vux Theme配置以及相關元件樣式修改
阿新 • • 發佈:2019-01-14
上篇做了一個簡單的vue中uvx的初次引用,使用時發現,樣式修改通過css並不能達到效果,簡單嘗試之後分享一下筆記。
本文以button-tab為例:
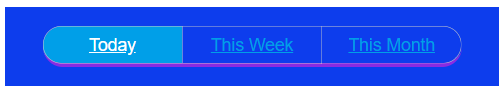
<button-tab class ="vux-tab" style="padding-right:30px;padding-left:30px;"> <button-tab-item class ="vux-tab-item" @on-item-click="choose(1)" selected=true>Today</button-tab-item> <button-tab-item class ="vux-tab-item" @on-item-click="choose(2)">This Week</button-tab-item> <button-tab-item class ="vux-tab-item" @on-item-click="choose(3)">This Month</button-tab-item> </button-tab>
所有元件的預設樣式,都定義在他自身的主題色(theme.less)中,如果通過css,eg;
.vux-tab .vux-tab-item{
color: blueviolet ;
border-bottom:3px solid blueviolet;
}
// 上面這個把tab 裡的文字都變成了blueviolet
這樣是可以改變樣式,但是屬於樣式覆蓋,並不會出現狀態切換。所以考慮從主題樣式裡修改,首先找到

依照上面格式,引入主題theme.less,如果你找不到該theme,就自己在src自己新建個**.less**檔案。然後把ButtonTab
//比如被選中框的顏色
@button-tab-active-background-color:#009FE8;
最後重啟工程就好。
最終我自己所需的樣式: