Latex中插圖總結(一)
寫在前面的話
CSDN中的資料庫儲存是不是有問題,我之前寫了很多的,存在草稿箱裡的最後竟然沒有在了。真是鬱悶死個人。虧我寫了這麼多,以後寫完要儲存了。淚目。
Latex的插圖
在Latex中使用插圖一般有兩種方式,一種是插入事先準備好的圖片,另一種是使用Latex程式碼直接在文件中畫圖。我們一般常見的使用都是第一種,準備好圖片,然後直接插入在我們文件當中。只有一些特殊情況需要用大量程式碼作圖。
插圖功能不是有Latex的核心直接提供的,而是需要由巨集包graphicx提供的。因此要使用巨集包的話,我們就需要在引言區插入我們的巨集包。
當然咯,插圖的巨集包我們還可以選擇性的使用graphics這個巨集包,這個兩個巨集包在功能上並沒有什麼差別,只是graphicx巨集包支援<專案>=<值>的語法,使用起來更方便。
注意:引言區就是指的從\documentclass 開始到\begin[document]的這個部分的區域
程式碼如下所示:
\documentclass{article}
%導言區
\usepackage{graphicx}
% ... ...
%導言區
\begin{document}匯入巨集包之後我們就可以使用\includegraphics命令進行插圖。
我們來段程式碼:
\documentclass{article}
\usepackage{graphicx}
\begin{document}
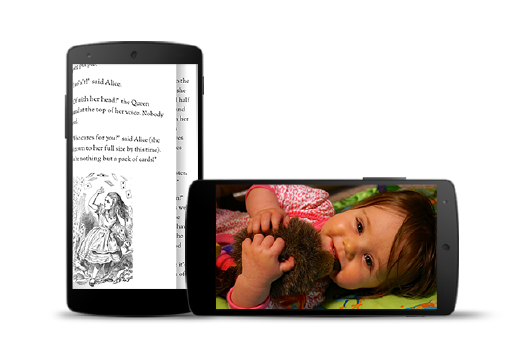
\includegraphics[scale=0.6]{fullscreen.png} 我們在和文字相同的路徑下面放置一張圖片叫做fullscreen.png.使用了上面的這個語句之後我們就可以得到一張插入的圖片了
噔噔噔噔噔。。。
然後結果就是下面這個樣子了:
\includegraphics這裡有兩個引數,第二引數是我們的圖片的名字,全稱(在這裡要編譯成功必須和我們的tex檔案放在同一個路徑下)。
\includegraphics[scale=0.6]{fullscreen.png}
第一個引數是可選的,第二個引數是必須的。第一引數設定的意義就是,因為一般我們要插入的圖片是提前選好的,那麼有可能就存在著和文件的規格有一些不符合的情況,這個樣子的話我們就需要對圖片做一些適當的調整。比如說設定圖片的高度和寬度或者是按比例縮放。
eg: width=3cm[縮放因子], height=8 cm[縮放因子] scale=0.4[縮放因子]
浮動體
一般情況下我們很少會把圖片直接插入到我們的文本當中,而是會給它放置在一個叫做浮動體(float)的東西中。這樣圖片可以有一些相對位置的變換,不會造成分頁困難等問題。
圖片的浮動環境是figure.
使用的方法如下所示:
\begin{figure}[ht]
\centering
\includegraphics[scale=0.6]{fullscreen.png}
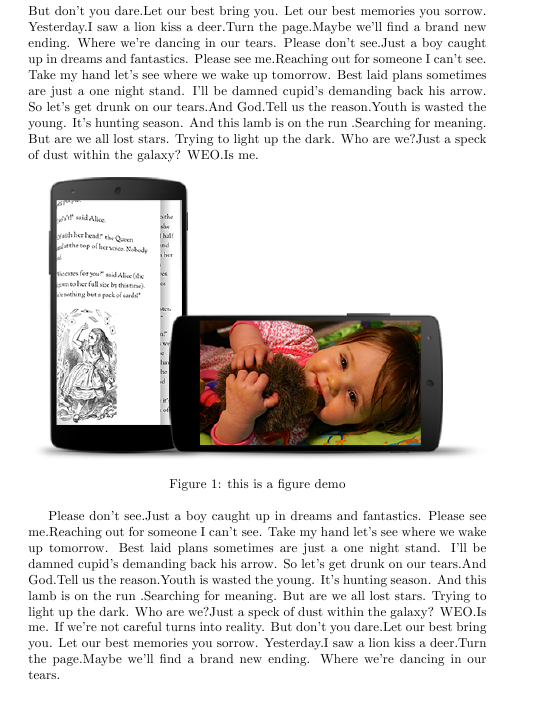
\caption{this is a figure demo}
\label{fig:label}
\end{figure}
在這裡第一行和最後一行就是我們使用figure的浮動體環境。
[ht]是可選項 h表示的是here在這裡插入
t表示的是在頁面的頂部插入
使用figure表示的是把我們這個東西看成一個段落並且是沒有任何縮排的
\centering表示的是裡面緊跟的內容都居中
\includegraphics[]{}表示的插入圖片
\caption設定圖片的一個編號以及為圖片新增標題
得到的效果如下所示:
可選的引數
- h 此處(here)
- t 頁頂(top)
- b 頁底(bottom)
- p 獨立一頁(page)
相對路徑插入
我們在寫論文的時候,一般如果圖片比較多我們一般會選擇把圖片統一的放到和原始檔一個路徑下的某個目錄裡,這個時候我們要成功的載入圖片我們就可以使用相對路徑來載入。
如我們把圖片全部放在一個叫做figs的資料夾下面,如圖所示:
我們要用相對路徑把這個圖加載出來
程式碼如下所示:
\begin{figure}[ht]
\centering
\includegraphics[scale=0.6]{figs/droid.png}
\caption{this is a figure demo}
\label{fig:pathdemo}
\end{figure}得到的效果如下圖所示:
絕對路徑插入圖片
有相對路徑當然還有絕對路徑,使用絕對路徑插入圖片的程式碼如下所示,使用與windows系統和linux系統。
\begin{figure}[ht]
\centering
\includegraphics[scale=0.6]{F:/LatexWS/figs/index.png}
\caption{this is a figure demo}
\label{fig:pathdemo1}
\end{figure}得到的效果如下圖所示:
當然了,graphicx巨集包有一個特別有用的命令就是graphicspath它可以指定我們圖片的路徑。
\graphicspath{{figs/}}%表示在當前目錄下存放有一個圖片
\documentclass{article}
\usepackage{graphicx}
\graphicspath{{figs/}}
\begin{document}這個時候我們插入一張圖片看看
\begin{figure}[ht]
\centering
\includegraphics[scale=0.6]{KitKat.png}
\caption{this is a figure demo}
\label{fig:pathdemo4}
\end{figure}
這個時候我們得到的圖片的效果如下圖所示
跨雙欄插入圖片
程式碼的格式如下所示
\begin{figure*}[ht]
\centering
\includegraphics[scale=0.6]{KitKat.png}
\caption{this is a figure demo}
\label{fig:pathdemo4}
\end{figure*}在figure後面加*號這樣就可以把單欄的圖片雙欄顯示了
寫在後面的話
或許我在你的世界根本就是可有可無的
可是,你對我來說早就是全世界
相關推薦
Latex中插圖總結(一)
寫在前面的話 CSDN中的資料庫儲存是不是有問題,我之前寫了很多的,存在草稿箱裡的最後竟然沒有在了。真是鬱悶死個人。虧我寫了這麼多,以後寫完要儲存了。淚目。 Latex的插圖 在Latex中使用插圖一般有兩種方式,一種是插入事先準備好的圖片,另一種是使
salesforce零基礎學習(七十二)項目中的零碎知識點小總結(一)
gin 不同 grant dmi ima -m ron 角色 com 項目終於告一段落,雖然比較苦逼,不過也學到了好多知識,總結一下,以後當作參考。 一.visualforce標簽中使用html相關的屬性使用 曾經看文檔沒有看得仔細,導致開發的時候走了一些彎路。還好得到
OpenGL在MFC中的使用總結(一)——基本框架
palette 接受 white 要求 無效 結構 del 一次 是你 項目中要畫3D顯示的模型,於是要用到OpenGL,加上是在MFC中,並且是在MFC中的ActiveX中使用。再並且鑒於他們程序主框架的設定。常規的方法還不一定能實現。所以還是查過不少資料,在此一一總
Java中各種集合總結(一)
分享圖片 link 抽象類 解決 集合 1.0 分享 arr 抽象 (一)集合與數組 數組:(存基本數據類型)-->存對象的一種容器,長度固定,【不適合在對象數量未知的情況下使用】 集合:(存對象,對象類型可以不一樣)-->長度可變,可在多數情況下使用。 (二)
運維工作中經常用到的一些知識總結(一)
Linux Docker MFS在日常運維工作中,會有一些知識使用頻率較高,以下為個人在工作中常用的一些操作,沒有做詳細的分類,排版比較淩亂。有需要的同學們可以參考,希望能有所幫助。 1、查看當前系統所以變量 sysctl -a 2、修改Centos7 網卡為eth install centos 7 按 ta
OSI模型中物理層的通訊形式總結(一)
一、主機之間的資訊的互動方式 1. 單向通訊(單工通訊) 即只能有一個方向的通訊而沒有反方向的互動。無線電廣播或有線電廣播以及電視廣播就屬於這種型別。 2.雙向交替通訊(半雙工通訊) 即通訊的雙方都可以傳送資訊,但不能同時傳送(也不能同時接收)。這種通訊方式是一方傳送另一方接收,
基於vue框架專案開發過程中遇到的問題總結(一)
(一)關於computed修改data裡變數的值 問題:computed裡是不能直接修改data裡變數的值,否則在git commit 時會報錯 解決:在computed裡使用get和set來進行獲取和修改data變數,(參考下圖) (二)computed裡監聽陣列
在Talend 的tMap元件中資料型別轉換函式總結(一)
1.1 字串與數值型別相互轉換 1.1.1 字串轉為浮點型、整形 1)Float.parseFloat(row3.working_time ) Float.valueOf(String s) Float.valueOf(int s) 2)Integer.pars
公司開發過程中遇到的問題總結(一)
來公司已經兩個多月了,之前一直忽略了文件的積累,經過公司大佬貓哥的帶領下,我才慢慢意識到優秀的文件到底是什麼樣? 如果說生活是一門藝術,那麼每天的文件記錄是程式設計師生活中的一首高昂的讚歌!! 自己寫的工具類在測試時候報錯, org.springfra
Latex 中雙欄(跨欄)中插入跨雙欄圖片出現在下一頁問題的解決
問題: 在使用latex的過程中發現當在雙欄模式中插入跨欄圖片,會發生出現在下一頁的情況: 如: \begin{figure*}[htbp] \centering \includegraphics[
演算法中常見的Math類問題總結(一)
演算法中Math(數學類問題總結一) Nim Game(分石頭),A和B輪流分石頭,每人每次只能分1到3個,什麼樣的策略可以保證A總是贏的。 思路:若是A第一個拿並且總的石頭數多於3,那麼希望最終留下的是4個,因為剩4個時,無論B怎麼拿,A都是贏的
java_web項目開發經驗總結(一)
從數據 簡單 處理 開發 事務 傳輸 記錄 承載 基礎上 web項目就像一個動態的記事本,功能很強大,你最初的項目功能調研越給力,項目所能發揮的作用也就越給力。這是因為web網絡的強聯系性,大家都可以通過訪問到自己想要訪問的頁面,頁面裏既可以承載信息,也可以承載做事情的
文檔總結(一)——文檔的概述
理解 需要 軟件需求 是否 研究 strong 開發項目 問題 項目開發 寫完文檔後,本來想寫一篇具體的文檔的總結的,後來看大家都寫的具體文檔總結,於是我就想:我還是寫一些跟大家不一樣的東西吧。 所以,我就說說我對各個文檔的宏觀理解吧。
操作系統基礎知識總結(一)
一個 快速 會有 處理死鎖 b2c fcm 死鎖 空間 存儲系統 1. 進程和線程的區別 進程 進程,即正在運行的程序,程序從硬盤載入到內存就變成進程。進程是資源的擁有者,每個進程都擁有著自己的內存空間與多個線程。 線程 線程是指令的執行者,是計算機執行指令的基本單元,一個
react native 知識點總結(一)
修改 ltp 組件 改變 set 覆蓋 sta 一個 個數 一、關於react native 版本的升級 參照文檔:http://reactnative.cn/docs/0.45/upgrading.html react-native -v
SEO總結(一)
.com http 分享 com ima 技術 wid -1 ges SEO總結(一)
js基本語法總結(一)
向上取整 取余 轉字符串 結果 lin ase 調試 錯誤 進行 1.js簡介 a)js是一種網頁腳本語言,使得瀏覽器可以與網頁互動。 js的一種基於對象和事件驅動,具有安全性能的腳本語言,腳本語言就是在客戶端的瀏覽器就可以互動響應處理程序的語言,而不需要服務器的處理和響應
OPENCV----在APP性能測試中的應用(一)
核心 color frame pan ems span urn sqrt || 應用項目: APP的性能測試 應用場景: APP啟動速度 視頻開播速度 加載速度 等~~ 緣來: 基於APP日誌和UiAutomator的測試方案,測試結果不能直白且精確的
JSON必知必會學習總結(一)
tor lint 沒有 script app 對數 數據交換格式 object 什麽 七月第一周,從學校畢業回來上班的第一周。離開一段時候後,再次回來重新工作,有了很多新的認識,不再是實習時那麽混混沌沌了。每天我自己該做什麽,怎麽做,做到什麽程度更清晰了。除了要去完成我負責
PHP學習總結(一)
encode 什麽 code 解決 new span att 面向對象 反斜杠 》PHP 面向對象 使用parent訪問父類的構造方法(__construct)時一定要為當前類繼承要訪問的構造方法 類的構造方法(__construct)在實例化時直接被加載,靜態方法