><input type="submit" onClick={()=>{
let auth = this.props.auth==null ? new new Auth() : this.props.auth;
auth.login(this.state.user_name,this.state.user_pwd,()=>{
this.props.history.push("/news");
})
}} value="登入"/></p>
</div>
}
setUserInfo(event, key){
let obj = {};
obj[key] = event.target.value;
this.setState(obj);
}
}
相關推薦
react.js路由(4.x):模擬一個使用者登入2(登入判斷、路由的多種載入方式)
現在我們要來完善使用者登入:判斷使用者是否登入(同樣是在本地模擬) 我們需要實現:當我們直接訪問『新盤排行』頁 判斷使用者是否登入,如果沒有登入就跳轉去登入頁面。 1、新建一個類,使用者登入許可權類 auth.js: export defa
react.js路由(4.x):模擬一個使用者登入
1、先寫一個使用者登入介面 login.js: import React from 'react'; export default class Login extends React.Component{ render(){
全面分析再動手的習慣:連結串列的反轉問題(遞迴和非遞迴方式)
https://www.cnblogs.com/kubixuesheng/p/4394509.html dashuai的部落格 要麼牛B!要麼滾! 首頁 聯絡 訂閱 管理 隨筆-88 文章-0
jsp引用另一個頁面的方法(親測有效的兩種方式)
<jsp:include page=".jsp"/> 這種引用呢,有時候會因為兩個頁面的樣式不同而出錯。 這時,就用另一種 <iframe src=".jsp" width="
React Native基礎&入門教程:以一個To Do List小例子,看props和state
本文由葡萄城技術團隊於部落格園原創並首發 轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 在上篇中,我們介紹了什麼是Flexbox佈局,以及如何使用Flexbox佈局。還沒有看過的小夥伴歡迎回到文章列表點選檢視之前的文章瞭解。 那麼,當我們有了基本
Vue.js 2.x:元件的定義和註冊(詳細的圖文教程)
本文最初發表於部落格園,並在GitHub上持續更新前端的系列文章。歡迎在GitHub上關注我,一起入門和進階前端。 以下是正文。 前言 什麼是元件 元件: 元件的出現,就是為了拆分Vue例項的程式碼量的,能夠讓我們以不同的元件,來劃分不同的功能模組,將來我們需要什麼樣的功能,就可以去呼叫對應的元件即可
【重學Node.js 第4篇】實現一個簡易爬蟲&啟動定時任務
實現一個簡易爬蟲&啟動定時任務 課程介紹看這裡:https://www.cnblogs.com/zhangran/p/11963616.html 專案github地址:https://github.com/hellozhangran/happy-egg-server 爬蟲 目前 node.js 爬蟲工
Python3.x:os.mkdir與 os.makedirs(創建目錄方法)區別
align 存在 多級 enter 一級目錄 ext error ont err Python3.x:os.mkdir與 os.makedirs區別 1,os.mkdir mkdir( path [,mode] ) 說明: 創建一個目錄,可以是相對或者絕對路徑,mode
Webpack 4.X 從入門到精通 - 第三方庫(六)
ofo 分享 ctype mod 找到 ebp 問題 title 效率 在開發的時候會時常用到第三方的庫或者框架,比如耳熟能詳的jquery。借助它們能提高開發效率,但是如何在webpack中使用呢。這篇文章介紹兩個東西,如何使用第三方庫以及如何提取第三方庫。 使用第三方庫
【高軟作業4】:Tomcat 觀察者模式解析 之 Lifecycle 五分鐘讀懂UML類圖
一. 預備 如果你是Windows使用者,使用Eclipse,並且想自行匯入原始碼進行分析,你可能需要:Eclipse 匯入 Tomcat 原始碼 如果你已遺忘 觀察者模式,那麼你可以通過該文章回顧:設計模式(五)觀察者模式 如果你已遺忘 UML類圖相關知識,那麼你可以通過文章 (五分鐘讀懂U
第二課:啟動一個新的 Activity(基於AndroidStudio3.2)
完成上一課的學習後,我們已構建了一個應用,它可以顯示一個 Activity(單一螢幕)並帶有一個文字欄位和一個按鈕。在本課中,您將向 MainActivity 新增一些程式碼,這些程式碼可在使用者點按 Send 時啟動一個新的 Activity 來顯示訊息。 一
007:第一個Django專案剖析(1)
建立 Django 專案的方式: 1、命令列方式建立專案和APP: 1.1、建立專案:開啟WINDOWS的cmd視窗,使用命令:django-admin startproject [專案名稱]即可建立,比如:django-admin startproject first_project 1.2、建立
008:第一個Django專案剖析(2)
pycharm執行專案: 使用pycharm執行專案,並執行區域網內部使用者訪問;主要要修改如下地方(包括修改埠),具體請看下圖: 專案結構介紹: manage.py :以後和專案互動基本上都是基於這個檔案。一般都是在終端輸入 python m
JBoss 4.x JBossMQ JMS 反序列化漏洞(CVE-2017-7504)
Red Hat JBoss Application Server 是一款基於JavaEE的開源應用伺服器。JBoss AS 4.x及之前版本中,JbossMQ實現過程的JMS over HTTP Invocation Layer的HTTPServerILServlet.java檔
LintCode 題目:反轉一個三位整數(C++)
反轉一個3位整數 反轉一個只有3位數的整數。 樣例 123 反轉之後是 321。900 反轉之後是 9。 注意事項 你可以假設輸入一定是一個只有三位數的整數,這個整數大於等於100,小於1000。 class Solution { public: /**
JAVA實驗二:設計一個教師類Teacher(屬於cn.net.sdkd包)實現介面進行排序等
設計一個教師類Teacher(屬於cn.net.sdkd包) (1)屬性有編號(int no)、姓名(String name)、年齡(int age)、所屬學院(String seminary),為這些屬性設定相應的get和set方法。 (2)為Teacher類重寫equals方
C++函式庫的理解:寫一個C++程式庫(排序庫)然後呼叫自己寫的庫(附帶程式)
1.自己寫一個庫:和建工程是一樣的,但是建的專案是DLL檔案,然後再其工程下新增原始檔和標頭檔案,原始檔正常寫,標頭檔案是有要求的,__declspec(dllexport)的加入,程式在下面是給出的,所以往下讀,你會有所得的!!最終得到DLL,LIB,以及.h檔案(.h檔案只是一個路徑,在
例題:定義一個複數類Complex,過載運算子“+”、“=”,“*”,“、”,使之能進行復數的加、減、乘、除。...【面向物件設計】
題目: 定義一個複數類Complex,過載運算子“+”、“=”,“*”,“、”,使之能進行復數的加、減、乘、除。運算子過載函式作為Complex類得成員函式。程式設計序,分別求兩個複數之和、差、積和
python小練習1:給一個字串,統計其中的數字、字母和其他型別字元的個數
最近一直在學習python,在此之間,我無時無刻不在感受著python這個語言的強大魅力。比起C語言,他簡單易懂、易學。其語法的簡單便捷讓我對他產生了不濃厚的興趣,所以,現在在工作之餘,我都會練習python語句,這對於做軟體測試的我來說,應該幫助會很大。
react-nativeAndroid打包報錯:Daemon: AAPT2 aapt2-3.2.1-4818971-osx Daemon #0
筆者在工作開發任務中,最近在進行Android打release包測試時,遇到了如下報錯,鼓搗了好久(甚是鬱悶),終於解決了。 Re