react-redux (react)
一、Redux與元件
react-redux是一個第三方外掛使我們在react上更方便的來使用redux這個資料架構
React-Redux提供connect方法,用於從UI元件生成容器元件,connect的意思就是將兩種元件連起來
參考文章:https://github.com/reduxjs/react-redux
二、react-redux的基本用法
(1)、引入
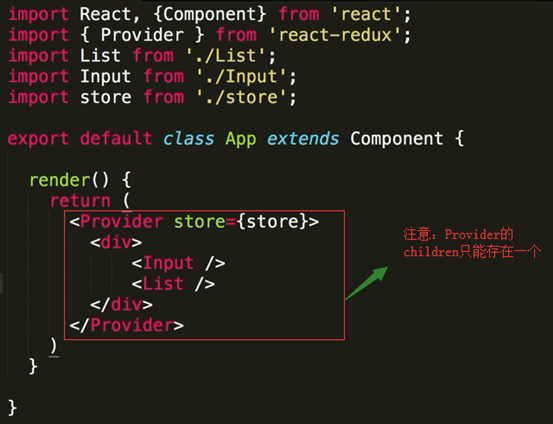
import {Provider} from "react-redux";
在根元件外層巢狀一個Provider. Provider的作用就是將store傳遞給每一個子元件,每一個子元件就都可以使用store了,不需要重複的在元件中引入store

(2)、connect進行連線
(1)、在子元件中引入connect
import { connect } from "react-redux";
(2)進行連線
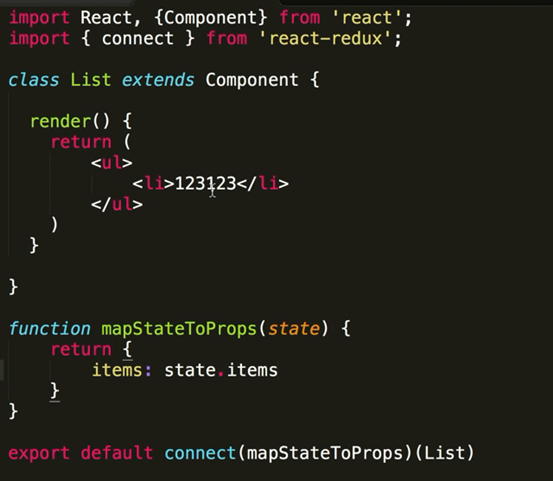
export default connect(mapStateToProps)(元件名稱)
connect()():
第一個括號裡面有三個引數
第一個引數:mapStateToProps
解釋:
mapStateToProps其實就是一個規則,把store裡面的state對映到當前元件的 props中
第二個引數:mapDispatchToProps
解釋:
(1)、mapDispatcherToProps 這個方法用來修改資料,這個方法中有一個引數為dispatch.
(2)、如果說mapStateToProps是將store的資料拿到當前元件使用,那麼mapDispatcherToProps就是提高了一些方法讓你如果進行資料的修改(方法需要自己去寫,依舊要把action返回給Store),這個方法被對映的this.props中。dispatch是用來發送action的
第二個括號:需要傳遞元件名稱

mapStateToProps這個函式的主要用途就是將state中的items資料對映到prop中的items中去,簡單來說就是我們呼叫公共的資料store。但是頻繁的在元件中引入store操作過於麻煩,因此我們將當前list元件進行了一個數據連線,這個資料就是從store中的state對映到props中
mapStateToProps
作用:
建立一個從(外部的)state物件到(UI 元件的)props物件的對映關係。
mapStateToProps會訂閱 Store,每當state更新的時候,就會自動執行,重新計算 UI 元件的引數,從而觸發 UI 元件的重新渲染
呼叫的時候this.props.【key值】
mapDispatchToProps
作用:
用來建立 UI 元件的引數到store.dispatch方法的對映。也就是說,它定義了哪些使用者的操作應該當作 Action,傳給 Store。它可以是一個函式,也可以是一個物件

mapDispatchProps的用法
const mapDispatchProps = (dispatch)=>({
函式名稱:function(){
dispatch(action)
}
})
mapDispatchProps函式需要返回出去一個函式 這個函式中用dispatch傳遞一個action
最終子元件變成了UI元件 connect返回最終的容器元件,react-redux建議我們把所有的資料都放在store中
呼叫:this.props.函式名稱()