mpvue專案使用第三方UI框架vant weapp
阿新 • • 發佈:2019-01-14
簡直醉了。。。折騰了好幾個小時,各種百度,vant-weapp的dist目錄各種放各種試都不行,都試得要睡著了,沒想到。。。居然只是差微信開發者工具裡面一個勾。吐血。。。。
我們搜到的教程都是說從vant-weapp的git倉庫中下載原始碼,拷貝dist目錄到我們建立的mpvue專案檔案的static或者dist或者…資料夾中,我覺得都可以吧,只是涉及你引用元件時的路徑怎麼寫。
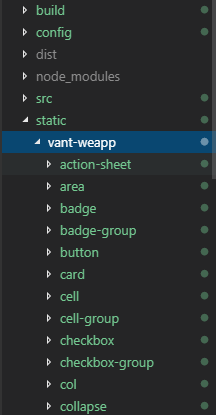
這裡把vant-weapp的dist目錄重新命名為vant-weapp放在專案根目錄的static資料夾下:

在src資料夾下,即我們寫vue程式碼的位置,正在編寫的頁面中新增main.json檔案(vue程式碼編譯成小程式程式碼時會直接使用這個檔案):
{
"usingComponents": {
"van-button": "/static/vant-weapp/button/index"
//這個路徑是指根目錄下static檔案中...
}
}
然後就可以運行了:cmd->
npm run dev

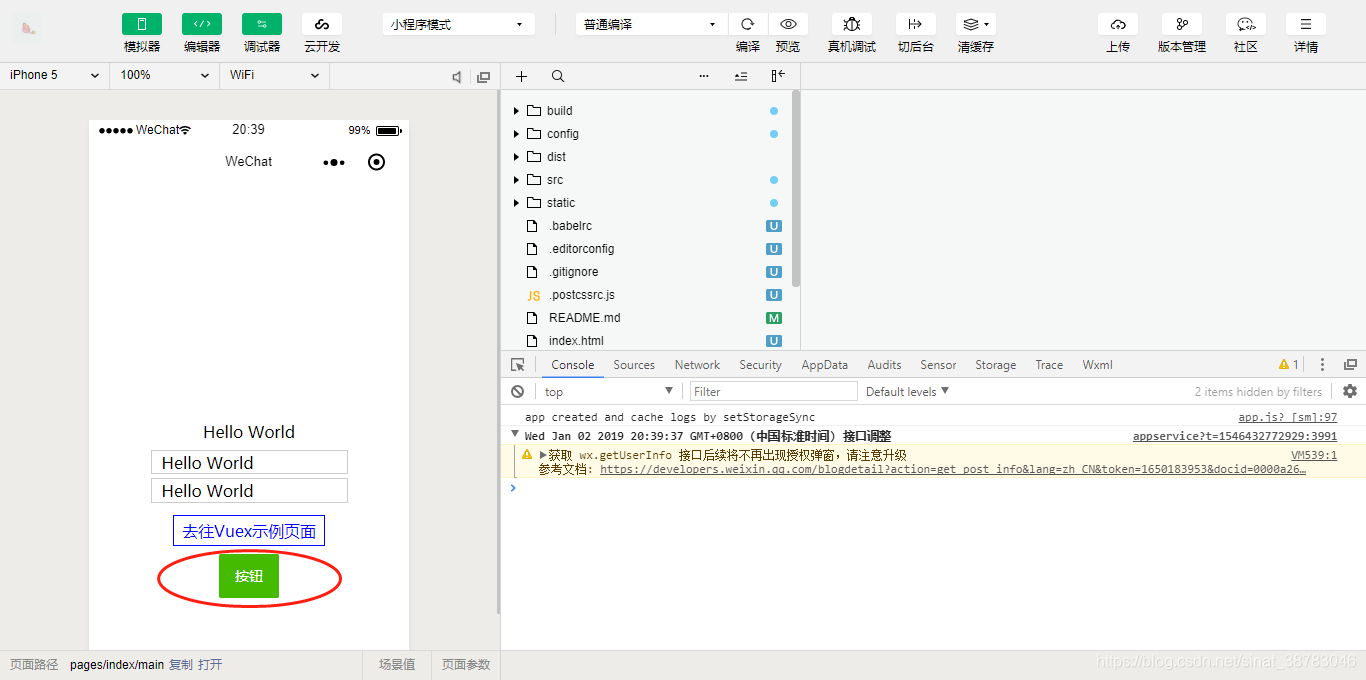
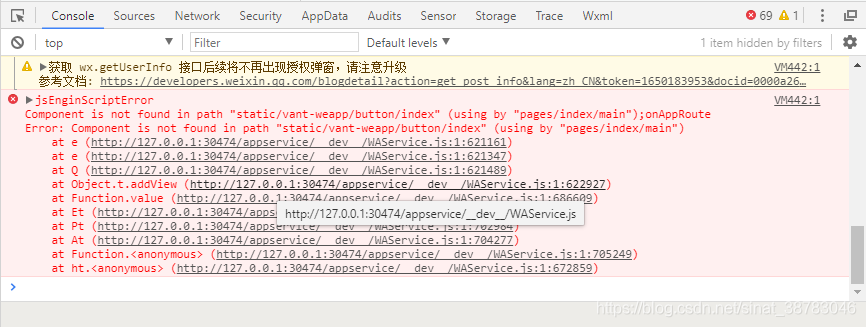
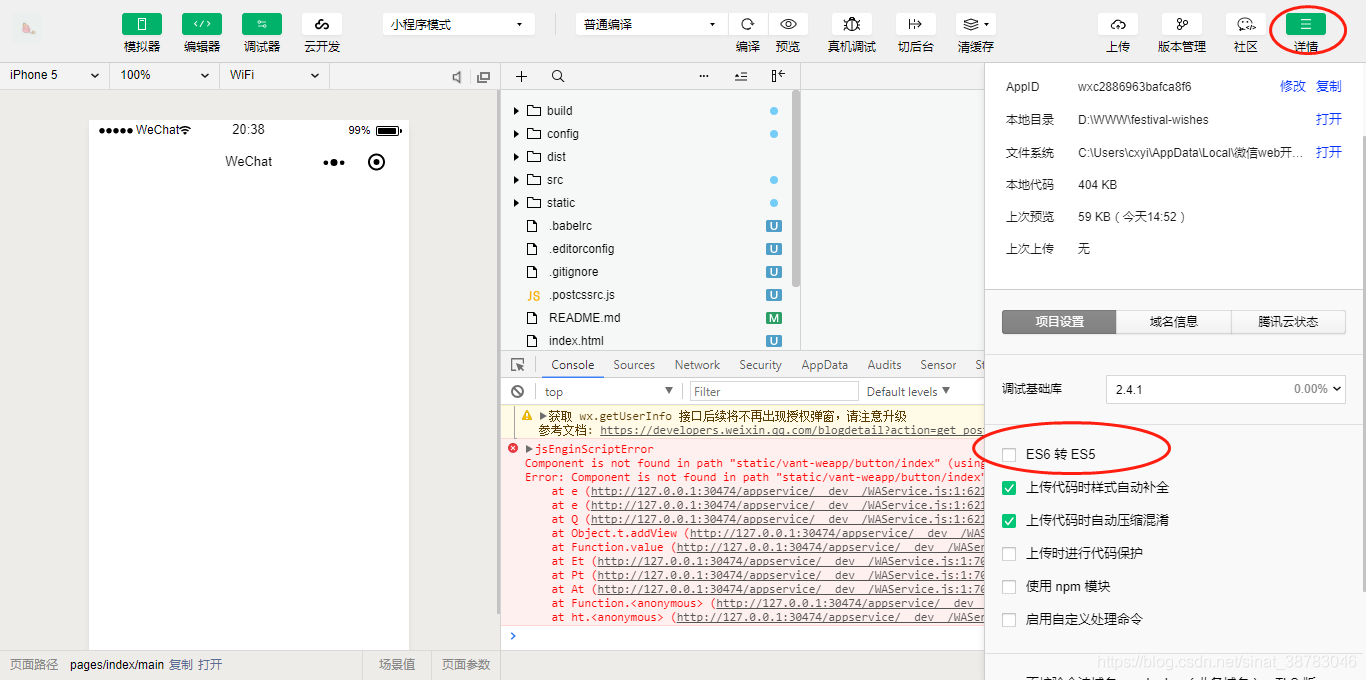
接著開啟微信開發者工具,會發現報錯:

開啟微信開發者工具的“詳情”右側欄,有一個ES6轉ES5:

把這個“ES6轉ES5”的選項勾上就不會報錯了…出現vant-weapp的樣式。