Tablayout+Viewpager+Fragment組合使用以及懶載入機制
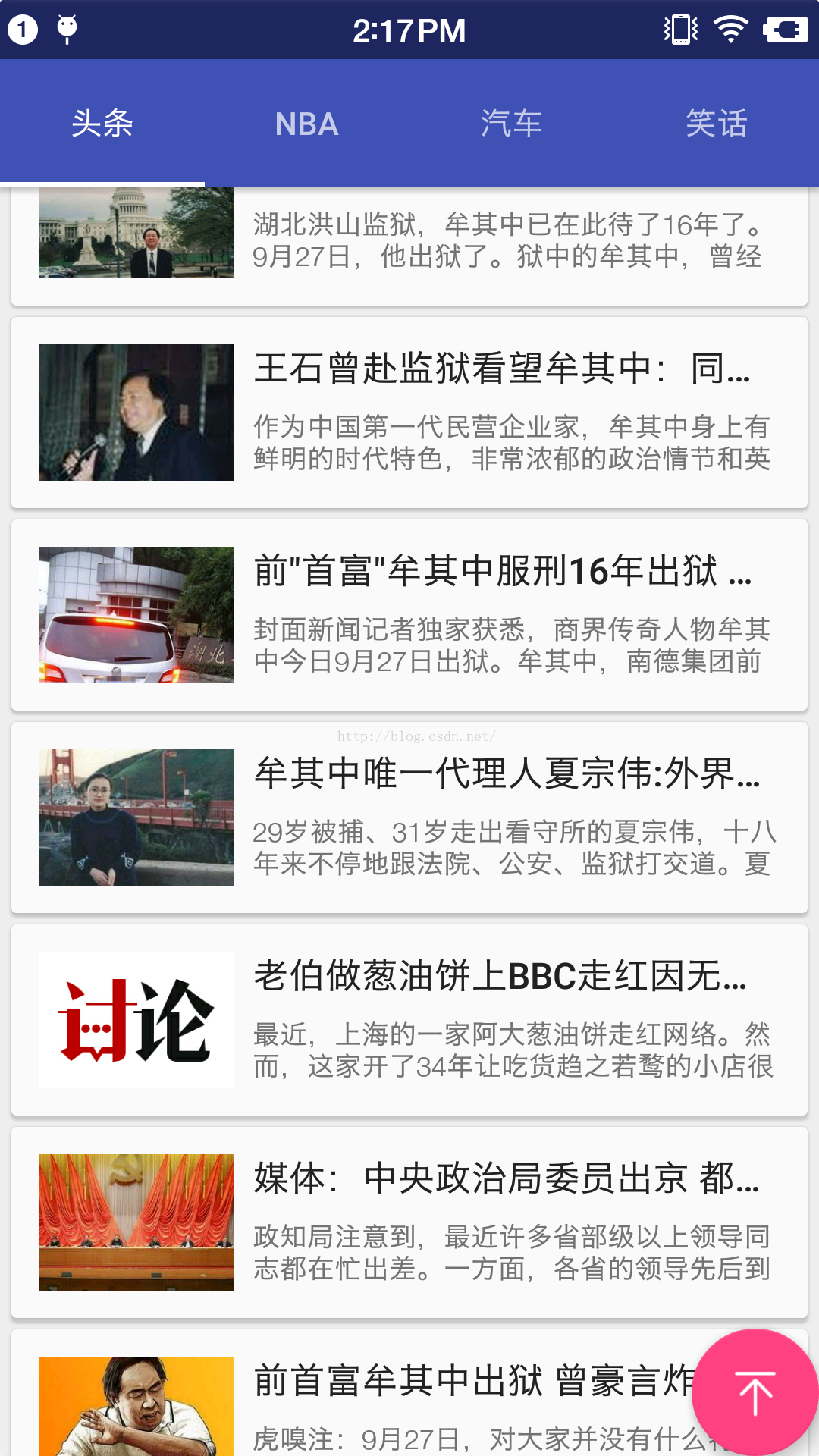
下面這個介面在日常開發中簡直太常見不過了,viewpager+fragment組合出來的效果!
首先介紹一下使用方法:
xml檔案
<android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#EF8D11" app:tabIndicatorColor="#EF4A11" app:tabMode="scrollable" app:tabSelectedTextColor="#FFFFFF" app:tabTextAppearance="@style/MyTabLayoutTextAppearance" app:tabTextColor="#FFFFFF" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" />
屬性說明:android:background="#EF8D11" 背景色app:tabIndicatorColor="#EF4A11" tab文字下方的那條線的顏色app:tabMode="scrollable" 如果tab過多超出螢幕寬度可以水平滾動app:tabSelectedTextColor="#FFFFFF" tab被選中的時候文字的顏色app:tabTextColor="#FFFFFF" tab未被選中時文字的顏色app:tabTextAppearance="@style/MyTabLayoutTextAppearance" 自定義字型大小(一般使用預設即可)
1 2 3 |
<style
|
java 程式碼
MyPagerAdaperprivate void initView(View view) { mTablayout = (TabLayout) view.findViewById(R.id.tab_layout); //mTablayout.setTabMode(TabLayout.MODE_SCROLLABLE);//擠在一起顯示 viewpager = (ViewPager) view.findViewById(R.id.viewpager); setupViewPager(viewpager); mTablayout.addTab(mTablayout.newTab().setText("頭條")); mTablayout.addTab(mTablayout.newTab().setText("NBA")); mTablayout.addTab(mTablayout.newTab().setText("汽車")); mTablayout.addTab(mTablayout.newTab().setText("笑話")); mTablayout.setupWithViewPager(viewpager); } private void setupViewPager(ViewPager viewpager) { MyPagerAdapter adapter=new MyPagerAdapter(getChildFragmentManager()); adapter.addFragment(FirstListFragment.newInstance(ONE),"頭條"); adapter.addFragment(FirstListFragment.newInstance(TWO),"NBA"); adapter.addFragment(FirstListFragment.newInstance(THREE),"汽車"); adapter.addFragment(FirstListFragment.newInstance(FOUR),"笑話"); viewpager.setAdapter(adapter); }
public static class MyPagerAdapter extends FragmentPagerAdapter{
private final List<Fragment> mFragment=new ArrayList<Fragment>();
private final List<String> mFragmentTitle=new ArrayList<String>();
public void addFragment(Fragment fragment,String title){
mFragment.add(fragment);
mFragmentTitle.add(title);
}
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitle.get(position);
}
}懶載入定義
Fragment的UI介面對使用者可見的時候才載入資料。
怎麼判斷什麼是否對使用者可見呢?
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (getUserVisibleHint()) {
//可見
} else {
//不可見
}
}注意:fragment的緩載入,優先於oncreate方法執行,且每次切換fragment都會執行此方法!
程式碼
為了方便,封裝一個基類 LazyLoadFragment,提供一個 loadData() 方法供呼叫去載入資料
public abstract class LazyLoadFragment extends Fragment {
/**
* 控制元件是否初始化完成
*/
private boolean isViewCreated;
/**
* 資料是否已載入完畢
*/
private boolean isLoadDataCompleted;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(getLayout(), container, false);
initViews(view);
isViewCreated = true;
return view;
}
public abstract int getLayout();
public abstract void initViews(View view);
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (isVisibleToUser && isViewCreated && !isLoadDataCompleted) {
isLoadDataCompleted = true;
loadData();
}
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if (getUserVisibleHint()) {
isLoadDataCompleted = true;
loadData();
}
}
/**
* 子類實現載入資料的方法
*/
public abstract void loadData(); 為什麼 loadData() 會在兩個地方執行?在 setUserVisibleHint 方法裡執行我還能理解,為什麼 onActivityCreated 也要執行呢?
因為,ViewPager 預設顯示第一頁,第一頁肯定要先載入資料,而且 setUserVisibleHint 的執行順序又是在 onCreatView 之前,同時 onCreatView 需要初始化介面和修改 isViewCreated 的值。所以就需要在 onActivityCreated 裡執行一次。
相關推薦
ViewPager+Fragment組合的懶載入實現
前一篇文章我們介紹了viewpager的預載入特性(這裡作者強烈建議讀下:) 這篇文章我們主要介紹 viewpager懶載入實現 ViewPager+Fragment的搭配在日常開發中也比較常見,下圖為今日頭條app的截圖 ViewPager控制元件有個特有的預載入機制,即預設情況
Tablayout+Viewpager+Fragment組合使用以及懶載入機制
下面這個介面在日常開發中簡直太常見不過了,viewpager+fragment組合出來的效果! 首先介紹一下使用方法: xml檔案 <android.support.design.widget.TabLayout andr
TabLayout+ViewPager+Fragment實現多條目載入(多個介面)
要求: 實現如圖所示效果,上方TabLayout,下面ViewPager+Fragment,下拉重新整理,上拉載入更多,多條目載入,顯示title標題,根據images圖片數量進行多條目載入。 介面如下,其中page為頁數,lid為上方標題的id https://feed.mix.s
TabLayout+ViewPager+Fragment實現多條目載入
要求: 實現如圖所示效果,上方TabLayout,下面ViewPager+Fragment,下拉重新整理,上拉載入更多,多條目載入,顯示title標題,根據images圖片數量進行多條目載入。 介面如下,其中page為頁數,lid為上方標題的id https://fee
Android系列Viewpager+Fragment 優化之懶載入(預載入)的實現
今天帶來的就是fragment的優化,怎麼去實現懶載入 懶載入(預載入) 懶載入字面意思就是當需要的時候才會去載入,不需要就不要載入 為什麼Fragment需要懶載入呢,一般我們都會在onCreate()或者onCreateView()裡去啟動一些資料載入操作,比如從本
解決TabLayout +ViewPager + Fragment 不讓預載入的問題
解決TabLayout + ViewPager + Fragment 的預載入問題: 解決方法: 1.在每個Fragment裡面定義一個方法:用來做請求資料 2.通過ViewPager滑動事件來載入資
TabLayout+ViewPager+Fragment懶載入實現
tablayout的使用 TabLayout是在design下的包中,一般跟viewpager,fragment結合使用; <?xml version="1.0" encoding
Fragment巢狀Fragment,Viewpager和Fragment聯動,懶載入
一、效果展示 二、主頁佈局 <?xml version="1.0" encoding="utf-8"?><!--主頁頁面--> <RelativeLayout xmlns:android="http://schemas.android.c
fragment 懶載入機制
1.首先要熟悉fragment的生命週期如上圖所示 當onattach呼叫時 fragment與activity發生繫結 如果此時你設定的setOffscreenPageLimit()小於加入的fragment 後期會呼叫ondestroyView()方法setUser
筆記(二)TabLayout + ViewPager + FragmentPagerAdapter 組合用法
instance and list extc 重要 dap listener final encoding TabLayout的xml文件 <LinearLayout xmlns:android="http://schemas.android.com/a
Android TabLayout+ViewPager+Fragment實現tab欄的時候,無法實時更新ViewPager內的Fragment問題終極解決方法
TabLayout+ViewPager+Fragment模式在應用中必不可少,有時候我們可能會遇到tab欄會動態改變的問題,如新增,或刪減,這時候就需要把viewpager內相應的fragment新增或刪減; 如想做以下等操作? 1、更新單個item mDataList.remove(0
TabLayout+ViewPager+Fragment實現滑動效果
實現的效果圖如下: 一、頁面佈局檔案 1. 主頁面tab_main.xml,程式碼如下: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://sc
Tablayout+ViewPager+Fragment滑動資料丟失並且卡頓問題
最近在寫一個專案時,使用fragment巢狀Tablayout+ViewPager中再巢狀fragment時,來回滑動後第三個fragment的資料丟失,並第三個fragment中的內層fragment的滑動卡頓。如下圖: 標題 原因:
(kotlin)TabLayout+viewPager+fragment
匯入相容包 implementation 'com.android.support:design:27.1.1' 一、main private val mTitleIcons = intArrayOf(R.drawable.msg2, R.drawable.h
【116】vue-router使用懶載入機制,在生產環境中,如何避免瀏覽器快取Webpack 3 編譯後生成的js路徑,導致404錯誤。(二)
整理思路 要解決這個問題,F5 重新整理是最好的解決辦法。但是每次釋出新版本後,都要求使用者主動按 F5 重新整理瀏覽器,會讓使用者覺得不方便。這對於快速迭代的產品來說尤其突出。 所以為了方便使用者使用,我們希望當前端頁面修改之後,系統能夠自動重新整理頁
【115】vue-router使用懶載入機制,在生產環境中,如何避免瀏覽器快取Webpack 3 編譯後生成的js路徑,導致404錯誤。(一)
前言 為了適應不斷變化的市場需求,軟體產品需要持續部署。生產環境的部署週期往往短則一週,長則半個月。在這一持續部署的過程中,前端開發人員要面臨一個問題:生產環境部署了新版本的程式碼後,如果使用者沒有 F5 重新整理瀏覽器,就會導致瀏覽器快取Webpack 3
非常簡單的TabLayout+viewpager+fragment(真的是簡單的不得了)
Tablayout是5.0新出的新特性,想要使用,必須得依賴design包,地址: implementation 'com.android.support:design:28.0.0' 不多說了,直接看程式碼吧。 activity中: package com.example.leno
TabLayout+ViewPager+Fragment實現底部導航
MainActivity extends AppCompatActivity { private TabLayout mTabLayout; //Tab 文字 private final int[] TAB_TITLES = new int[]{R.string.weixin,R.string.con
Android專案導航欄之仿微信底部導航欄TabLayout+ViewPager+Fragment
一、實現效果: 二、依賴jar包: compile 'com.android.support:design:24+'三、專案工程結構: 四、XML佈局 activity_main.xml佈局: <?xml version="1.0" encoding="u
TabLayout+ViewPager+Fragment實現頂部或底部導航欄
以前看慕課網的教程,寫過一個微信Tab選項卡切換的例子,使用的是ViewPager+Fragment來實現的,說實話,當時為了實現一些效果,還是寫了蠻多的程式碼,但是,今天介紹的TabLayout+ViewPager+Fragment實現導航欄可以使用很少的程式