CSS進階(20)—— CSS中的裝飾屬性和使用者體驗屬性
本章主要來聊聊CSS中一些雜七雜八的屬性,個人會將裡面的坑提取出來測試一遍加深下印象,比較符合常規的屬性這裡就不贅述了。
1.與眾不同的background-position屬性
background-position屬性支援數值,百分比,關鍵字。當然你也可以混用關鍵字和數值,如
background-position:right 40px bottom 20px;
表示距離右邊緣40畫素,距離底邊緣20畫素。background-position的不同之處在於其百分比計算值有其特殊的計算公式,具體計算公式如下
positionX = (容器的寬度 - 圖片的寬度)* percentX
positionY = (容器的高度 - 圖片的高度)* percentY
為什麼CSS要給background單獨設定一個這麼奇怪的計算方式?不防來思考一下,我們最愛用的100%值,如果你給background-position設定了100% 100%,如果按照正常的計算方式,那麼這張背景圖他就消失了,然而實際情況是這張背景圖被固定到了容器右下角,因此這個計算方式是有一定好處的,只是在使用的時候需要注意一下。
2.被嫌棄又十分重要的outline屬性
outline表示元素的輪廓,語法和border屬性類似,如
outline:1px solid #cccc
outline是一個和使用者體驗密切相關的屬性,與focus狀態以及鍵盤訪問密切相關。在桌面端網頁,我們可以通過滑鼠點選來完成一般的訪問操作,然而這世上存在滑鼠沒電的情況,還存在不需要滑鼠的裝置,比如現在越來越普及的智慧電視,就是用遙控器來操作的(別跟我說你家電視是觸屏的,gun!)。這個時候,使用者就需要知道自己focus了哪個元素,如果沒有outline輔助屬性,你可能需要通過border去模擬focus狀態,然而瀏覽器自帶的功能為什麼還要費盡心思自己去模擬呢?
瞭解了outline的重要性後,以後在CSS重置的時候一定要避免重置outline,這樣的錯誤會造成部分場景的使用者使用障礙。
*{
outline:none; //千萬不要這樣做!
}outline屬性除了和focus有較深的羈絆之外,還在別的地方大有用武之地。這裡就不得不提outline的另一個特殊屬性了,outline擁有不佔據任何空間的屬性。 藉助這個屬性,我們可以實現一些比較棘手的問題。
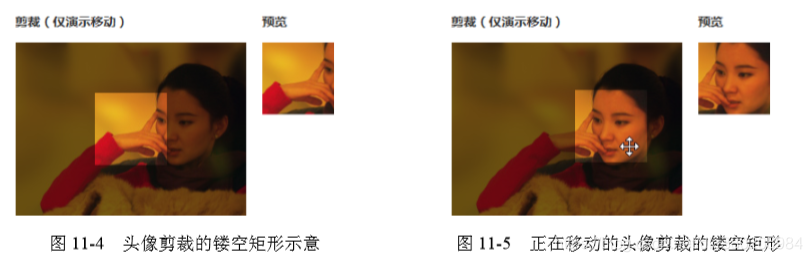
案例1:頭像裁剪的矩形鏤空效果

要實現這種中間鏤空透明、四周蒙層遮罩的效果,就可以藉助outline屬性。核心CSS如下
<style>
.father{
overflow: hidden;
}
.son{
width: 80px;
height: 80px;
outline: 9999px solid rgba(0,0,0,0.5);
cursor: move;
}
</style>3.游標屬性cursor
cursor屬性決定了滑鼠移入元素時,滑鼠的樣式,我們用的最多的就是cursor:pointer,把滑鼠移入區域變成可點選效果。除此之外,cursor還有很多好用的關鍵字,這裡做個記錄方便查閱。
(1)cursor:auto 預設值。auto表示游標形狀根據標籤型別自動進行處理。如<button>標籤滑鼠移入cursor:auto被處理成default,注意不是pointer,帶href屬性的連結表現為pointer。因此目前Web頁面的按鈕使用pointer手型的做法並不標準,連結才是手型。
(2)cursor:default。系統預設游標形狀,類似![]() 。
。
(3)cursor:none。這個宣告就是讓游標隱藏不見的意思,什麼情況下我們不需要滑鼠呢?沒錯,你看視訊全屏的時候,如果網站的使用者體驗做得好的話就會自動隱藏滑鼠。
(4)cursor:pointer。光標表現為一隻伸出食指的手,類似![]() 。一般用於可點選的元素。
。一般用於可點選的元素。
(5)cursor:help。游標頭上帶了個問號,類似![]() 。一般用於幫助文件。
。一般用於幫助文件。
(6)cursor:progress。開啟部分軟體的時候滑鼠旁邊就會出現個轉呀轉的符號,類似,![]() 表示資料正在載入中。
表示資料正在載入中。
(7)cursor:wait。這個符號一般在系統宕機的時候會出現,類似![]() 儘量不要使用,以免引起不必要的恐慌。
儘量不要使用,以免引起不必要的恐慌。
(8)cursor:text。表示文字可被選中。類似![]()
(9)cursor:vertical-text。表示文字可被垂直選中類似 ![]() 。
。
(10)cursor:crossshair。十字游標,類似畫圖裡的取色工具。
(11)cursor:cell。空心十字游標,excel軟體裡經常能見到他。
(12)cursor:move。帶箭頭的十字游標,類似![]() 。一般表示當前元素可拖拽。
。一般表示當前元素可拖拽。
(13)cursor:grab。游標是一個五指張開的手,類似![]() 。一般用於元素可被選取。
。一般用於元素可被選取。
(13)cursor:grabbing。游標是一個五指收攏的手,類似![]() 。一般表示選取了元素。
。一般表示選取了元素。
(14)cursor:zoom-in。游標形似放大鏡。![]()
(15)cursor:zoom-out。游標形似縮小鏡。![]()
(16)cursor:not-allowed。光標表示禁止,類似![]() 。一般表示按鈕禁用。
。一般表示按鈕禁用。
.........................(懶得抄了)
除了以上幾種常用的之外,cursor還支援自定義圖示。使用方法如下
cursor:url(example.png)
預覽效果如下

本章主要總結了一些CSS中的幾個有關使用者體驗的雜七雜八的屬性,本來想把這張作為最後一章的,沒想到最後兩章講的是CSS世界的兩尊大神,direction和writing-mode,因此特地單獨開一章進行講解,有興趣的點個關注吧
