[轉]讓iframe自適應高度-真正解決
原文地址:https://www.cnblogs.com/rogge7/p/7762052.html
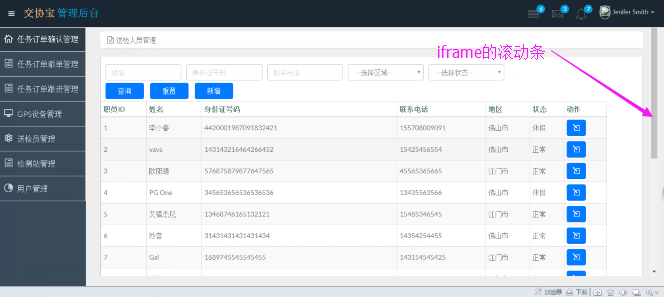
需求:實現 iframe 的自適應高度,能夠隨著頁面的長度自動的適應以免除頁面和 iframe 同時出現滾動條的現象。 (需要只有iframe出現滾動條)
本人一開始這麼寫:會造成只有主頁面載入是設定一次。但是窗體變小或變大後不會觸發。

$(function setIframeHeight() {
var iframe ;//高度初始化600,為了14寸筆記本
iframe =document.getElementById('mainiframe');
iframe.height=document.getElementById("sidebar").offsetHeight-56;
// if (iframe) {
// var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
// if (iframeWin.document.body) {
// iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
// }
// }
})
轉:真正的讓iframe自適應高度 相容多種瀏覽器隨著視窗大小改變 - CSDN部落格--摘錄在下方
http://blog.csdn.net/alex8046/article/details/51456131
今天有朋友問到我關於“iframe自適應高度”的問題,原本以為是很簡單的問題,沒想到折騰了20分鐘才搞定。期間遇到幾個問題,要麼是高度自適應了,但是當視窗改變時會出現滾動條。也就是當視窗放大時iframe沒有自動跟隨變大顯得很小,或是當視窗縮小時iframe還是之前那麼大就出現了滾動條。還有或是高度不準確,那麼就達不到想要的效果了。

為什麼需要使用iframe自適應高度呢?其實就是為了美觀,要不然iframe和視窗長短大小不一,看起來總是不那麼舒服,特別是對於我們這些程式設計的來說,如鯁在喉的感覺。
首先設定樣式
body{margin:0; padding:0;}
如果不設定body的margin和padding為0的話,頁面上下左右會出現空白。
html程式碼如下
<iframe src="http://www.fulibac.com" id="myiframe" scrolling="no" frameborder="0"></iframe>
下面就是今天小編寫的時候遇到的問題,考慮到有些朋友可能沒怎麼用jquery就直接用js吧。
方法一
var ifm= document.getElementById("myiframe");
ifm.height=document.documentElement.clientHeight;
這個方法可以達到讓iframe自適應高度的效果,但是如果你將視窗放大或縮小效果就不出來了,也就是本文開頭講的。需要再次重新整理,那就不屬於自適應了。
那麼問題來了,需要解決當視窗改變大小的時候執行js事件,以讓iframe自適就高度。那麼就需要將相關的程式碼寫成函式,並且給iframe加上onLoad="changeFrameHeight()",也就是下面的方法二了。
方法二
<iframe src="http://www.fulibac.com" id="myiframe" scrolling="no" onload="changeFrameHeight()" frameborder="0"></iframe>
js程式碼也得跟著改
function changeFrameHeight(){
var ifm= document.getElementById("iframepage");
ifm.height=document.documentElement.clientHeight;}
window.onresize=function(){
changeFrameHeight();}
window.onresize的作用就是當視窗大小改變的時候會觸發這個事件。
所以,使用方法二就可以完美的、真正的讓iframe自適應高度了,試試看吧,並且相容多種瀏覽器。
==上面摘錄結束
====本人修改為:(方法1)
<iframe id="mainiframe" width="100%" height="600" src="/dsdd/confirm/" onload="changeFrameHeight()" frameborder="0" scrolling="auto"></iframe>

function changeFrameHeight(){
var ifm= document.getElementById("mainiframe");
ifm.height=document.documentElement.clientHeight-56; //56是頭頂的高度,和網友估計不一樣。
}
$(function(){ window.onresize=function(){
changeFrameHeight(); }}); //這裡不知道是否還要 $(function(){}) 這個閉包嗎?後證實不需要

但要保留 window.onresize=function(){ changeFrameHeight();}
==本人 方法2 html去掉每次iframe onload都觸發計算高度,更妙 ;推薦
<iframe id="mainiframe" width="100%" height="600" src="/dsdd/confirm/" frameborder="0" scrolling="auto"></iframe>

function changeFrameHeight(){
var ifm= document.getElementById("mainiframe");
ifm.height=document.documentElement.clientHeight-56;
}
window.onresize=function(){ changeFrameHeight();}
$(function(){changeFrameHeight();});

特別宣告: changeFrameHeight() 方法裡面的計算高度要結合你的佈局,並不是網上都合適你的。並且這個只有一個iframe
比如:下面的裡面有很多方法,有點頭暈。^_^
關於iframe自適應高度的方法總結 - CSDN部落格
http://blog.csdn.net/hj7jay/article/details/51675692