monkeyrunner自動化測試工具--環境搭建(一)
monkeyrunner位置:你所下載的sdk,解壓後的tool目錄下
monkeyrunner,比monkey要更強大一些,它主要可應用於功能測試,迴歸測試,並且可以自定義測試擴充套件,靈活性較強,測試人員可以完全控制。
一、monkeyrunner環境搭建
1.大概流程
(1) JDK的安裝不配置
http://www.oracle.com/technetwork/java/javase/downloads/index.html
(2) 安裝Python編譯器,最好是2版本的,比較穩定
https://www.python.org/download/
(3)下載sdk解壓縮,並將platform-tools和tools加到path路徑下
(3) 設定環境變數(配置Monkeyrunner工具至path目彔下也可丌配置)
二、實際操作
2.jdk安裝及配置
2.1 下載jdk並安裝jdk到C盤的一個目錄下,注意目錄最好不含中文不含空格,我安裝到c盤根目錄下
電腦環境win7 32位
2.2 配置jdk環境
右鍵我的電腦-屬性-高階系統設定-系統屬性-高階-環境變數
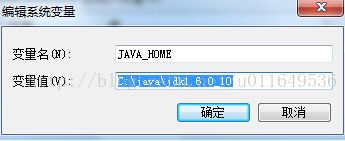
點選新建系統變數 java_home,值為C:\java\jdk1.6.0_10
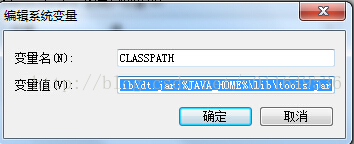
新建或編輯classpath,值為.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
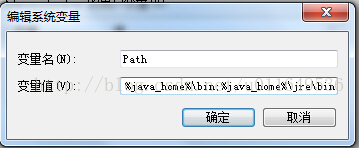
新建或編輯path,值為%java_home%\bin;%java_home%\jre\bin
檢測jdk配置是否成功
cmd命令列輸入javac,出現java資訊則配置成功。
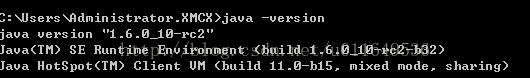
cmd命令列輸入java -version,出現版本資訊則配置成功,更加驗證配置的正確性
3.python安裝配置
3.1 下載python並安裝,安裝位置:C:\Python27
3.2 配置python
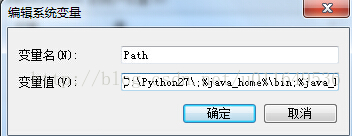
編輯系統變數中的path,增加:C:\Python27
驗證python配置是否成功:命令列輸入python,出現python版本資訊則配置成功。
相關推薦
monkeyrunner自動化測試工具--環境搭建(一)
monkeyrunner位置:你所下載的sdk,解壓後的tool目錄下 monkeyrunner,比monkey要更強大一些,它主要可應用於功能測試,迴歸測試,並且可以自定義測試擴充套件,靈活性較強,測試人員可以完全控制。 一、monkeyrunner環境搭建 1.大概流程
Android自動化之Monkey環境搭建(一)
OS 安卓系統 我們 cmd 工具 jdk 自動化 monk 檢查 從事測試行業兩年了,一直很喜歡研究新技術,但是最近有點慵懶。正好公司新出了產品,督促我學習monkey用來測其穩定性。 網上搜索了很久,內容總是很零散,通常需要找幾篇文章才能搭好環境。特寫此文,一篇文章搞定
移動端自動化測試Appium環境搭建(part1)
Appium移動端自動化測試相信大家都不陌生,appium的鐵哥們是selenium,不管是selenium還是appium,都是呼叫webdriver來做自動化測試。今天關於appium的介紹我們不用多說,大家可以自行百度去了解,我們今天只在這裡去介紹appium環境的搭建。因為網上關於Appium的自動化
網易自動化測試工具Airtest初探(一)
Airtest是一款自動化測試工具,主要是基於影象和poco控制元件識別。該工具是由網易遊戲團隊自主研發的工具。 主要有以下優點: 1、上手簡單、低門檻,僅需要了解一點點的python語法,便可以實現指令碼編寫和錄製。 2、執行日誌齊全,還可以一鍵生成報告。 3、最新版本已經支援
Appium+python移動端自動化測試-環境搭建(一)
過程 .com oid pytho 安裝環境 測試 ID alt ppi 搭建所在系統環境:Windows7版本64位系統 一、環境準備 jdk8.0.151 android-sdk_r20.3.4-windows python3.5 appium1.4.16
jenkins+ant+jmeter自動化環境搭建(一)
什麽 bsp put show e-mail ram 1.0 哪裏 miss 寫在最前面: jmeter:測試接口的工具,支持java語言; ant:Apache Ant是一個Java庫和命令行工具,其任務是將構建文件中描述的進程作為
ios自動化環境搭建(一)
目錄 mac os下搭建基於appium的ios自動化環境,可以按以下幾個步驟進行: 1、安裝homebrew Homebrew是一款Mac OS平臺下的軟體包管理工具,擁有安裝、解除安裝、更新、檢視、搜尋等很多實用的功能。簡單的一條指令
Win10系統Jmeter+maven+Jenkins介面自動化環境搭建(一)
Jmeter+maven+Jenkins實現介面自動化,需要使用idea或eclipse配置maven專案,這裡我使用的是idea。具體步驟如下: 1、安裝jmeter+jdk jmeter安裝之前需先安裝JDK,JDK下載地址:https://www.oracle.com/technetwork/java/
項目進階 之 集群環境搭建(一)概述
問題 特點 多臺 cpu 好的 content 成了 系統資源 通過 今天我們說一個不是特別新,但近期今年伴隨大數據熱而比較火的一個技術-集群技術。 什麽是集群技術 集群(Cluster)技術是指一組相互犭蟲立的計算機,利用快速通信網絡組
Vue2.0新手入坑環境搭建(一)
clas min 團隊 定義 自定義 ini 創建 https idt 每周不定期更新 專業團隊接APP 外包 聯系QQ1129580542 vue-cli 是一個官方發布 vue.js 項目腳手架,使用 vue-cli 可以快速創建 vue 項目,GitHu
轉載:monkeyrunner之eclipse中運行monkeyrunner腳本之環境搭建(四)
導包 rep 是把 body tle cnblogs 9.png 解決方法 align 轉載自:lynnLi 的monkeyrunner之eclipse中運行monkeyrunner腳本之環境搭建(四) monkeyrunner腳本使用Python語法編寫,但它實際上是通
selenium + python自動化測試unittest框架學習(一)selenium原理及應用
自動化 網上 下載安裝 src .cn 基礎 client cnblogs pytho unittest框架的學習得益於蟲師的《selenium+python自動化實踐》這一書,該書講得很詳細,大家可以去看下,我也只學到一點點用於工作中,閑暇時記錄下自己所學才能更加印象深刻
SpringCloud運行環境搭建(一)Centos7.0下jdk的安裝
mage ech 目錄 img 生效 deploy 服務 web tro 一、運行環境 1、jdk下載安裝 1.1、下載 地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html 1.2、安
嵌入式開發環境搭建(一) 虛擬機實現橋接Ethernet網口 並且通過WIFI進行NAT聯網
war bubuko 搭建服務器 6.4 網線 16.4 聯網 橋接 圖片 背景: 目前手頭上有一塊JZ2440的板子,之前有搭建完整套開發環境,由於虛擬機故障需要從新搭建服務器端,故在此記錄搭建步驟 環境: Ubuntu16.4 VMWare 12 先行條件:
Docker for Windows安裝與Linux+PHP開發環境搭建(一)
Docker是什麼? 簡單得來說,Docker是一個由GO語言寫的程式執行的“容器”(Linux containers, LXCs); 目前雲服務的基石是作業系統級別的隔離,在同一臺物理伺服器上虛擬出多個主機。Docker則實現了一種應用程式級別的隔離; 它改變我們基本的開發、操作單元,
linux 核心模組程式設計之環境搭建(一)
這裡介紹些關於Tiny6410開發板核心的編譯,為後期驅動開發做前期的準備。 開發環境:64位的Ubuntu 14.01虛擬機器 目標機:友善之臂Tiny6410開發板 核心:linux-2.6.38-20110325.tar.gz 核心原始碼下載地址 htt
SpringMVC 學習 八 SSM環境搭建(一) web.xml配置
第一步:匯入jar包, 第二步:配置web.xml 在web.xml中,主要的配置內容有以下幾點 (1)spring容器配置檔案的位置 <!-- spring配置檔案位置 --> <context-param> <param-name>cont
瞎折騰之個人學習環境搭建(一):安裝XenServer
背景介紹 家裡只有一臺安裝WIN10的筆記本可供在下折騰,在下先安裝了個VMware® Workstation 12 Pro,計劃建立一臺虛擬機器安裝XenServer,再得用XenServer虛擬3臺Centos7,夠折騰的吧,其實如果僅虛擬Centos7,可以直接使用VMwar
React的環境搭建(一)
1 檢查是否安裝 node npm 2 init npm 按照提示新增內容 後使用ctrl + C 退出 3 檢查是否安裝&nbs
VsCode + node+ vue.js 開發環境搭建(一)
1.安裝最新的 vscode ,這個很容易安裝。 2.要在機器上開發 vue.js 有兩種模式,一種直接用 .js ,這種方式不用 安裝.node 環境,另一種用 webpack, 3.在機器安裝 node node-v10.8.0-x64.msi,在安裝過程中可能會出