聽說尤雨溪在開發vue4.0?是誰煽動了前端圈的焦慮情緒

導火索因P圖而起
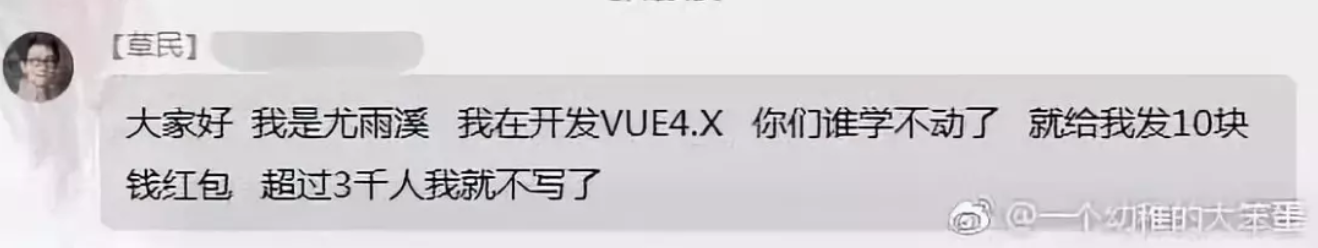
今天前端圈裡被一張P圖搞得好熱鬧,最初只是QQ群裡一個冒名尤雨溪的前端網友發了一句調侃的話,原話截圖如下:

看完覺得好搞笑,說尤雨溪在開發vue4.0,有誰學不動了,就給他發10塊錢紅包。本以為這就結束了,沒想到後面還接著一句,超過3000人他就不寫了,哈哈哈哈哈。我只想對這位冒名的前端網友說,老哥,你是真敢想啊,我走過最遠的前端路,就是你給的套路啊。試想每人給你發10塊錢,3000人就是3萬的收入啊,你這動動嘴皮子就是別人一個月的工資收入啊!有才華的小夥子,為你賺錢的歪門想法點個贊!
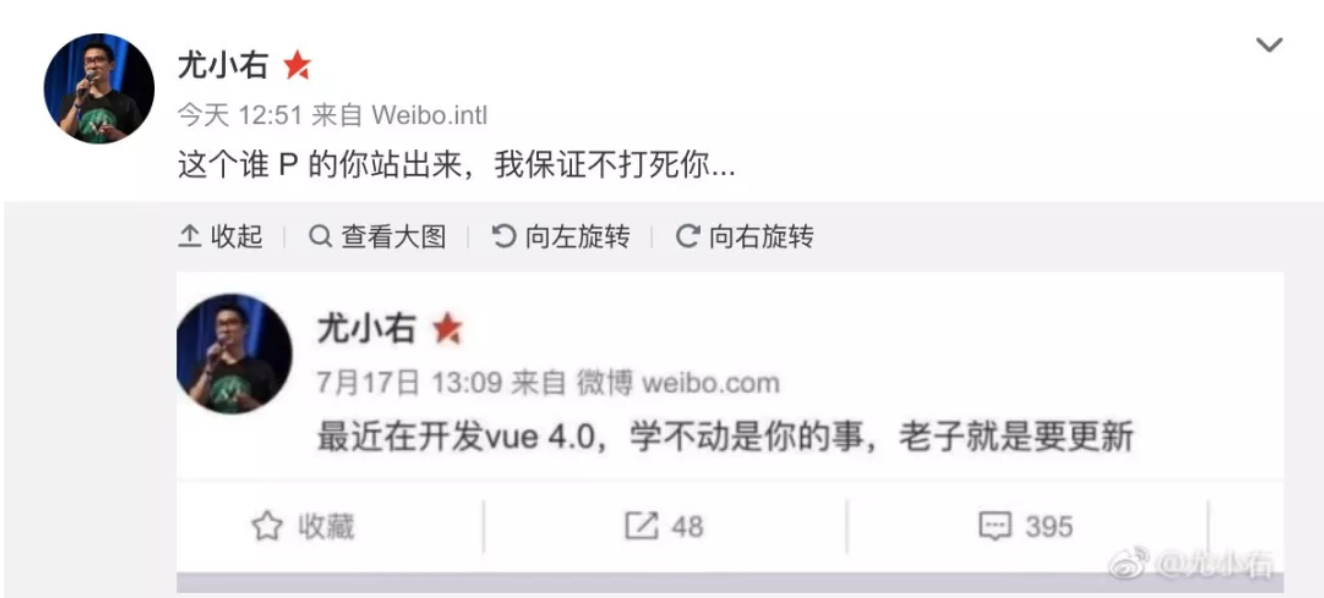
本以為這只是日常前端工作中的一個笑料,沒想到此事經過不斷地發酵,經過好多前端網友的創作,以及經過在各大前端技術交流群的傳播,,“尤雨溪在開發vue4.0”這件事情變得越發像真的一樣,尤其是下面這張尤小右微博的P圖,傳得神乎其神,具體截圖如下:

P這張圖的前端網友更是在前面那張圖的基礎上推波助瀾,說什麼“學不動是你的事,老子就是要更新”,哈哈哈哈,成功地煽動了一把前端圈的一股焦慮情緒。都感覺是尤大大真發了微博一樣,惹得好多小夥伴們紛紛停下手中的工作,趕緊上網開啟微博圍觀下尤雨溪的微博動態,你這個機靈抖的,在下佩服!
素來愛湊熱鬧的我特意去Vue官網給大家看了下,放心吧,童鞋們,最新穩定版本還是在2.5.16。

沒想到,此事驚動了本主,尤雨溪大大親自在微博上做出了迴應:

尤大大的迴應也是相當逗趣,附上截圖留了一句話:這個誰P的你站出來,我保證不打死你...
故事到這應該算是告一段落了,畢竟本主都在微博上闢謠了嘛~
但是,這事兒仔細琢磨琢磨,不免讓人心生餘悸。
P圖被廣泛傳播的真因
為什麼這幾張P圖能在眾多前端技術交流群(甭管是QQ群還是微信群)裡蔓延傳播,引起前端同行的熱議和討論,無外乎是其中的“學不動了”這個關鍵詞戳中了很多前端同行或者剛入行的新人小白的內心。
最近幾年,前端圈工程化技術飛速發展,各種新出的框架和工具難免讓人應接不暇。
Vue、React、Angular現在貌似已經三分天下
每天待就業的剛出爐的前端百萬大軍嗷嗷待哺
有餓死膽小的撐死膽大的朋友開始吶喊淘寶首頁我一天就能仿照完
有剛培訓出來,包裝簡歷說自己三年工作經驗,精通這個精通那個
vue、react、angular等東西太多了我學哪個好
不想學沒動力啊呀我平常學習撐死也就晚上十點
很多新人的關注點無時不刻不在1月8k、 2月12k、 3月15k等
“這個工資是不是太低了” “哇好厲害1個月 20k”
想學就學感覺前端挺簡單的怎麼就找不到工作...
求實習機會只要能學到東西就行...
類似這些話語,是不是感覺很耳熟。
到現在為止,“學不動了”,“求求你們別學了,我跟不上了”,是多少前端從業者內心的真實寫照,只因為這個行業薪資待遇好,即使知道自己可能不適合程式設計了,也不想離開。
一方面在羨慕著別人跳槽後月薪20K、30K的高薪待遇,一方面又在感慨前端需要學的東西太多了,沉不下心來好好研究技術。
還有的沉靜在自己固有的技術棧裡不肯出來,不願意去接觸新的技術。
這恐怕是大多數前端從業者內心產生焦慮的原因吧。
前端是否變得越來越難
可能有的人會說,前端這幾年確實變得越來越難了。
誠然,這是一個不得不考慮的因素。
Node.js帶來了前端的春天。然而也加重了前端的負擔。
之前寫點jquery就成了,現在還的會node,自己寫後端。
寫過後端的人多少都知道,程式碼寫起來並不算很難,難的是負擔,如何設計才能承載高併發大流量,如何應對這些情況,宕機了怎麼辦?
原來前端不用關心的東西現在都得考慮,畢竟node和前端靠得近,人家問起來自己不會多尷尬。
在我個人看來,很多寫node的只知道堆package,對於Buffer,Event,Stream,Http並不是很瞭解。
所以寫node的前端童鞋們,你們的學習之路任重而道遠。
做一個獨立的前端自然少不了和server打交道,關於nginx至少得會安裝,然後寫簡單的配置檔案,這樣,就可以自己上一個網站了,用了node還得學學反向代理的 東西。
然而到這裡還不夠,https走起,從幾家服務商中選擇自己喜歡的,口碑好的,然後搞定證書。
跑了HTTPS依舊不滿意,追新的我們怎麼還用幾十年前的 HTTP/1.1 ? HTTP/2 走起,自己下載編譯安裝 Nginx ,然後調引數,改配置。
這個階段得學會 Linux系 編譯, SSL/TLS 的知識,加密演算法,HTTP。。。
一個寫前端的還得學這些 T_T
還沒完啊,HTTP懂了還有TCP/IP等著啃,Socket協議還得了解。
還有如何組織構建頁面,如何在大量頁面中仍然能優秀地組織好檔案結構,如何在面對需求變更的時候通過儘量少的修改程式碼來實現需求。如何減少錯誤的發生,和排錯的代價。
以上這些都是作為一個合格的前端工程師需要了解的內容。
閏土有話說
雖然,現在的前端越來越難了,但是這不能成為我們止步不前,停止學習的藉口。
想想自己當初為什麼從事程式設計——為什麼選擇前端開發。
一個人如果忘了自己想做什麼在做什麼,和鹹魚又有什麼區別呢。
水漲船高,程式猿的第一個階段——三年,會淘汰掉很多不合適程式設計不熱愛程式設計的朋友。年輕人最大的財富就是時間,而最不能浪費的,就是你現在的美好時光。
我從來沒想過自己要成為初級前端,我只是像所有熱愛程式設計的朋友們一樣,我想快速成長,我想在前端領域擁有自己的一小塊領地,並在此奮鬥過程中,不再為衣食住行而而煩惱。
還是那句老生常談的話,不忘初心,方得始終。
夜深人靜的時候,想想你們入行前端的初心是什麼?
更多文章我會第一時間更新在公眾號<閏土大叔>裡面,歡迎關注~

相關推薦
聽說尤雨溪在開發vue4.0?是誰煽動了前端圈的焦慮情緒
導火索因P圖而起 今天前端圈裡被一張P圖搞得好熱鬧,最初只是QQ群裡一個冒名尤雨溪的前端網友發了一句調侃的話,原話截圖如下: 看完覺得好搞笑,說尤雨溪在開發vue4.0,有誰學不動了,就給他發10塊錢紅包。本以為這就結束了,沒想到後面還接著一句,超
專訪Vue作者尤雨溪:Vue CLI 3.0重構的原因
1、為什麼要對 Vue CLI 進行大規模修改? 尤雨溪認為舊版本的 Vue CLI 本質上只是從 GitHub 拉取模版,這種拉模版的方式有幾個問題: (1) 在單個模版裡面同時支援太多選項會導致模版本身變得極其複雜和難以維護,而提供多個模版一方面會讓初學者無所適從,另一方面模版之間
Vue.js作者尤雨溪:以匠人的態度不斷打磨完善Vue
所在 mob 剛才 RR 文件 我會 默認 des 最大的 訪談對象: 尤雨溪,Vue.js 創作者,Vue Technology創始人,致力於Vue的研究開發。 訪談內容: 你為何選擇從事前端方面的工作? 其實,我本科讀的是藝術史,研究生階段學習Design
尤雨溪:react是不是比vue牛皮,為什麼?
原文:尤雨溪:react是不是比vue牛皮,為什麼? 作者:尤雨溪 這個問題下面的很多回答太偏激了,其實我淡出知乎就是因為這類破事... 但是作為作者還是認真地說一說吧,希望能以後別再有這種問題了。 這裡我可以大方地承認,如果多年以後要論歷史地位,React 肯定是高於 Vue 的。事實上,
不吹不黑聊聊前端框架--尤雨溪Live整理
最近買了尤雨溪大大的Live:不吹不黑聊聊前端框架,這場Live讓我的前端思維到了前所未有的高度:當我們身為前端開發萌新,在前端人才金字塔的浮動與掙扎中思考該學什麼框架、該如何入門前端、又遇到學習瓶頸怎麼辦的時候,正是這些業界大牛們用自己的行動引導著我們,有
【知乎】尤雨溪知乎live感悟與總結
2.元件: 主流框架以元件做為最基本的單元。 前端思維:頁面->應用->元件 react貢獻:元件可以是一個函式,有一些props進來,可以返回一個抽象的資料結構,用class包裝。突破元件是靜態頁面的思維方式。 3.元件分類: 純展示
聊聊前端框架——尤雨溪
框架選擇 結合場景需求 與開發者個人背景有關 不如讓不同場景,不同開發者都變得更有效,因此多種方案並存是有益的 元件 早期開發是以頁面為單位,而現在更趨向於應用,應用則意味著元件化;而React揭示了一個事實,元件樹是一個函式 分類 接入型 container
致敬尤雨溪,Vue.js 讓我賺到了第一桶金
最近這個 Vue.js 紀錄片在前端圈廣為傳播,相信不少人已經看過了。第一次看程式設計領域的紀錄片,感覺還挺新鮮的。這部 30 分鐘左右的紀錄片製作精良,主角是 Vue.js 作者尤雨溪,還穿插採訪了框架的幾個核心貢獻者和早期使用者。 之前看過一次尤雨溪介紹 Vue.js 的視訊,他英文之流利,表達之清晰
蒲公英 · JELLY技術週刊 Vol.12 尤雨溪新作 Vite, 你會支援麼?
 > 「蒲公英」期刊,每週更新,我們專注於挖掘「**基礎技術**、**工程化**、**跨端框架技術**
尤雨溪:TypeScript不會取代JavaScript
來源 |evrone.com譯者 | 核子可樂策劃 | 蔡芳芳 近日,Evrone 與 Vue.js 的作者尤雨溪進行了一次訪談,瞭解他對於無後端與全棧方法、以及 Vue.js 適用場景的看法,還有他本人如何在工作與生活之間取得平衡。 記者: 嗨 Evan,很榮幸你能接受我們的訪談。那就先從一個簡
關於《Unity3D/2D遊戲開發從0到1》書籍再版說明
unity2017培訓書籍 unity從0到1 unity2017版書籍再版 unity2017教學書籍 關於《Unity3D/2D遊戲開發從0到1》第一版本在2015年7月1日全國發行,累計得到不少國內高校教師、培訓機構的好評。但是由於Unity官方對於技術不斷的升級與
iOS開發之0行代碼加載NSBundle中的@2x與@3x圖片
ios nsbundle pathforresource 本文只針對通過NSBundle對象的方法 pathForResource 獲取本地圖片資源遇到的圖片名無法自動識別@2x與@3x名稱的問題進行測試、總結與分享。 加載本地圖片資源的方式一般通
4.前端基於react,後端基於.net core2.0的開發之路(4) 前端打包,編譯,路由,模型,服務
hub 解決 路徑 export routes run 部署 service 後端 1.簡要的介紹 學習react,首先學習的就是javascript,然後ES6,接著是jsx,通常來說如果有javascript的基礎,上手非常快,但是真正要搭建一個前端工程化項目,還是有很
Java Web專案開發從0開始的要點!
前言 本文章詳細的列出了開發一個傳統JavaWeb專案需要注意的要點,從環境準備開始到三層架構搭建,需要注意的地方全部羅列出來。 第一部分:環境準備 1. Maven命令建立web骨架 mvn archetype:create -DgroupId=ne
微信公眾平臺開發 OAuth2.0網頁授權認證 網頁授權獲取使用者基本資訊
一、什麼是OAuth2.0 官方網站:http://oauth.net/ http://oauth.net/2/ 權威定義:OAuth is An open protocol to allow secure authorization in a simple and
軟體開發該找誰?怎麼找?
對於那些對[軟體開發](http://www.misuland.com)有需求的使用者來說,如何有效的尋找一個合適的軟體開發服務商已成為一個難題。面對市場上不計其數的軟體開發商,不知道從哪裡開始,這個時候就不該亂了陣腳,畢竟服務商的質量都是良莠不齊,選擇一個質量較高的服務商就該需要有一定
誰阻礙了你做元件化開發?
前言 之前寫了一篇關於總結一波安卓元件化開源方案的文章,反響還不錯,很高興能夠對大家整體瞭解android元件化技術有所幫助。 有些開發者在瞭解元件化開發的好處及相關開源框架後,想要對自己所負責的專案進行元件化改造以解決多人(多團隊)協同開發困難及單工程開發
微信公眾平臺開發 OAuth2.0網頁授權
一、什麼是OAuth2.0 官方網站:http://oauth.net/ http://oauth.net/2/ 權威定義:OAuth is An open protocol to allow secure authorization in a si
微信公眾平臺開發 OAuth2.0網頁授權認證
一、什麼是OAuth2.0 官方網站:http://oauth.net/ http://oauth.net/2/ 權威定義:OAuth is An open protocol to allow secure authorization in a simple an
Flask Web開發 7.0 大型程式的結構
儘管在單一指令碼中編寫小型Web程式很方便,但這種方法並不能廣泛使用。程式變複雜後,使用單個大型原始碼檔案會導致很多問題。不同於大多數其他Web框架,Flask並不強制要求大型專案使用特定的組織方式,程式結構的組織方式完全由開發者決定。本章將會介紹一種使用包和模組組織大型程式
