jQuery基礎筆記 each和data(7)
阿新 • • 發佈:2019-01-14
day56
參考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-11-0
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一個通用的迭代函式,它可以用來無縫迭代物件和陣列。陣列和類似陣列的物件通過一個長度屬性(如一個函式的引數物件)來迭代數字索引,從0到length - 1。其他物件通過其屬性名進行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次迴圈的具體元素。
})
輸出:
010 120 230 340
示例:
11each迴圈示例.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>each迴圈示例</title> </head> <body> <div>111</div> <div>222</div> <div>333</div> <div>444</div> <div>555</div> <script src="jquery-3.2.1.min.js"></script> </body> </html>
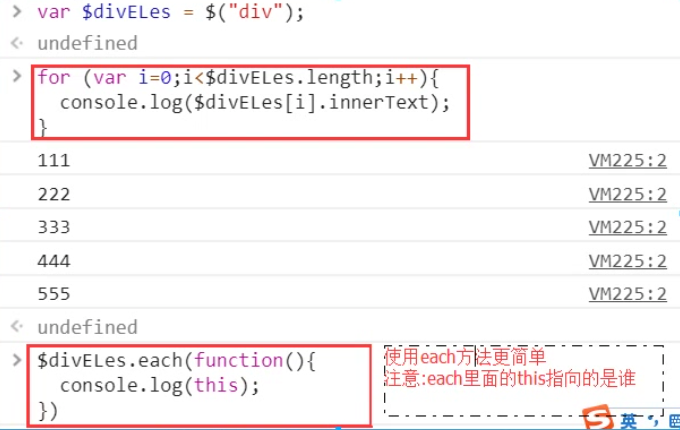
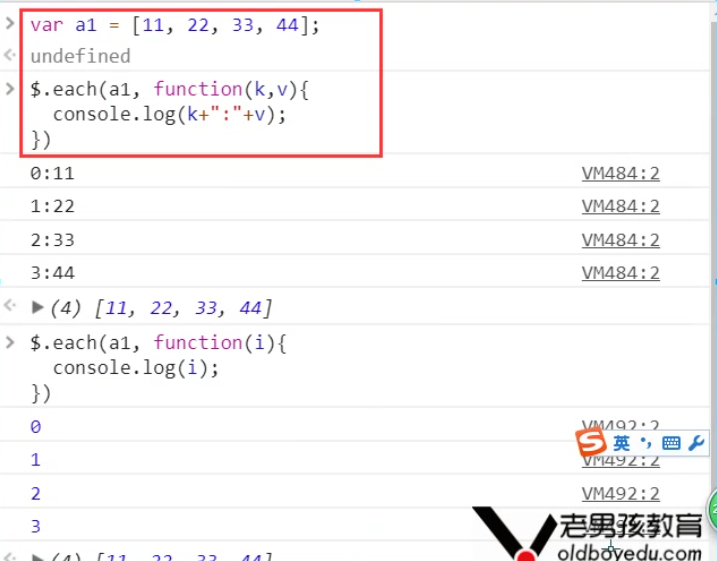
實踐:

each遍歷陣列:

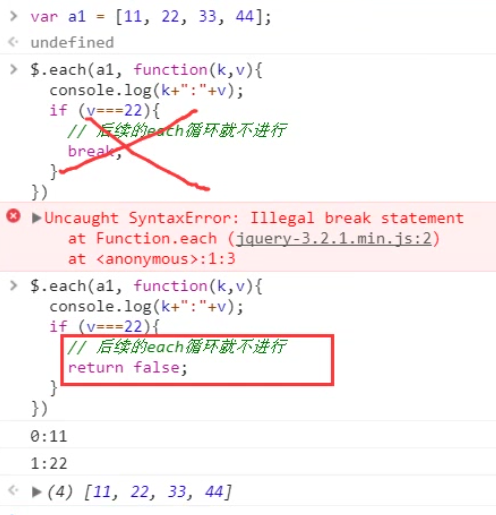
不能用break退出:

.data()
在匹配的元素集合中的所有元素上儲存任意相關資料或返回匹配的元素集合中的第一個元素的給定名稱的資料儲存的值。
.data(key, value):
描述:在匹配的元素上儲存任意相關資料。
$("div").data("k",100);//給所有div標籤都儲存一個名為k,值為100
.data(key):
描述: 返回匹配的元素集合中的第一個元素的給定名稱的資料儲存的值—通過 .data(name, value)或 HTML5 data-*屬性設定。
$("div").data("k");//返回第一個div標籤中儲存的"k"的值
外掛(瞭解即可)
jQuery.extend(object)
jQuery的名稱空間下新增新的功能。多用於外掛開發者向 jQuery 中新增新函式時使用。
示例:

<script>
jQuery.extend({
min:function(a, b){return a < b ? a : b;}, max:function(a, b){return a > b ? a : b;} }); jQuery.min(2,3);// => 2 jQuery.max(4,5);// => 5 </script>

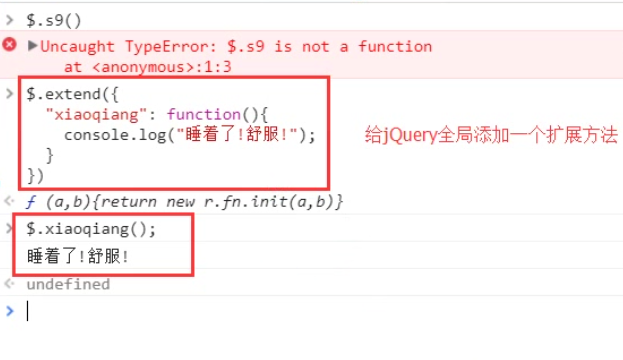
實踐:

以上為給jQuery新增的方法。
以下為給jQuery物件新增的方法。
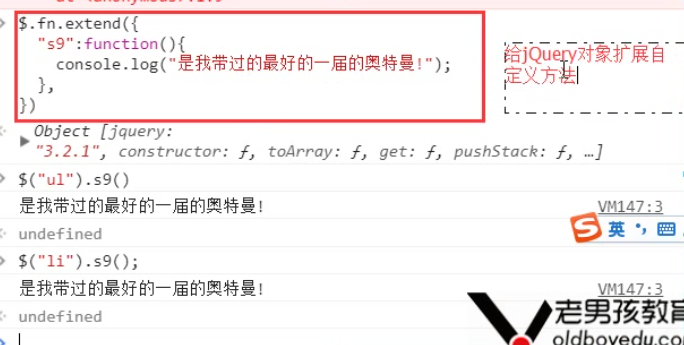
jQuery.fn.extend(object)
一個物件的內容合併到jQuery的原型,以提供新的jQuery例項方法。

<script>
jQuery.fn.extend({
check:function(){ return this.each(function(){this.checked =true;}); }, uncheck:function(){ return this.each(function(){this.checked =false;}); } }); // jQuery物件可以使用新新增的check()方法了。 $("input[type='checkbox']").check(); </script>

實踐:

單獨寫在檔案中的擴充套件:

(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);

