Python+Selenium前端頁面測試自動化
(selenium學習日誌一)
【找元素】
學習selenium,個人的感覺是主要任務在【找元素】。而對於查詢頁面元素,有以下幾個方法:
- find_element(self, by=By.ID, value=None) #需要 importfrom selenium.webdriver.common.by import By
- find_element_by_css_selector(self, css_selector) #通過CSS樣式,如“#kw”
- find_element_by_class_name(self, name) #通過node的classname,如<div class='sample'>
- find_element_by_tag_name(self, name) #相當於node name ,如<dvi></div>
- find_element_by_name(self, name) #通過node的name屬性
- find_element_by_partial_link_text(self, link_text) #部分連結文字,如<a>登入 sign</a>
- find_element_by_link_text(self, link_text) #全部連結文字,如<a>sign</a>
- find_element_by_xpath(self, xpath) #xpath路徑
- find_element_by_id(self, id_)
如果有id,自然用find_element_by_id,如果沒有,建議使用find_element_by_xpath,這個可以應付頁面上的所有元素。而很多時候,常常會出現 No Such Element的報錯。
針對這個問題,我歸納有以下幾點:
1、元素處在不同的frame、iframe;
2、元素處在不同的window視窗;
3、頁面未載入成功,元素不存在;
4、(也算第三點的一部分)由於網路線路等等原因,導致與伺服器中斷(又或者,你的這個請求得到的結果不正確,只是伺服器只以為正確了),部分元素沒來得及載入。
請注意,這裡我強調的是瀏覽器“放棄”請求。
我的解決方案如下:
1、可以使用switch_to_frame一層層迭代,再查詢元素;
2、可以使用switch_to_window;
3、網上的建議有兩點:第一,使用WebDriverWait智慧等待,如WebDriverWait(self.driver,7000).until(EC.alert_is_present(),"Time out,alert not appear");
第二,設定頁面載入等待時間,如self.driver.implicitly_wait(10);
以上兩點,我建議第一點,但在我實際操作中,依然沒有很智慧,還是會報No Such Element的錯誤。因此,我建議自己寫一個函式等待,用起來順心,如下:
def WaitAndFindElement(self,by,value=0,timedeta=5,timeout=300):
element = None
endtime = timeout
while endtime > 0:
try:
element = self._driver.find_element(by, value)
except:
pass
if element:
break
else:
time.sleep(timedeta)
endtime = endtime - timedeta
return element同時,頁面載入時間是不固定的,會因為你的網路而有所變化,所以強烈建議以上方法,智慧等待。
另外,有網上有不少人問:WebDriver如何判斷一個頁面是否載入成功?
對這個問題,我想沒有現成的函式實現。有人回答,len(driver.page_source) > 200,或者查詢某個元素是否存在用來判斷頁面是否載入成功.....
個人感覺,問這個問題的思路錯了。因為,WebDriver頁面測試應著眼於元素上,而不應該死死盯在頁面上。所以,我們應該想的是元素是否載入成功。
4、 當你使用第三點中的方法,智慧等待元素出現的時候,如果沒有發現【返回結果不正確】或者【已和伺服器斷開】,好吧,你就傻傻地等待。我曾遇到
這種情況,此時只需要重新請求即可,即driver.refresh()。如果你有想法,可以改寫第三點的方法,請不要死迴圈或者多次請求,伺服器會罵孃的。
【彈窗處理】
html dom 彈出有以下幾種:
1、window.open(新頁面.html) 彈出一個新的頁面,不常用;
2、window.showModalDialog 彈出子視窗,有父子關係;
3、alert 、 confirm、prompt,彈出子視窗,有父子關係;
4、通過javascript控制div彈出,屬於原來的頁面,不存在父子關係,現在最流行的彈窗方式
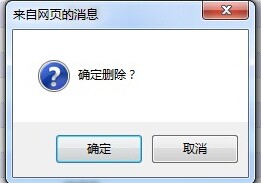
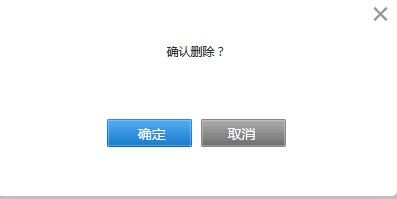
第一到第三點,組合使用switch_to_window、switch_to_frame、driver.switch_to_alert().accept()都能解決問題,也沒什麼好說的。我想強調的是這幾點的區分,
很多時候,我們一看到彈出,就立刻使用driver.switch_to_alert().accept()處理。最煩的是,程式報錯了也沒醒悟,一直忙著去問度娘。親,度娘也沒想到你會這樣子啊。
請看,左邊的是confirm彈窗,右邊是div彈出,很明顯嘛。如果再無法區分,可以檢視html,因為第四點不存在父子關係,所以【確定】按鈕可以從html中找到。
【隱藏元素處理】
在這裡插個題外話,html隱藏元素有兩種:
1、display:none 相當於元素從頁面中被移走,它下面所在的元素跟上填充,即消失
2、visibility=false 元素被隱藏,但位置還在
(以下方法有針對第一種實踐過,第二種在理論上方法適用)
先模擬第一點:(A為隱藏元素Element)當滑鼠移動元素B上時,元素A出現;等滑鼠離開,元素A隱藏
解決方法:
方案一:使用ActionChains(driver).move_to_element(B) 。也許,此時你會訝異,A元素沒出現。其實,A元素出現,只是在你看到她之前,她又匆匆離去。
原因在於move_to_element在執行時,滑鼠在B上,執行後,滑鼠已離開B。為了達到滑鼠懸停的效率,可以使用如下方法:
ActionChains(driver).move_to_element(B).click_and_hold()
可沒想到的是,元素B竟然是個連結,當點選後,driver發生了頁面跳轉,滑鼠去到一個新的頁面,你只有悲傷地看著她離你越來越遠了。
如果你不放棄,可以考慮【迴圈】,即是,你嘗試千萬次的接觸,縱使千萬次都擦肩而過,只為A的一次回眸。
但這種方法成功的概率很低,且耗時多,不管你有多痴情。程式碼如下:
def ClickA():
try:
favs_close = fs.find_element_by_xpath('../preceding-sibling::a[@class="S_close"]') #元素B的xpath
except:
return False
return True
def MoveToAndClickA():
while True:
driver.move_to_element(B)
result = ClickA()
if result:
break方法二:(極力推薦)使用javascript直接操作隱藏元素A,selenium使用execute_script()執行指令碼。這是個完美的解決方案,且普遍適用,因為js可以操作所有的DOM
節點。js指令碼中,你可以使用
var elementA= document.getElementByClassName(A) (或者使用getElementsByTagName等等)
do something at A
以上為個人經驗所談,如有錯誤,望各位指出
相關推薦
Python+Selenium前端頁面測試自動化
(selenium學習日誌一) 【找元素】 學習selenium,個人的感覺是主要任務在【找元素】。而對於查詢頁面元素,有以下幾個方法: find_element(self, by=By.ID, value=None) #需要 impor
python+selenium實現網頁測試自動化
很久沒有寫新文章了,去年入職了新公司,每天都忙的很,新鮮的人,新鮮的事物,新鮮的技術,終於有了一種成為程式猿的感覺了。 今天貼一點程式碼出來,順便種草一個自動化網頁測試框架selenium,真的非常不錯,學習成本不高,但是一旦瞭解,你會發現他真的可以做很多的東西。比
Python Selenium unittest+HTMLTestRunner實現 自動化測試及發送測試報告郵件
dir span 情況 smt imp pen port 介紹 sleep 1、UI測試框架搭建-目錄結構 2、 文件介紹 2.1、baseinfo->__init__.py 配置文件定義基礎參數 #-*-coding:utf-8-*
一個基於python+selenium的page-object自動化測試框架
先上框架git連結:https://gitee.com/yukarijiang/watcher#0-qzone-1-79223-d020d2d2a4e8d1a374a433f596ad1440這個框架目前才剛剛起步,還有很多不完善和不適當的地方,但可以用於學習selenium
一次完整的自動化登入測試-基於python+selenium進行cnblog的自動化登入測試
Web登入測試是很常見的測試!手動測試大家再熟悉不過了,那如何進行自動化登入測試呢!本文作者就用python+selenium結合unittest單元測試框架來進行一次簡單但比較完整的cnblog自動化登入測試,給大家提供點參考!下面就包括測試程式碼和每種測試情況的截圖:
python+selenium個人開發的自動化測試框架
1、為什麼開發這個框架呢? 首先,自從做測試行業以來,沒有屬於自己的東西,功能測試這塊可以說沒有什麼技術性的積累,都是經驗;效能測試方面,用過jmeter、loadrunner,積累的經驗比較淺薄;自動化測試接觸過java+selenium; 在網上或者測試行業現
在Linux下實現Python+selenium+chrome的web自動化測試
宣告:ubuntu版本是在16.04下進行的 1、首先需要先安裝Chrome sudo apt-get install libxss1 libappindicator1 libindicator7 wget https://dl.google.com/linux/direc
一隻自動化測試小白的學習記錄——Python+Selenium基於Web的自動化測試(例項練習)
也有兩天沒更新了 哎~這學期的課還挺多的 都是利用課餘的一些時間來學習自動化測試(抱怨臉(╯▔皿▔)╯)這兩天我在練習的是一個相對完整的Web自動化測試,也是對前些日子學習內容的整合,具體來說如下:1.開啟瀏覽器2.輸入網址開啟網頁(我是以鏈家網為練習的,因為想到明年畢業後要
python selenium中如何測試360等基於chrome內核的瀏覽器
desire 2個 des pat 直接 self 方法 .com spl 轉自:https://blog.csdn.net/five3/article/details/50013159 直接上代碼,註意是基於chrome內核的瀏覽器,基於ie的請替換其中的chro
Python+Selenium 定位頁面元素
bdr web ren https con 框架 content 進行 www. 1.跳轉到Frame/Iframe ,再定位元素理解:frame的實質,frame中實際上是嵌入了另一個頁面,而webdriver每次只能在一個頁面識別,因此需要先定位到相應的frame,對那
python+selenium+BSTestRunner生成測試報告
python版本是3.6 一、BSTestRunner.py檔案 """ A TestRunner for use with the Python unit testing framework. It generates a HTML report to show the res
【筆記】python+selenium 一個簡單的自動化指令碼
環境 python 3.6.1 firefox 63.0.1 selenium 3.141.0 注:geckodriver與firefox版本要相對應 否則會出現一些模組引用錯誤 from selenium import webdriver from t
前端 頁面測試工具 sitespeed.io
上2個核心網址 第一個官網 第二個部落格 本人使用node 環境進行sitespeed.io使用的 電腦mac系統 所以 其它的 不多說了 第一 安裝node.js 配置
Python+selenium第一個測試案例
1、安裝Python35我安裝的版本是v3.5.2,Windows系統安裝過程中記得勾選安裝到環境的複選框:Add Python 3.5 to PATH,不然安裝完成後還需要手動進行環境變數的配置。2、下載selenium外掛在cmd中輸入命令:python-m pip in
Python+Selenium之HTML測試報告
drive stc style tun pan assert star 搜索 cas 下載 HTMLTestRunner 模塊 下載地址:http://tungwaiyip.info/software/HTMLTestRunner.html 保存路徑:將下載的HTMLT
Python—selenium模塊(瀏覽器自動化工具)
滾輪 展示 人民幣 google key bdr cut googl add selenium可以用來完成瀏覽器自動化相關的操作,寫一些代碼制定一些基於瀏覽器自動化的相關操作(行為動作),當代碼執行後,瀏覽器就會自動觸發相關的事件 安裝方法: pip insta
python+selenium自動化軟件測試(第6章):selenium phantomjs頁面解析使用
前端 down word logs pan canvas 鼠標 agent 瀏覽器中 我們都知道Selenium是一個Web的自動化測試工具,可以在多平臺下操作多種瀏覽器進行各種動作,比如運行瀏覽器,訪問頁面,點擊按鈕,提交表單,瀏覽器窗口調整,鼠標右鍵和拖放動作,下拉框和
python selenium自動化(一)點選頁面連結測試
需求:現在有一個網站的頁面,我希望用python自動化的測試點選這個頁面上所有的在本視窗跳轉,並且是本站內的連結,前往到連結頁面之後在通過後退返回到原始頁面。 要完成這個需求就必須實現3點: 1. 找到原始頁面上面所有的在本視窗內跳轉的連結 2. 跳轉到目標頁面之後,“後退”到原始頁面 3. 在原
selenium+python環境的搭建的自動化測試
ignore ble 卸載 onf specified oot mea png tar 一、安裝python: 我安裝的是2.7.13版本的;可以在CMD下 運行python命令查看是否安裝python,以及安裝版本; 在https://www.pyt
python+selenium自動化測試環境安裝
更改 可用 測試 tun art pyc amber 執行 文件的 因為自己安裝自動化測試環境時,遇到過許多問題,自己整理了一下安裝的步驟,感謝那些幫助過我的人。 1.安裝python,我裝的是3.5版本,網絡上也有許多安裝步驟,照著就可以了(其實一直下一步也行) 不