【轉載】讓sublime text3支援Vue語法高亮顯示
阿新 • • 發佈:2019-01-14
【轉載】
作者:zhangwenwu的前端小站
來源:CSDN
原文:https://blog.csdn.net/zhangwenwu2/article/details/72236609
1.準備語法高亮外掛vue-syntax-highlight。
下載地址:
https://github.com/vuejs/vue-syntax-highlight
下載頁面並下載:

解開壓縮包vue-syntax-highlight-master,其內所有檔案備用。
2.將vue-syntax-highlight植入sbulime。
進入sublime,選擇選單項“Preferences->Browse Packages…”。

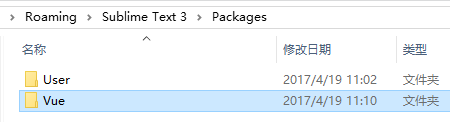
在開啟的資料夾中建立“Vue”資料夾。

在Vue資料夾中,將vue-syntax-highlight-master壓縮包解壓後的所有檔案考入。

3.sublime載入vue-syntax-highlight外掛
按下快捷鍵“ctrl+shift+p”,在開啟的packages輸入框中輸入vue,選擇“Set Syntax:Vue Component”進行載入。

載入後重啟sublime,重新開啟.vue檔案,即能看到語法高亮。
作者:zhangwenwu的前端小站
來源:CSDN
原文:https://blog.csdn.net/zhangwenwu2/article/details/72236609
版權宣告:本文為博主原創文章,轉載請附上博文連結!
