Audits 和 Chrome 效能外掛
Audits和Chrome效能外掛
Audits
Audits 其實就是分析當前網頁的效能的,比如說雅虎軍規,這個東西能夠大致給我們分析出來一些我們做的不好的地方而且能給我們一些解決意見。
雅虎軍規參考網址:https://github.com/creeperyang/blog/issues/1
Audits 面板
performanceTracer -- Chrome 外掛
Page Speed -- Chrome 外掛
performance.timming
這是程式碼形式的一個 API ,是谷歌提供給我們的在瀏覽器裡面我們可以通過網頁去檢測的
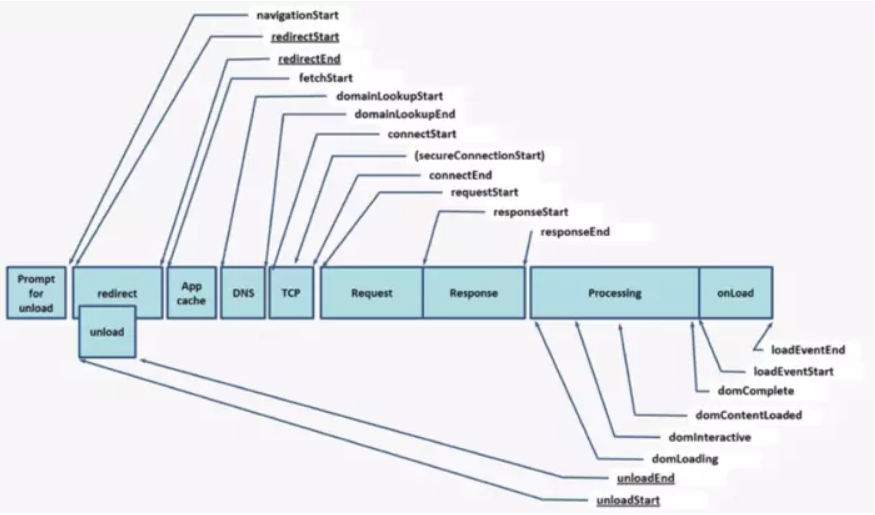
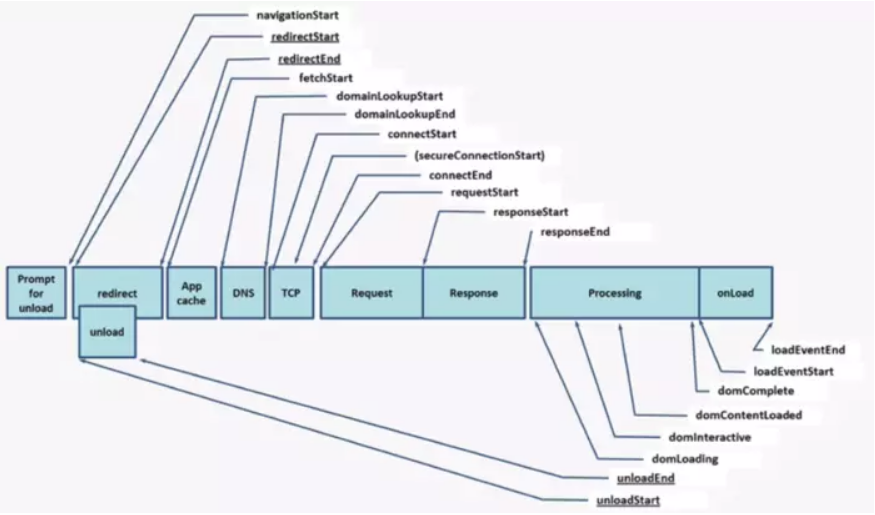
上面這個外掛光學是沒什麼用的,得需要先了解瀏覽器的整個的執行機制,下圖就是 整個的一個網頁從我們使用者輸入到輸出的時候這之間經過的很多的過程,上面的 performance.timing 很好的捕捉到了這樣的一個節點,這個節點裡面我們主要觀察的是 DNS 這一階段,就是查詢 DNS 之間,然後是 握手的時間,請求的時間,輸出的時間,還有就是 onload 的時間,那麼中間隔著的 DNS TCP Request Response 這幾個時間是需要我們非常非常關注的,如果我們是專注於效能開發的,這幾個點做的非常漂亮,那麼這樣整個一個網頁的效能是非常高的,所以做網頁效能的時候這幾個點一定要卡住
 1、先開啟 XAMPP 開啟 Apache,再開啟瀏覽器輸入之前 demo 的路徑,localhost/debugtest/
1、先開啟 XAMPP 開啟 Apache,再開啟瀏覽器輸入之前 demo 的路徑,localhost/debugtest/
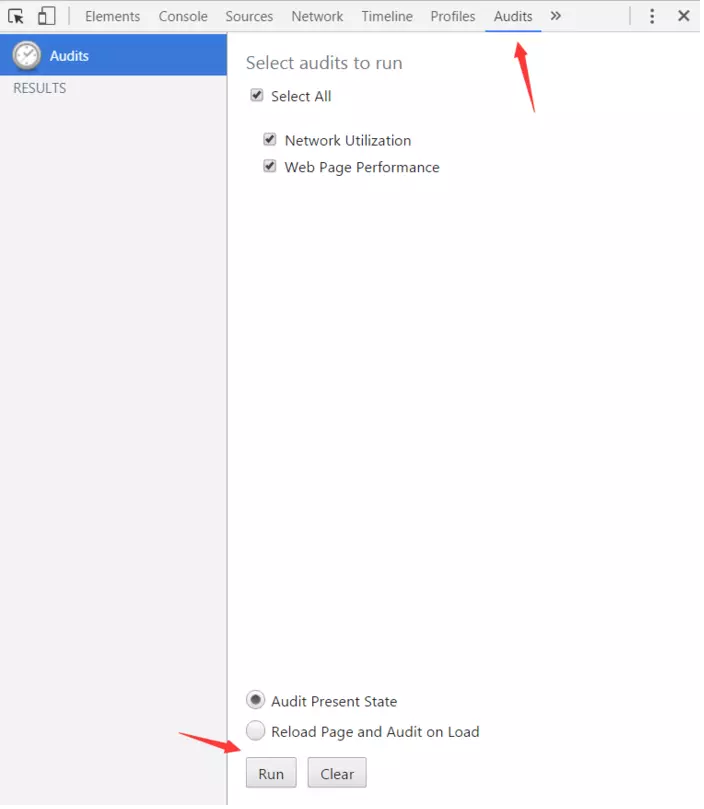
 2、之後在右側的開發者工具中找到 Audits 面板,之後就可以讓他來幫我們分析一下,接下來點選下面的 【RUN】 按鈕。
2、之後在右側的開發者工具中找到 Audits 面板,之後就可以讓他來幫我們分析一下,接下來點選下面的 【RUN】 按鈕。

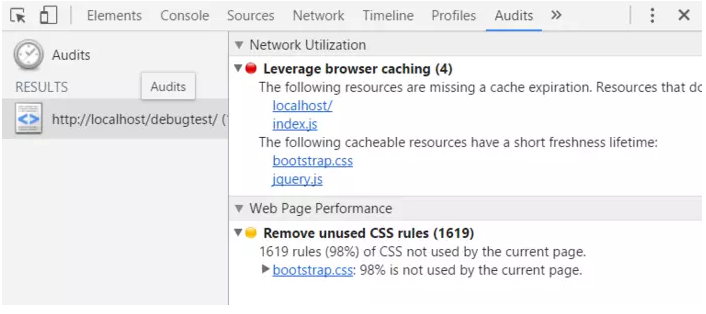
這樣因為我的 demo 比較小,所以說他馬上就能分析出結果來

上圖的第一個警告是說,我們沒有做瀏覽器的快取,這個其實做的是比較一般的,如果說想要漂亮一點的就可以下載一個 performanceTracer 這樣的一個東西,它可以將 我們上面說到的 timing 的 API 也就是上面的 【瀏覽器的整個的執行機制圖】 裡面的東西,展現的稍微淋漓盡致一點
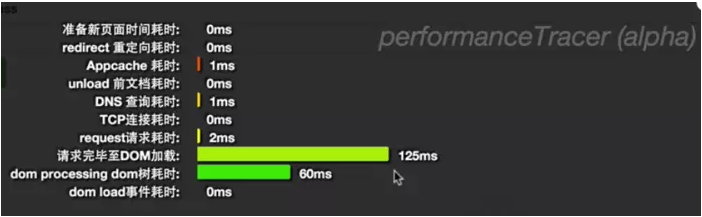
下面的就是 performanceTracer 執行之後的展示效果圖
請求完畢至DOM載入的時間 為 125ms
dom processing dom樹耗時 60ms

但是如果作為一個專業的效能開發人員來講的話 performanceTracer 是遠遠不夠我們進行網頁載入時的效能監測用的,所以一般會裝一個東西叫做 Page Speed,它可以是瀏覽器載入的更快(Make the web faster)
3、下載我在谷歌瀏覽器上裝一個 Page Speed 的外掛,這裡是要FQ才行的喲~ ,在應用商店搜尋pagespeed安裝第一個即可,下圖是我之前裝過了
 下載完成之後,按照提示點選安裝,安裝之後 在瀏覽器的右上角會多出一個 外掛的 icon 來,如果你瀏覽的是線上的網站的話可以點選這個 icon 就相當於是開啟功能了,它會對當前你瀏覽的頁面進行效能的分析,如果是本地的話可以重新整理頁面 再開啟開發者工具,這個時候可以在一級選單中找到 【PageSpeed】 面板。
下載完成之後,按照提示點選安裝,安裝之後 在瀏覽器的右上角會多出一個 外掛的 icon 來,如果你瀏覽的是線上的網站的話可以點選這個 icon 就相當於是開啟功能了,它會對當前你瀏覽的頁面進行效能的分析,如果是本地的話可以重新整理頁面 再開啟開發者工具,這個時候可以在一級選單中找到 【PageSpeed】 面板。
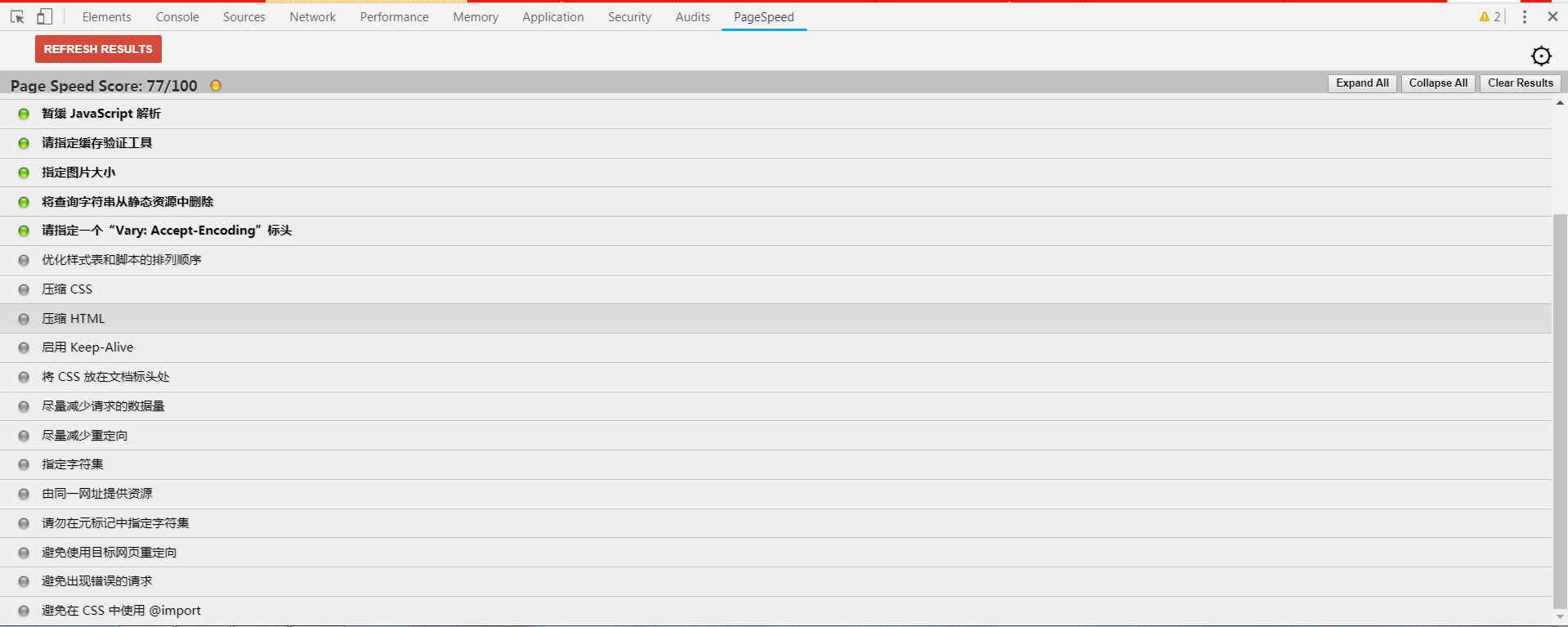
 點選面板下面顯示的 【START ANALYZING】(開始分析) 按鈕,它就會自動的去分析你當前的網頁,下圖是分析之後自動的將結果給呈現了出來。
點選面板下面顯示的 【START ANALYZING】(開始分析) 按鈕,它就會自動的去分析你當前的網頁,下圖是分析之後自動的將結果給呈現了出來。
 之後我又開啟我公司的官網試著分析了一下,感覺還不算是太糟糕,就覺得這個東西太神奇了,它連怎麼優化都幫你做到或者是提示了。
之後我又開啟我公司的官網試著分析了一下,感覺還不算是太糟糕,就覺得這個東西太神奇了,它連怎麼優化都幫你做到或者是提示了。
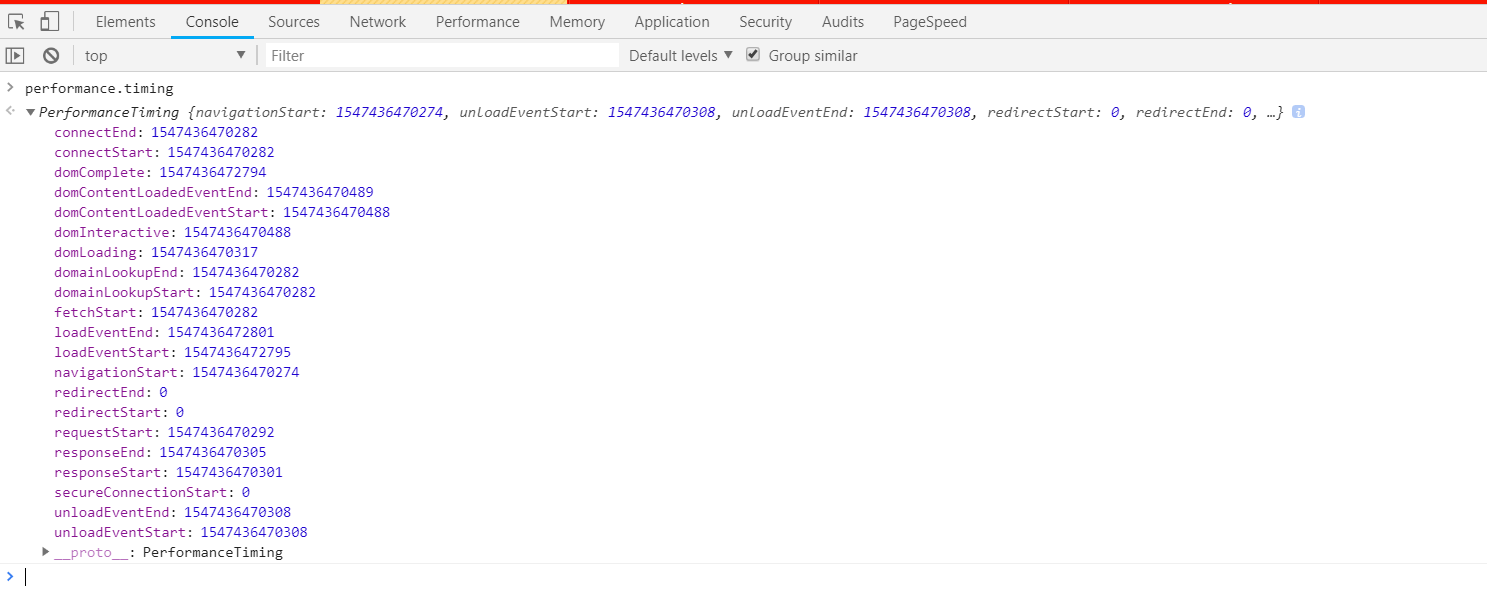
 4、如果是上面的外掛還不夠用的話,這個時候就需要藉助一個東西 performance.timing 這個是瀏覽器自帶的 API 可以在控制檯中直接輸出,可以看到所有的值都在下面列出來了
4、如果是上面的外掛還不夠用的話,這個時候就需要藉助一個東西 performance.timing 這個是瀏覽器自帶的 API 可以在控制檯中直接輸出,可以看到所有的值都在下面列出來了
 還有就是下面的這張圖必須得理解了
還有就是下面的這張圖必須得理解了

所以說現在的大前端面臨的挑戰會越來越多,你不僅僅要讀網頁的 onload 以及事件處理這一塊,更多的你還要對整個全域性有一個關注,比如說:這個 DNS 解析了多久、這個三次握手 TCP 做了多久等等,這些要生成一個監控平臺,所以一般的大型公司或者是比較正規的效能優化的時候一定要有這樣的一個檢測平臺,這個檢測平臺會幫你分析整個網頁在載入的時候遇到了什麼樣的問題,然後一般的話也會有這個效能的指標,就是說原來的整個網頁載入需要 6 s,現在需要做到載入時間是 1
s ,那麼在這個 1 s 的時間的過程中我們不僅僅要踐行雅虎軍規,還要針對 WebAPP 或者是 PC 專案做更多的效能的優化
5、如果就平時而言就看一下 Audits 或者是 PageSpeed 面板也就可以了
