利用NVM在系統中維護多個版本的nodejs
0. 背景
開發時可能同時進行多個專案,而這些專案所依賴的node版本又不是一樣的。比如我現在的angular專案採用的8.9.3版本,而vue專案的vue-cli則依賴更高,此時就需要配置多個版本的nodejs。
由於angular專案相關依賴包歷史版本原因,如果統一用高版本的nodejs,會導致打包失敗。
1. 下載並安裝nvm
github連結 https://github.com/coreybutler/nvm-windows/releases
本文用的是window安裝版的nvm-setup.zip,其他版本的配置大同小異,可以參考相關資料。如果系統中已經安裝了nodejs,最好先解除安裝掉(nodejs解除安裝之後,相關的全域性npm,gulp等也會一併被刪除了,後面需要重新安裝)
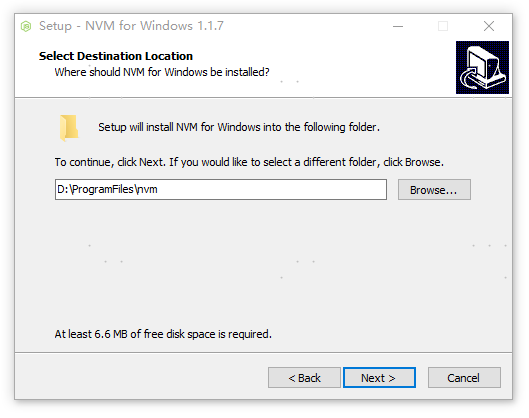
開始安裝nvm,注意路徑不要有中文以及空格

配置nodejs的快捷方式,同樣注意路徑不能有中文以及空格。這個資料夾是對映安裝完成的nodejs的,所以這一步完成後,資料夾還不存在。

2. 配置環境變數
我的電腦是win10,其他系統環境變數配置可參考百度。
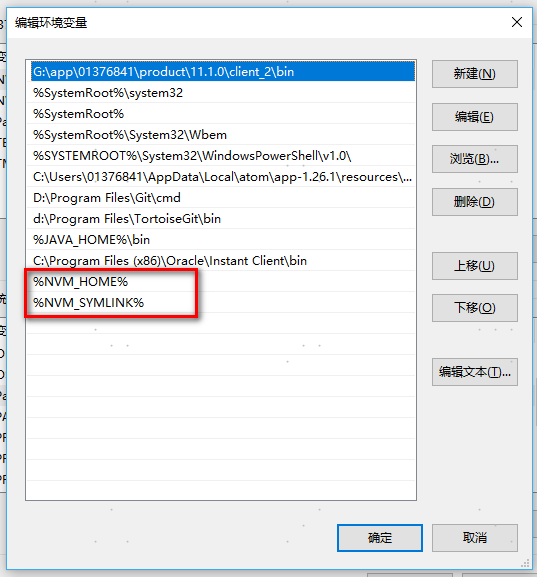
新增兩個使用者變數NVM_HOME,NVM_SYMLINK,分別對應開始安裝時nvm的路徑和nodejs的路徑。

再新增PATH

3. 測試nvm
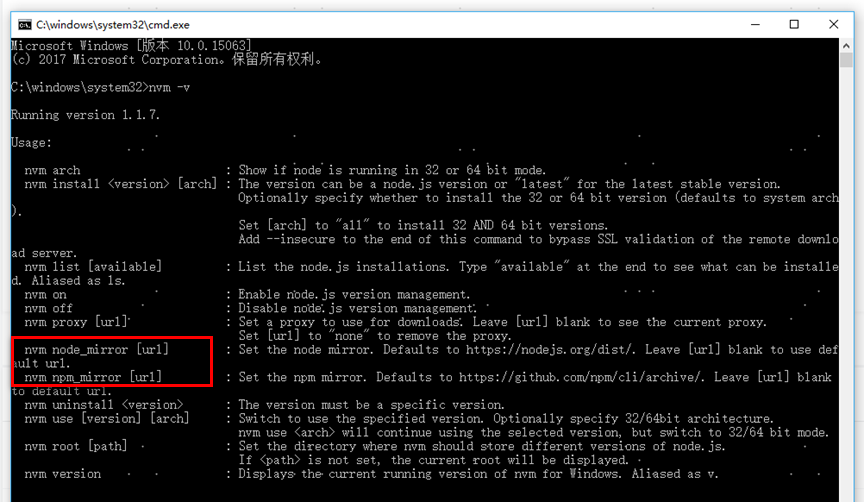
開啟cmd控制檯,輸入 nvm –v ,如果能有下圖的提示,說明nvm已配置成功。

注意這裡有映象相關的兩個屬性,可以配置成淘寶映象,加快安裝nodejs的速度,命令如下:
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
4. 安裝nodejs
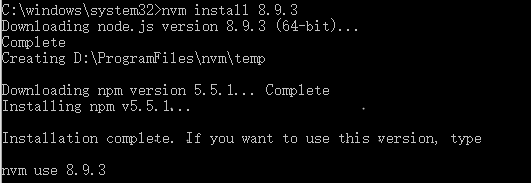
使用nvm install [版本號]安裝

注意:如果作業系統為32位的,使用nvm install [版本號] 命令時,後面要加上32。也就是nvm use [nodejs版本號] 32
此時檢視node版本,是不成功的,因為我還沒啟用node版本。

通過nvm list 檢視當前已經下載過的node版本

5. 使用nodejs
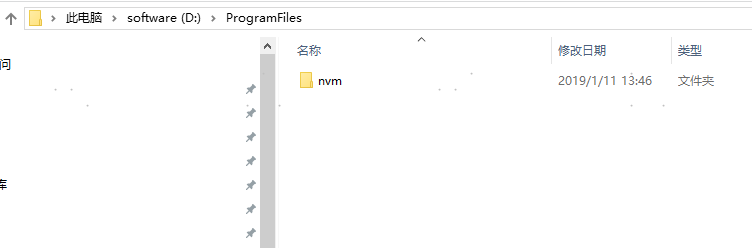
在使用之前,可以看下目錄

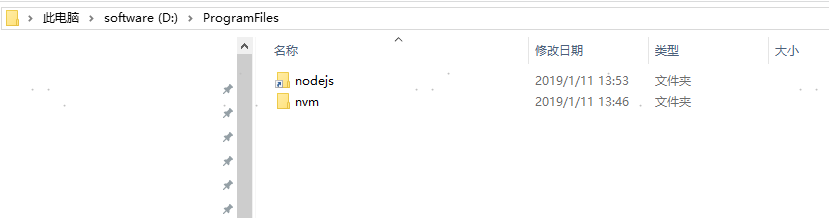
通過 nvm use [版本號]來使用相關版本,此時再開啟目錄,生成了nodejs資料夾


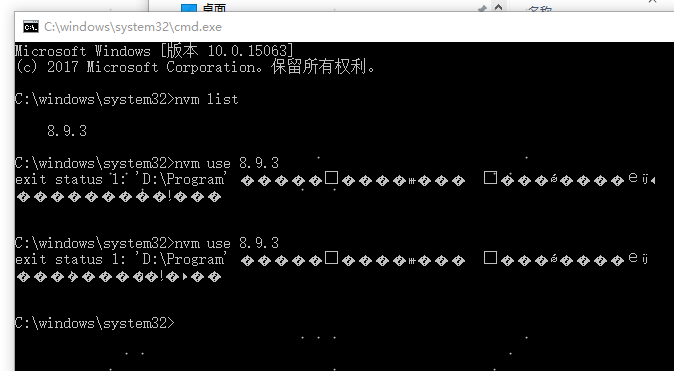
下圖是我曾經安裝nvm時,路徑(D:\Program Files)有空格,導致node使用失敗。

再次檢視系統的nodejs版本

注意:每個node版本下的全域性gulp, cnpm, vue等是不一樣的,通過nvm use 切換了版本後,都要重新安裝。
6. nvm常用命令
- nvm v或者nvm version檢視nvm版本號
- nvm install latest 安裝最近版本的nodejs;可通過node -v檢視nodejs的版本號
- nvm uninstall 版本號: 解除安裝指定版本的nodejs
- nvm list 陳列出所有已經安裝的nodejs版本
- nvm use 版本號 使用指定版本的node
