JS元件系列——再推薦一款好用的bootstrap-select元件,親測還不錯
前言:之前分享過兩篇bootstrap下拉框的元件:JS元件系列——兩種bootstrap multiselect元件大比拼 和 JS元件系列——Bootstrap Select2元件使用小結 ,收到很多園友的關注和提問,最後總結這兩篇裡面的下拉框元件都存在一些大大小小的問題,比如兩種bootstrap mutiselect元件,介面渲染效果略差;再比如select2一些相容性問題、多選的取值賦值等問題都困擾著博主以及很多園友,專案裡面的下拉框很早就替換為今天介紹的這款元件,所以今天介紹給大家,讓大家多一個選擇也好!感謝大家的持續關注!
說點題外話。本來這篇早就準備寫了,不料最近專案準備走前端化開發路線,可忙壞博主了,一時間,Node.js、npm、webpack、react、react-router、ant.design等等技術都得學呀,腦子真是個好東西,能夠一下子容納這麼多新知識,雖然各種不適應,但時間一長就慢慢習慣了,所幸博主經常關注這方面的技術,所以學起來並沒有那麼吃力。關於vue和react,很多群友都討論過它們的優勢和劣勢,其實博主覺得說不上哪個元件更優,關鍵得看專案適應哪種生態,我們選用react很大一部分原因就是看中了ant.design的效果和豐富的元件庫。好了,再說就跑題了,以後博主分享搭建前端環境的時候再來細說。
一、元件開源地址以及API說明
二、元件效果示例
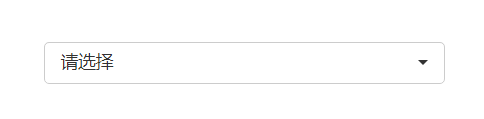
一睹初容


多選效果

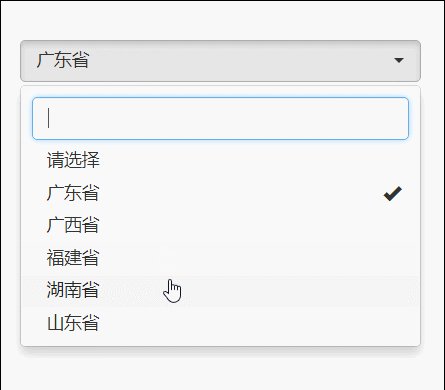
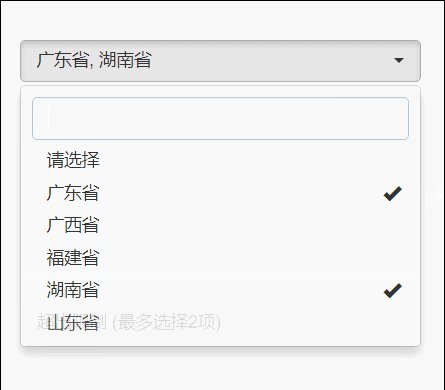
可配置搜尋功能

分組選中

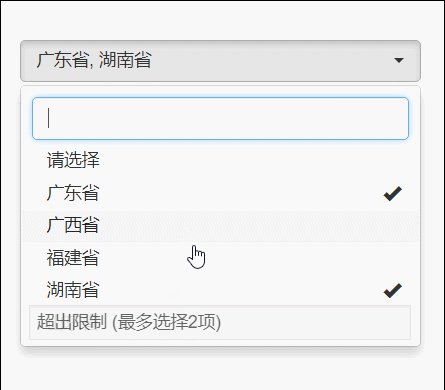
設定最多選中項為2個

自定義說明Title,比如我們定義為“請選擇省份”

某些情況下如果多選的數量比較多,我們可以顯示“縮略模式”。比如當選擇了兩項以上的時候

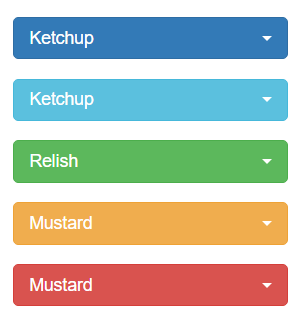
自定義樣式


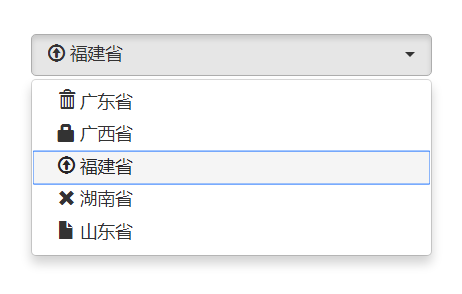
顯示圖示加文字

顯示帶顏色的標籤


展開最多顯示可配置的個數,不如最多顯示3項

全選和反選

以上都是些常用功能,更多效果可以檢視官方示例!
三、使用示例
1、基礎示例
既然是bootstrap-select,元件肯定是依賴bootstrap的,而bootstrap又是依賴jquery的,所以使用元件必須引用如下檔案。
<link href="Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="Content/bootstrap-select/css/bootstrap-select.min.css" rel="stylesheet" /> <script src="Content/jquery-1.9.1.min.js"></script> <script src="Content/bootstrap/js/bootstrap.min.js"></script> <script src="Content/bootstrap-select/js/bootstrap-select.min.js"></script> <script src="Content/bootstrap-select/js/i18n/defaults-zh_CN.min.js"></script>
最後一個檔案 defaults-zh_CN.min.js 非必需,是元件中文化的時候才需要引用。
使用就更加簡單了,不用任何已經js,直接使用class就可以初始化。
<select class="selectpicker"> <option value="1">廣東省</option> <option value="2">廣西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山東省</option> </select>
給一個select標籤加上selectpicker樣式即可。
多選就不用多說了
<select class="selectpicker" multiple> <option value="1">廣東省</option> <option value="2">廣西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山東省</option> </select>
2、其他效果示例
上面是最簡單的使用,下面就將一些常用的效果給出程式碼示例,高手請直接跳過此段。
給元件加搜尋功能
<select class="selectpicker" multiple data-live-search="true"> <option value="1">廣東省</option> <option value="2">廣西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山東省</option> </select>
選項分組
<select class="form-control selectpicker" data-live-search="true" multiple> <optgroup label="廣東省"> <option value="1">廣州市</option> <option value="2">深圳市</option> <option value="3">珠海市</option> </optgroup> <optgroup label="廣西"> <option value="1">南寧市</option> <option value="2">柳州</option> <option value="3">桂林市</option> </optgroup> <optgroup label="山東"> <option value="1">煙臺</option> <option value="2">青島</option> <option value="3">濟南</option> </optgroup> </select>
設定最多選中項為2個
<select class="selectpicker" multiple data-live-search="true" data-max-options="2"> <option value="1">廣東省</option> <option value="2">廣西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山東省</option> </select>
縮略模式,比如當選中值大於3個的時候只顯示選中項的個數,注意這個屬性只對多選生效
<select class="selectpicker" multiple data-live-search="true" data-selected-text-format="count > 3"> <option value="1">廣東省</option> <option value="2">廣西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山東省</option> </select>
顯示帶顏色的標籤
<select class="form-control selectpicker" title="請選擇省份" multiple> <option data-content="<span class='label label-success'>廣東省</span>">廣東省</option> <option data-content="<span class='label label-info'>廣西省</span>">廣西省</option> <option data-content="<span class='label label-warning'>福建省</span>">福建省</option> <option data-content="<span class='label label-danger'>山東省</span>">山東省</option> </select>
預設樣式選擇
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

3、元件取值賦值
上面都是元件的初始化的一些東西,一般情況下,我們需要對元件進行取值和賦值,我們應該如何操作呢。
3.1、元件取值
關於元件取值保持原生的jquery方法,比如 var value = $('#sel').val(); 這樣是不是很簡單,需要注意的是,如果是多選,這裡得到的value變數是一個數組變數,形如 ['1','2','3']。
3.2、元件賦值
元件賦值就需要稍微變換一下了,如果你直接 $('#sel').val('1'); 這樣賦值將會無效,正確的賦值方法為:
$('.selectpicker').selectpicker('val', '1');
在一些級聯選擇的使用場景中,經常需要在賦值的時候順便觸發一下元件的change事件,我們可以這麼做。
$('.selectpicker').selectpicker('val', '1').trigger("change");
如果是多選的賦值,也是一樣
$('.selectpicker').selectpicker('val', ['1','2','3']).trigger("change");
4、元件其他用法
全選: $('.selectpicker').selectpicker('selectAll');
反選: $('.selectpicker').selectpicker('deselectAll');
適應手機模式: $('.selectpicker').selectpicker('mobile');
元件禁用:
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');
元件啟用:
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');
元件銷燬:
$('.selectpicker').selectpicker('destroy');
5、元件封裝
上面關於元件的初始化介紹了那麼多,都是通過class='selectpicker'去做初始化的,很多情況下,我們的select的option都是動態獲取,然後再初始化的,於是乎博主仔細尋找api,看裡面是否有遠端獲取資料,很遺憾,元件沒有支援這種遠端獲取資料的方法。沒關係,我們自己封裝一個ajax請求,然後動態構造option又有多難呢?這裡又得提一下原來那篇封裝js元件的文章了,我們按照那篇文章的思路封裝一個不就好了。以下給出一個參考。

(function ($) { //1.定義jquery的擴充套件方法bootstrapSelect $.fn.bootstrapSelect = function (options, param) { if (typeof options == 'string') { return $.fn.bootstrapSelect.methods[options](this, param); } //2.將呼叫時候傳過來的引數和default引數合併 options = $.extend({}, $.fn.bootstrapSelect.defaults, options || {}); //3.新增預設值 var target = $(this); if (!target.hasClass("selectpicker")) target.addClass("selectpicker"); target.attr('valuefield', options.valueField); target.attr('textfield', options.textField); target.empty(); var option = $('<option></option>'); option.attr('value', ''); option.text(options.placeholder); target.append(option); //4.判斷使用者傳過來的引數列表裡面是否包含資料data資料集,如果包含,不用發ajax從後臺取,否則否送ajax從後臺取資料 if (options.data) { init(target, options.data); } else { //var param = {}; options.onBeforeLoad.call(target, options.param); if (!options.url) return; $.getJSON(options.url, options.param, function (data) { init(target, data); }); } function init(target, data) { $.each(data, function (i, item) { var option = $('<option></option>'); option.attr('value', item[options.valueField]); option.text(item[options.textField]); target.append(option); }); options.onLoadSuccess.call(target); } target.unbind("change"); target.on("change", function (e) { if (options.onChange) return options.onChange(target.val()); }); } //5.如果傳過來的是字串,代表呼叫方法。 $.fn.bootstrapSelect.methods = { getValue: function (jq) { return jq.val(); }, setValue: function (jq, param) { jq.val(param); }, load: function (jq, url) { $.getJSON(url, function (data) { jq.empty(); var option = $('<option></option>'); option.attr('value', ''); option.text('請選擇'); jq.append(option); $.each(data, function (i, item) { var option = $('<option></option>'); option.attr('value', item[jq.attr('valuefield')]); option.text(item[jq.attr('textfield')]); jq.append(option); }); }); } }; //6.預設引數列表 $.fn.bootstrapSelect.defaults = { url: null, param: null, data: null, valueField: 'value', textField: 'text', placeholder: '請選擇', }; //初始化 $(".selectpicker").each(function () { var target = $(this); target.attr("title", $.fn.select.defaults.placeholder); target.selectpicker(); }); })(jQuery);bootstrapSelect
這樣封裝之後,我們直接使用如下程式碼即可初始化元件。
$('#sel').bootstrapSelect({
url:'/a/b',
data: {},
valueField: 'value',
textField: 'text',
});
四、原始碼下載
很多園友和群友最喜歡的就是demo下載了,博主想說的是希望各位不要太依賴demo,自己先動手嘗試可以提高你的學習能力,拿到demo的唯一優勢就是上手快一點,但是不利於大家學習。當然本文的demo整理好之後會上傳到github,歡迎關注。
五、總結
至此,本文結束,博主介紹過多個bootstrap的select元件,縱觀所有,還是這個稍微好用一些,不管是相容性還是實現效果都還不錯,有興趣的可以用起來試試。如果你覺得本文能夠幫助你,可以右邊隨意 打賞 博主。
歡迎各位轉載,但是未經作者本人同意,轉載文章之後必須在文章頁面明顯位置給出作者和原文連線,否則保留追究法律責任的權利
相關推薦
JS元件系列——再推薦一款好用的bootstrap-select元件,親測還不錯
前言:之前分享過兩篇bootstrap下拉框的元件:JS元件系列——兩種bootstrap multiselect元件大比拼 和 JS元件系列——Bootstrap Select2元件使用小結 ,收到很多園友的關注和提問,最後總結這兩篇裡面的下拉框元件都存在一些大大小小的問題,比如兩種bootstrap m
推薦一款好用的jquery彈出層外掛——wbox
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
推薦一款好用的國外網盤 mega(附客戶端下載及使用教程)
國內,免費好用的網盤基本絕跡了。比如百度網盤,免費各種限速,速度坑的一比,雖然有一些方法可以突破百度網盤限速,不過百度網盤演算法也一直在更新,可能之前有用的方法後面就失效了。而 115 網盤,也是需要付費才能體驗比較好的服務,而且費用還不便宜。 現在介紹國外的一款網盤,名為 mega 網
推薦一款好用的雲筆記應用
深度筆記 網站有不錯的體驗,使用了知識螺旋的理論來開發產品。 首先是元件體系:編輯器集成了各種各樣的元件,比如思維導圖、待辦事項、圖表、題目等。甚至有一些專門為某個行業定製的元件。利用這些元件,可以更好地表出暗默知識。 支援樹形頁面的結構:樹形結構最適合做知識整
推薦一款好用的Visual Studio外掛
導言:相信很多程式設計師都有這樣的經歷,當一句語句中出現了太多的小括號,中括號以後,就沒辦法,分清哪兩個括號是配對的。Viasfora這個外掛的出現,就能很好的解決這個問題。Viasfora是一款Visual Studio外掛,通過安裝這個外掛,可以給文字編輯器
推薦一款好用的redis客戶端工具
推薦一款好用的redis客戶端工具 redis官方客戶端(redis-cli)每次都要指定連線IP與埠,連線成功後還要執行auth
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦
前言:之前分享過很多bootstrap常用元件,包括表格、表單驗證、檔案上傳、複選下拉框、彈出框等。這段時間,博主又收藏了一些好用的元件(有些在專案中已經用起來了),經過兩天的時間,已經整理出了一部分,本著“好東西要與人分享”的原則,今天還是來點福利,將博主收藏的東西分享出來,供需要的園友參考。元件大部分都是
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦(二)
前言:上篇 JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦 分享了幾個專案中比較常用的元件,引起了許多園友的關注。這篇還是繼續,因為博主覺得還有幾個非常簡單、實用的元件,實在不願自己一人獨享,沒辦法,誰讓博主這麼愛分享呢~~ 七、多值輸入元件manifest 關於文字框的多值輸入,一
一款好用的手機CAD看圖軟體,誠心推薦!
一款好用的手機CAD看圖軟體,誠心推薦!相信大家都會使用的就是PC端上面的CAD看圖軟體了,那麼手機上也可以進行操作使用的CAD看圖您們都會進行開啟嗎?今天小編就要來給大家安利一款好用的手機上面的CAD看圖軟體以及它的下載和操作流程,希望大家進行採納! 第一步:首先要去到手機應用商店上面進行“迅捷CAD看圖
一款好用的手機CAD看圖軟件,誠心推薦!
行操作 文件 下載 需要 col oss term RoCE 傳輸 一款好用的手機CAD看圖軟件,誠心推薦!相信大家都會使用的就是PC端上面的CAD看圖軟件了,那麽手機上也可以進行操作使用的CAD看圖您們都會進行打開嗎?今天小編就要來給大家安利一款好用的手機上面的CAD看圖
一款好用的banner輪播圖控制元件
banner輪播圖控制元件介紹 我們在日常開發過程中經常會碰到輪播圖的需求,一般來說都是自己用ViewPager實現的,但是這種實現過程沒有經過封裝,日常呼叫起來也比較繁瑣,有著各式各樣的問題,因此我在github上找到一款非常好用的開源輪播圖控制元件bann
Bootstrap元件福利篇:幾款好用的元件推薦
正文 前言:之前分享過很多bootstrap常用元件,包括表格、表單驗證、檔案上傳、複選下拉框、彈出框等。這段時間,博主又收藏了一些好用的元件(有些在專案中已經用起來了),經過兩天的時間,已經整理出了一部分,本著“好東西要與人分享”的原則,今天還是來點福利,將博主收藏的
如何選擇一款好用的視頻制作軟件?
視頻編輯軟件 會聲會影X10 視頻剪輯軟件哪個好? 會聲會影不只是簡單的視頻處理軟件,它是一套軟件的總稱,包含:制作視頻的主體、制作相冊的附件、錄制屏幕的附件以及學習會聲會影的網站,小沫老師的會聲會影X9視頻教程在官網上也受到了用戶的一致好評,大家可以點擊查看哦。 1、頁
Datatables快速入門開發--一款好用的JQuery表格插件
支持 idt rst turn 插件 start sea 下拉框 進行 博主是一個java後端程序員小白,前端技術會用但不精通,做後臺的一些功能經常要涉及表格的展示,分頁,搜索,排序等等一系列功能,在經歷了一段時間的原始手段,開始接觸並使用Datatables,一個jq
angular-file-upload 一款好用的文件上傳組件
對象 failed ati 路徑 scan ready cancel console function 演示地址:http://runjs.cn/detail/o4a55204 第一步:引入資源文件, 在 head 標簽中引入資源 <link rel
KindEditor 一款好用的HTML可視化編輯器(富文本編輯器)
好用 shu spl 相對 relative -a sda per 我想 KindEditor使用JavaScript編寫,可以無縫的於Java、.NET、PHP、ASP等程序接合。 KindEditor非常適合在CMS、商城、論壇、博客、Wiki、電子郵件等互聯網應用
一款好用的內網穿透工具,拯救沒有公網IP的你
內網穿透 網絡通 越來越多的用戶沒有自己的獨立公網IP,在發布一些應用或者網站到外網的時候就是一件很麻煩的事情。請註意,我說的獨立公網IP並不是說一定要靜態公網IP。撥號上網動態IP也不一定不可以。我們要的就是網關出口一定要是公網IP,假如你的網關路由器WAN口是一個內網IP肯定不行。說明一點,ipv
輕量卻超強——推薦幾款好用的截圖工具
ech 內容 而且 取色 文件 pbm inf 是不是 程序 閱讀導覽(點擊快速跳轉): 1.FScapture 2.Snipaste 3.Picpick 相關文件下載及鏈接 1.FScapture(返回目錄) FScapture全名為 FastStone Captur
發現一款好用的jquery插件(tooltipster實用的工具提示插件)
方法 設置 HR setup 屬性 src 理解 tar ack 我們平時在開發web的時候會有類似圖標,按鈕或者a鏈接點擊跳轉等操作。為了交互上的友好會有類似title的提示,可是往往瀏覽器默認的都太醜了,於是去網上搜了一些好看的插件,推擠比較多的是:
推薦幾款好用的思維導圖工具:MindManager、iMindMap、MindMapper等軟件
-o 好用 全部 研發 shadow 表達 體驗 watermark 中國移動 這個我超級有發言權啦,因為工作需要我接觸過很多不同的思維導圖軟件,綜合使用下來發現沒有一款可以讓我完全拋棄其他同類軟件的,因為不管這款軟件功能多豐富、操作體驗多好,但總會有一些不方便的地方,而恰

