圖表外掛Highcharts的動態化賦值,實現圖表資料的動態化設定顯示
在很早之前就介紹過圖表外掛Highcharts的使用了,在2014年的隨筆《基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts》,這裡基本上都介紹的比較完整,基本的設定也沒有太大的差異,本篇介紹的是基於Bootstrap開發框架的介面處理,以及對圖表外掛Highcharts的其他模組,如柱狀圖,線圖等其他樣式的資訊進行動態設定,以期達到利用資料庫的資料,方便動態設定顯示出來。
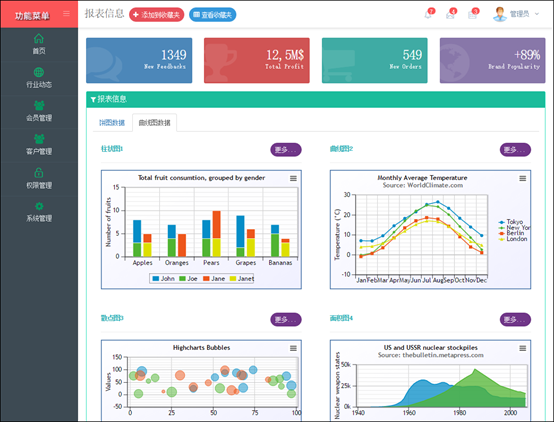
1、Bootstrap框架圖示的展示
餅圖的資料展示介面效果如下所示

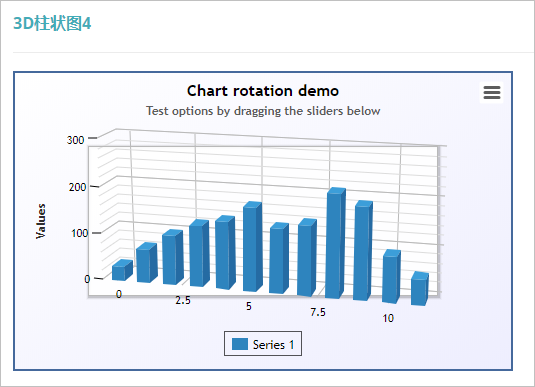
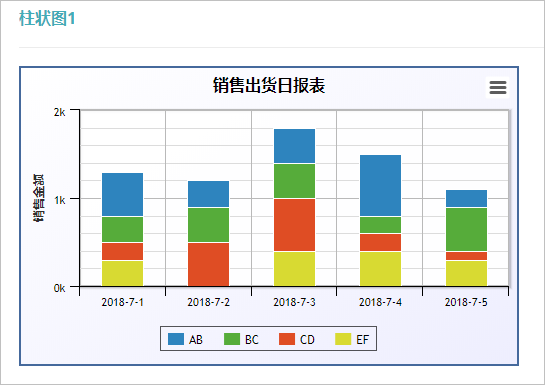
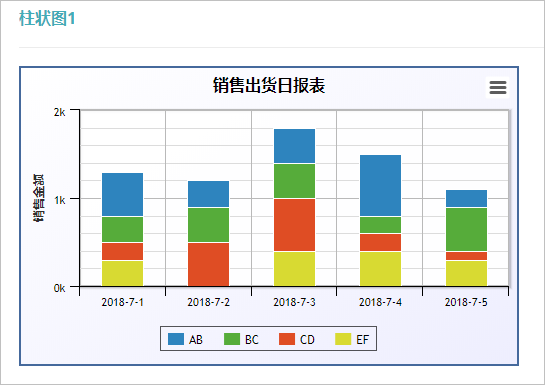
柱狀圖以及其他曲線圖展示效果如下所示。

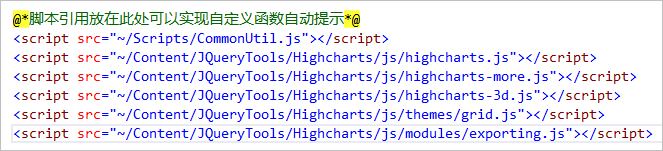
使用這些圖表功能強,我們一般需要在頁面裡面引入對應的JS+CSS

2、使用指令碼動態設定圖表的資料
預設的案例,這些資料都是直接繫結在裡面的,有時候我們需要動態設定,那麼需要分析好對應的資料屬性,以及設定的API,才能正常進行顯示。
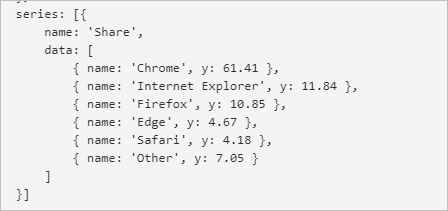
以餅圖為例,我們需要分析它的資料結構,一般是Series裡面的Data資料格式,不同的圖表樣式需要的資料結構不太一樣,對於圖表而已,它的資料格式如下所示。

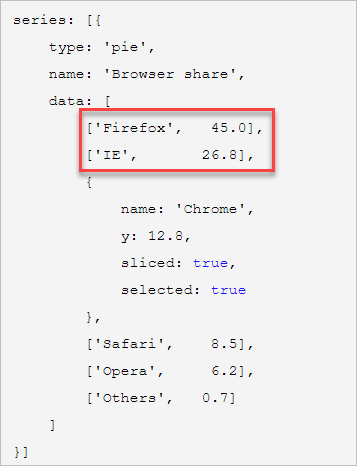
另外也可以使用key、Value方式的定義格式,如下資料所示。

那麼,有了這些瞭解,我們就可以通過Ajax方式,動態從資料庫裡面獲取資料,並繫結在介面上顯示即可。
首先我們定義好介面上的一個圖表展示控制元件DIV層,如下程式碼所示。
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
然後通過JS動態建立對應的圖表物件,並設定圖表的資料即可。
var chart1 = new Highcharts.Chart({ chart: { renderTo: "container1", plotBackgroundColor: null, plotBorderWidth:null, plotShadow: false, }, title: { text: '集團分子公司人員組成' }, tooltip: { pointFormat: '{series.name}: <b>{point.y}</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } }, //showInLegend: true } }, series: [{ type: 'pie', name: '人員數量', data: [] }] });
動態構建資料是通過Ajax方式實現的,如下所示。
//通過Ajax獲取圖表1資料 $.ajaxSettings.async = false; var data1 = []; $.getJSON("/User/GetCompanyUserCountJson", function (dict) { for (var key in dict) { if (dict.hasOwnProperty(key)) { data1.push([key, dict[key]]); } }; chart1.series[0].setData(data1); });
這裡值得注意的是,我們獲取一個圖表物件,是通過下面程式碼方式獲取才行
var chart1 = new Highcharts.Chart({
這種方式可以獲得對應的chart1物件,並進行設定圖表屬性或者呼叫API介面。
又如對於傳入一個數組物件的圖表

它的動態設定資料的程式碼如下所示。
var chart4 = new Highcharts.Chart({ chart: { renderTo: 'container4', type: 'column', margin: 75, options3d: { enabled: true, alpha: 15, beta: 15, depth: 50, viewDistance: 25 } }, title: { text: 'Chart rotation demo' }, subtitle: { text: 'Test options by dragging the sliders below' }, plotOptions: { column: { depth: 25 } }, series: [ { data: null//[29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] } ] }); //模擬動態設定,chartData資料可以通過Ajax動態獲取 var chartData = [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]; chart4.series[0].setData(chartData);
如果對於柱狀圖的資料,我們又是需要分析它的資料結構,然後進行相應的資料的

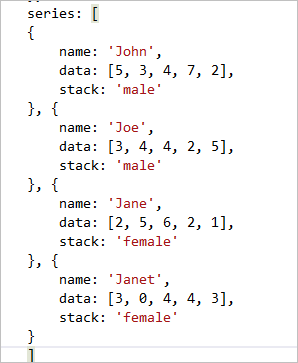
柱狀圖的資料格式大概如下所示。

完整的柱狀圖JS物件處理程式碼如下所示。
//柱狀圖的展示 var linechart1 = new Highcharts.Chart({ chart: { renderTo: 'lineContainer1', type: 'column', }, title: { text: '銷售出貨日報表' }, xAxis: { categories: []//['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas'] }, yAxis: { allowDecimals: false, min: 0, title: { text: '銷售金額' } }, tooltip: { formatter: function () { return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + this.y + '<br/>' + 'Total: ' + this.point.stackTotal; } }, plotOptions: { column: { stacking: 'normal' } }, series: [ //{ // name: 'John', // data: [5, 3, 4, 7, 2], // stack: 'male' //}, { // name: 'Joe', // data: [3, 4, 4, 2, 5], // stack: 'male' //}, { // name: 'Jane', // data: [2, 5, 6, 2, 1], // stack: 'female' //}, { // name: 'Janet', // data: [3, 0, 4, 4, 3], // stack: 'female' //} ] });
我們上面註釋掉的 categories 和 series 資料,就是為了讓我們方便通過JS指令碼動態新增進去,實現圖示資料的動態化設定的。
例如對於銷售出貨資料的統計,我們模擬的部分資料來進行展示。
//設定資料,這裡可以通過JSON獲取 var category = ['2018-7-1', '2018-7-2', '2018-7-3', '2018-7-4', '2018-7-5']; var seriesData = [{ name: 'AB', data: [500, 300, 400, 700, 200] }, { name: 'BC', data: [300, 400, 400, 200, 500] }, { name: 'CD', data: [200, 500, 600, 200, 100] }, { name: 'EF', data: [300, 0, 400, 400, 300] }]; //先移除選來的series物件,然後加入 while (linechart1.series.length > 0) { linechart1.series[0].remove(true); } for (var i = 0; i < seriesData.length; i++) { //加入categories linechart1.xAxis[0].setCategories(category); //加入series linechart1.addSeries(seriesData[i]); }
通過這樣的處理,我們的資料就可以實現動態的顯示了。

其他的圖表也是通過類似的方式,通過獲取到對應的圖表物件,然後動態構建資料,並將資料設定到對應的圖表屬性上即可。
這樣處理方式的差異,我們也可以參考下官網提供的一些屬性或者介面的定義來進行處理,本篇案例也是綜合了很多其他例子的說明進行測試,並獲得正常的資料展示效果。
本篇主要介紹Highcharts外掛的動態設定屬性的處理,對於其他圖表外掛,如EChart等也是一個很好的參考,比較圖表的資料格式都是很接近的。
相關推薦
圖表外掛Highcharts的動態化賦值,實現圖表資料的動態化設定顯示
在很早之前就介紹過圖表外掛Highcharts的使用了,在2014年的隨筆《基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts》,這裡基本上都介紹的比較完整,基本的設定也沒有太大的差異,本篇介紹的是基於Bootstrap開發框架的介面處理,以及對圖表外掛Highc
圖表插件Highcharts的動態化賦值,實現圖表數據的動態化設置顯示
銷售 ttext style 5.6 不同的 .get con 差異 曲線圖 在很早之前就介紹過圖表插件Highcharts的使用了,在2014年的隨筆《基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控件Highcharts》,這裏基本上都介紹的比較完
給select下拉框賦值,js實現
var dataList = [ "6211125886667895", "6211125886667892", "62111258866678
順序表建立 ,賦值,刪除,插入--- C語言的實現
順序表的基本概念自行百度解決,這裡主要記錄的是順序表用C實現的原始碼#include <stdio.h>#include <stdlib.h>#define maxsize 10typedef struct{int data[maxsize];int
jQuery選擇器----------jquery實現select下拉框的取值與賦值,設定選中的方法大全
// 1.判斷select選項中 是否存在Value="paraValue"的Item function jsSelectIsExitItem(objSelect, objItemValue) { var isExit = false; for (var i = 0; i < objSelect.opt
C++筆記(11):拷貝控制(拷貝移動,構造賦值,析構)
con 對象 構造函數 col let 拷貝控制 支持 運算符 () 控制對象拷貝,賦值,析構 拷貝構造函數,移動構造函數 拷貝賦值運算符,移動賦值運算符 析構函數 -----------------------------------------------
一種簡單的對象賦值方法,定義實例後以{}賦值,比傳統方法更簡潔
method ott static set num arr nbsp st2 () public class Rectangle { public Point TopLeft { get; set; } public Point Botto
引用賦值,淺拷貝和深拷貝
lan art csdn 理解 article 淺拷貝和深拷貝 blank .net hang 三種引用: http://blog.csdn.net/XIAXIA__/article/details/41652057 深拷貝和淺拷貝的理解: http://blog.csdn
Python 變量(賦值,數據類型,數據類型轉換)
pos pytho 賦值 變量 多個 區分大小寫 劃線 clas python 一.python 變量賦值方式有三種; 1.直接賦值:age = 28 2.多個變量賦值 age, sex = 28, 1 #每個變量都必須要有個對應的值 3.特殊形式的賦值 a =
解構賦值,你不能不懂!
es6語法解構賦值 很多人可能和我一樣,第一次看到這個詞的時候摸不著頭腦。但是冷靜再看一遍好像明白了,“把數據結構分解開分別進行賦值”。 我們先看幾個小例子 let [a,b,c] = [1,2,3];console.log(a,b,c);//1 2 3 let {name,age} = {name:&qu
記錄一個python裏面很神奇的操作,對一個包含列表的元組進行增量賦值,成功賦值但還報錯
png code error peer 列表 mage pictures 但是 stack 記錄一個python裏面很神奇的操作 今天記錄一個很神奇的操作。關於序列的增量賦值。如果你很熟悉增量賦值,你也不妨看下去,我想說的是有關於增量賦值和元組之間一種神奇的操作。來自 《流
py+selenium 直接給日期賦值,控制臺調試報錯【已解決】
pyc .exe 可能 調試 原來 日期控件 pychar info tel 目標:給帶日期控件的輸入框賦值。 百度去搜索讓你各種去只讀readonly屬性,再send_keys 方法: 其實既然可以去除readonly屬性,那就可以直接給屬性賦值,
隨筆:ajax傳遞數組,layui父子頁面傳值,下來菜單賦值,父頁面數據獲取,表格數據替換為字符串
形式 子頁面 html title NPU 傳遞 form 開啟 設置 一.Ajax向後臺傳遞數組問題:(聲明前臺我使用的layui框架)例:我們要多前臺一個數據表格進行批量刪除操作,我們通過復選框選中數據id,將id存入一個數組中,然後利用ajax傳遞給後臺,完成批量刪除
賦值,淺拷貝,深拷貝
怎麽 嘗試 world 賦值 app 第一個 code 以及 不可 一、賦值str例 a=‘hello‘ b=‘hello‘ c=a print(id(a),id(b),id(c)) #2518845789440 2518845789440 251884578
5.4.3 條件,賦值,定義
5.4.3 條件,賦值,定義 作為元迴圈的直譯器,通過選擇表示式的解釋的片段來處理特殊的形式。對於一個條件的 表示式,我們必須解釋判斷式和決定,基於判斷式的值,解釋真值的語句或者是假值時的 語句。 在解釋判斷式之前,我們儲存條件表示式本身,為了我們能在稍後的時候,抽取到 真值時的語句或者是假值時
多選賦值,預設選中問題
建立一個數組,獲取多選的 val()返回value值 <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title>
賦值,淺拷貝,深拷貝自己的理解
賦值 a=[1,2,3,4,[35,44,66]] b=a b[0]=11 print(a) print(b) #[11, 2, 3, 4, [35, 44, 66]] #[11, 2, 3, 4, [35, 44, 66]] 淺拷貝 import cop
《21天學通C#》變數使用前需要宣告和賦值,賦值後可以重新賦新的值
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks; namespace 變數宣告賦值使用{ class Program { static
R語言-迴圈產生變數名並賦值,應用到 ggolot2 迴圈作圖
問題的起源來自,想要批量出數十張組合好的圖。 實現過程中,最大的問題是如何實現:迴圈產生變數名,並對其將ggplot的一長段作圖程式碼傳送給該變數名。 最終使用assign函式解決了 首先產生1000個字串格式的備用變數名: p <- c(paste0('p
Python的賦值,深拷貝和淺拷貝的區別
在python中,物件賦值實際上是物件的引用。當建立一個物件,然後把它賦給另一個變數的時候,python並沒有拷貝這個物件,而只是拷貝了這個物件的引用 一般有三種方法, alist=[1,2,3,["a","b"]] (1)直接賦值,傳遞物件的引用而已,原始列表改變,被
