為KindEditor 新增“一鍵去除空格功能”
阿新 • • 發佈:2019-01-14
環境說明:KindEditor 4.1.11
一、確定你在使用KindEditor時,引用的是kindEditor-all.js,找到任何一個已經存在的功能,例如,清除HTML程式碼,我在做的時候本來是想將這個功能加在清除HTML程式碼這一功能中,後又覺得不妥,就在清除HTML程式碼下面,新建一個方法,如下,這才進入正題:
1 KindEditor.plugin('clearTab', function (K) { 2 var self = this, name = 'clearTab'; 3 self.clickToolbar(name, function() { 4 self.focus(); 5 var html = self.html(); 6 html = html.replace(/\ +/g, ''); 7 html = html.replace(/\ +/g, ''); 8 html = html.replace(/\ +/g, ''); 9 html = html.replace(/\ +/g, ''); 10 11 html = html.replace(/\s+([^<>]+)(?=<)/g, function(match) { 12 return html = match.replace(/\s+/g, ''); 13 }); 14 self.html(html); 15 self.cmd.selection(true); 16 self.addBookmark(); 17 }); 18 });
二、一鍵去除空格的主體功能好了,接下來就要在工具欄中展示了,很簡單,找到items陣列,在陣列後追加“clearTab”,
三、此時你會發現工具欄中還是沒有顯示,接著找到‘KindEditor.lang’物件,新加一個
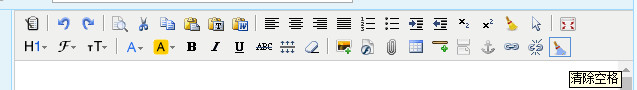
clearTab: '清除空格',
四、接著你還發現沒有顯示出來,那是因為沒有給樣式,找到引用的default.css檔案,新加樣式,從樣式可以看出來,你還需要個小圖示來顯示它,到這裡就很隨意啦,弄個你喜歡的圖示就好
.ke-icon-clearTab{ background-position: 0px -1250px; width: 16px; height: 16px; }
五、完成,效果如下