39.VUE學習--元件,子元件中data資料的使用,x-template模板的使用
阿新 • • 發佈:2019-01-14
多處引用相同元件時,操作data不會相互影響
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>vue</title> <link rel="stylesheet" href=""> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- <script type="text/javascript" src="../js/vue.js"></script> --> </head> <body> <div id="hdcms"> <hd-news></hd-news> <!--引入模板 和new Vue()裡的components裡註冊時的名字 hdNews 要一致--> <hr> <hd-news></hd-news> </div> <script type="text/x-template" id="hdNewstemplate"> <div> <li v-for="(v,k) in news">{{v.id}}=>{{v.title}} <button @click="del(k);">刪除</button></li> </div> </script> <script> var hdNews={ //繫結id="hdNews" 的 x-template模板 template:'#hdNewstemplate', data(){ return { news:[ {id:0,title:'tpshop'}, {id:1,title:'hdcms'} ], } }, methods:{ del(k){ console.log(k); this.news.splice(k,1) } } } new Vue({ el:'#hdcms', //繫結元件hdNews hdNews:hdNews簡寫成hdNews components:{hdNews}, data:{}, }); </script> </body> </html>
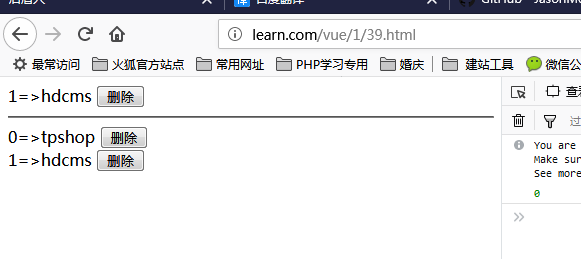
效果: