Unity3D 中滑鼠按下時OnMouseDown()、Input.GetMouseButtonDown()和EventType.MouseDown的響應驗證
初學unity3D,對於其中的事件響應不是很清楚,於是寫了下面的程式碼來驗證:
1、新建.cs檔案,名為testMouse.cs:
using UnityEngine; using System.Collections; public class testMouse : MonoBehaviour { // Use this for initialization void Start () { } // Update is called once per frame void Update () { if (Input.GetMouseButtonDown(0)) { Debug.Log("Input.GetMouseButtonDown response"); } } void OnMouseDown() { Debug.Log("OnMouseDown response"); } void OnGUI() { if (Event.current != null && Event.current.type == EventType.mouseDown) { Debug.Log("EventType.mouseDown response"); } } }
2、場景中的遊戲物件很簡單,只有一個Cube和主相機。
3、將testMouse.cs元件附加到Cube上面,運行遊戲,當用滑鼠點選Cube時,會有如下顯示:
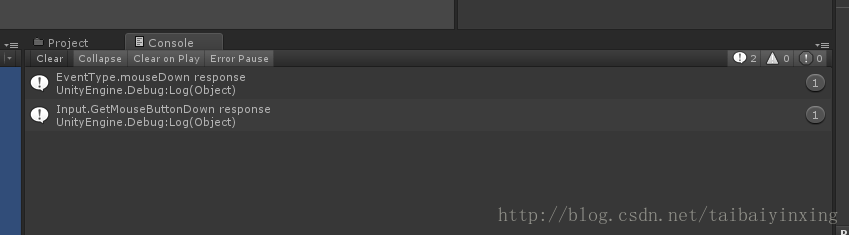
4、當用滑鼠單擊任何除Cube外的位置都會產生如下響應:
5、這說明Event和Input.GetMousexxx事件會被任何gameobject監控到,而OnMousexxx事件只會被該指令碼附加上的gameobject監控到。
6、為什麼Event事件要寫在OnGUI函式裡面呢?可以再這兩個文件中找到線索:
a、http://game.ceeger.com/Script/MonoBehaviour/MonoBehaviour.OnGUI.html
b、http://game.ceeger.com/Script/Event/Event.html
OnGUI函式在每幀會被呼叫多次。
相關推薦
Unity3D 中滑鼠按下時OnMouseDown()、Input.GetMouseButtonDown()和EventType.MouseDown的響應驗證
初學unity3D,對於其中的事件響應不是很清楚,於是寫了下面的程式碼來驗證: 1、新建.cs檔案,名為testMouse.cs: using UnityEngine; using System.Collections; public class testMouse :
style物件的使用,當滑鼠按下時背景顏色變為黃色,當滑鼠放開時變為藍色
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport
Unity3D:輸出按下時,點選到的UI
PointerEventData eventData = new PointerEventData(EventSystem.current); eventData.pressPosition = pos; eventData.position = pos; List<RaycastResul
WPF ScrollViewer 滾動條滑鼠移入移出及滑鼠按下拖動時的外觀樣式
在WPF 中自定義ScrollViewer的樣式實現的效果如下圖所示:主要是滑鼠移入顯示滾動條,移出滑鼠滾動條消失,按住拖拽改變滾動條外觀顏色等; 關鍵點幾個點是:1:在ScrollViewer 的自定義模板中 定義好如下幾個事件觸發器: <EventTrigger
javascript--滑鼠拖拽視窗案例(滑鼠按下,在滑鼠移動過程中,盒子跟著一起移動,滑鼠鬆開,盒子停止移動)
介面如圖所示: 要求:在“資訊註冊”欄,按下滑鼠,然後滑鼠在頁面移動,在滑鼠移動過程中,該視窗跟著滑鼠移動,當滑鼠鬆開的時候,視窗停止移動。點選“關閉”,該視窗隱藏。 實現思路: 1.頁面結構分析:一個大盒子d-box來確定位置,裡面放一個小盒子drop(存放“註冊資訊(可以拖拽”文字和span標籤
認識js中的滑鼠按下放開mousedown,mouseup以及按鍵事件keydown,keyup
最近做前臺,要做一個關於按鈕的特效,要求是按下去要看出來是按下去的感覺。好吧,就按著這個效果做,事先已經有用PS處理過的兩個按鈕的背景圖片。然後就應該是用CSS和JS來控制效果了吧。 之前學習js的時候一直有一個keydown,keyup的印象,字面上看來不就是按鍵按下去
#748 – 獲得按下時對應位置點的大小(Getting the Size of a Contact Point during Raw Touch)
ini bounds event view hup main.c .cn hand phoenix 原文:#748 – 獲得按下時對應位置點的大小(Getting the Size of a Contact Point during Raw Touch)
TV_指定遙控器方向鍵盤的上下左右被按下時,下一個獲得焦點控制元件的控制元件
android:nextFocusUp- 定義當點up鍵時,哪個控制元件將獲得焦點 android:nextFocusDown-定義當點down鍵時,哪個控制元件將獲得焦點 android:nextFocusLeft-定義當點left鍵時,哪個控制元件將獲得焦點 android:nextFo
Qt QLabel響應滑鼠按下的訊息
MainWindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> namespace Ui { class MainWindow; } class MainWindow : public
QT 按鈕保持按下時樣式
通常設定按鈕press樣式後,當你點選離開後,按鈕又恢復成了未按下時的狀態。 想要按鈕按下後保持press樣式下的樣式,操作如下: 1、將所有按鈕的如下的兩個狀態均選中 2、在每個按鈕的槽函式後面加上setDown()函式,如下我的四個按鈕, void radarCom::on
Android按鈕按下時和彈起時的顏色設定
(1)首先在res資料夾下新建一個資料夾drawable,這是無關解析度的,在下面建立一個xml檔案:button.xml <?xml version="1.0" encoding="utf
UITableViewCell高亮(按下)時,子檢視背景色變透明的解決方法
UITableViewCell highlighted subviews backgroundColor自定義的UITableViewCell,在上面新增一個UIView(這裡是UILabel),設定UILabel背景色。但是當cell處於按下狀態時,UILabel背景色就會
Java-讀取某個目錄下所有檔案、資料夾和3種從檔案路徑中獲取檔名的方法
1 讀取某個目錄下所有檔案、資料夾 public static ArrayList<String> getFiles(String path) { ArrayList<Str
android-在程式碼中實現按下Home鍵的效果
Android裝置在按下Home鍵會自動切換回桌面,其實實現的方法很簡單,由於Launcher捕獲了Home鍵的按下action,我們直接傳送個Intent給Launcher即可,程式碼如下: Intent intent= new Intent(Intent.ACT
ColorStateList實現TextView文字按下時顏色變化
ColorStateList 類說明 使用 1.xml檔案:專案/res/color/text_selector.xml <?xml version="1.0" encoding="utf-8"?> <selecto
[MFC]MFC的BUTTON控制元件響應滑鼠按下和擡起
有效方法: BOOL CButtontestDlg::PreTranslateMessage(MSG* pMsg) { // TODO: Add your specialized code here and/or call the base class if (pMsg-&g
JQuery(4)---使用mousedown和mouseup簡單判斷滑鼠按下與釋放位置是否相同
在JQuery中,我們可以利用mousedown、mouseup來跟蹤頁面的滑鼠按下與釋放事件。 如何獲取滑鼠的位置資訊呢?事件event的pageX和pageY屬性可以讓我們獲得滑鼠在頁面中的具體位置資訊,相當於數學座標系中的xy座標那樣。 於是我們可以先
Android開發中libs包下面的mips、armeabi、armeabi-v7a和x86
簡介 在Android日常的開發過程中有的專案需要引入第三方的庫,有時候大家可能會在libs資料夾下看到 mips、armeabi、armeabi-v7a和x86這四個資料夾。那麼這三個資料夾下面
如何自定義mui按鈕被按下時的顏色
mui的按鈕被按下時的顏色主要是通過修改樣式來實現的,即未被按下時是一種顏色,被按下時是另一種顏色。下圖中紅框處的程式碼就是按鈕被按下的樣式。<!DOCTYPE html> <html> <head> <meta charse
標籤在滑鼠按下後跟隨滑鼠移動,相容低版本IE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html