連連看專案實戰之一(搭建場景)
推薦閱讀:
最近有小夥伴反映說,我們小木工作室既然是做遊戲的,怎麼大部分都是軟體通用的技術,沒有一點遊戲的魅力呢?經深思熟慮之後,我決定,從今天開始就來帶大家實戰開發遊戲啦~~~為了滿足大家的好奇心,這次我打算用Unity引擎,帶著大家一步一步來開發遊戲。
準備工作
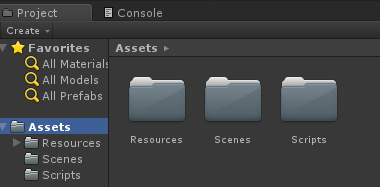
首先我們開啟unity之後,需要新建多個資料夾,併為其命名,例如:

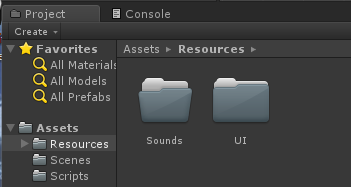
Resources:存放素材,包括UI,音效等。為了分類更明確,通常我們在其下面還要建立幾個資料夾,分別用於存放UI,音效等。例如:

Scene:遊戲中存在多個場景時,用於存放場景。
Script:用於存放指令碼檔案
前面的準備工作完成了,現在我們需要搭建場景了。
一個新的場景中,在Hierarchy層級面板中,我們發現只有一個主攝像機。這個攝像機相當於人的眼睛,把能看見的東西顯示在螢幕上,由於這裡是2D遊戲,便不多說。

建立並編輯Image
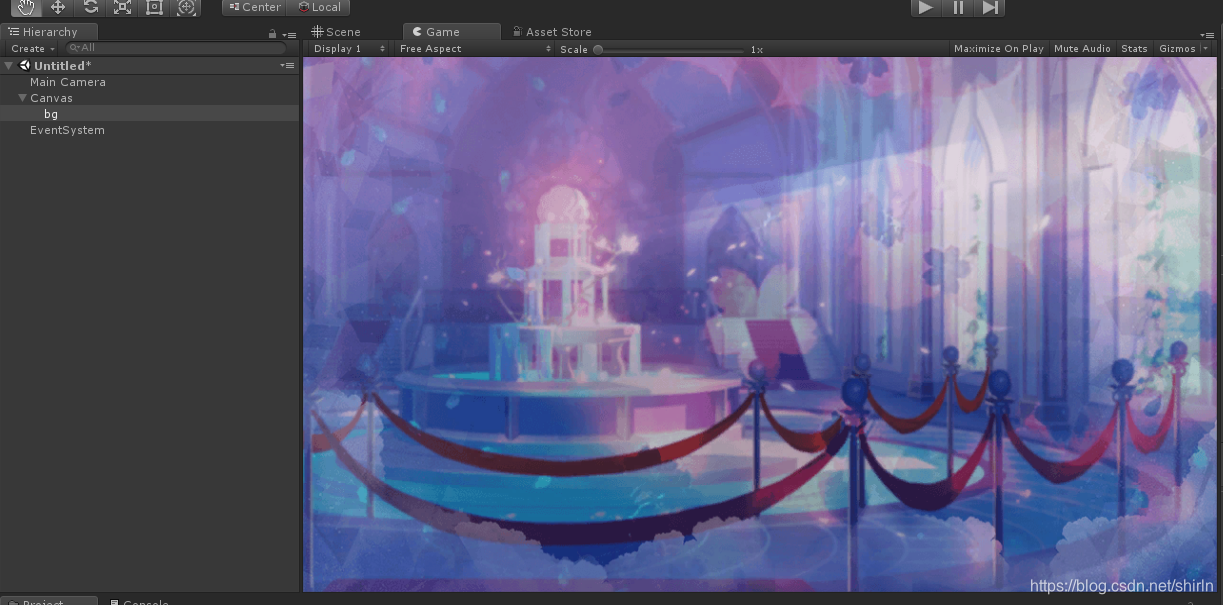
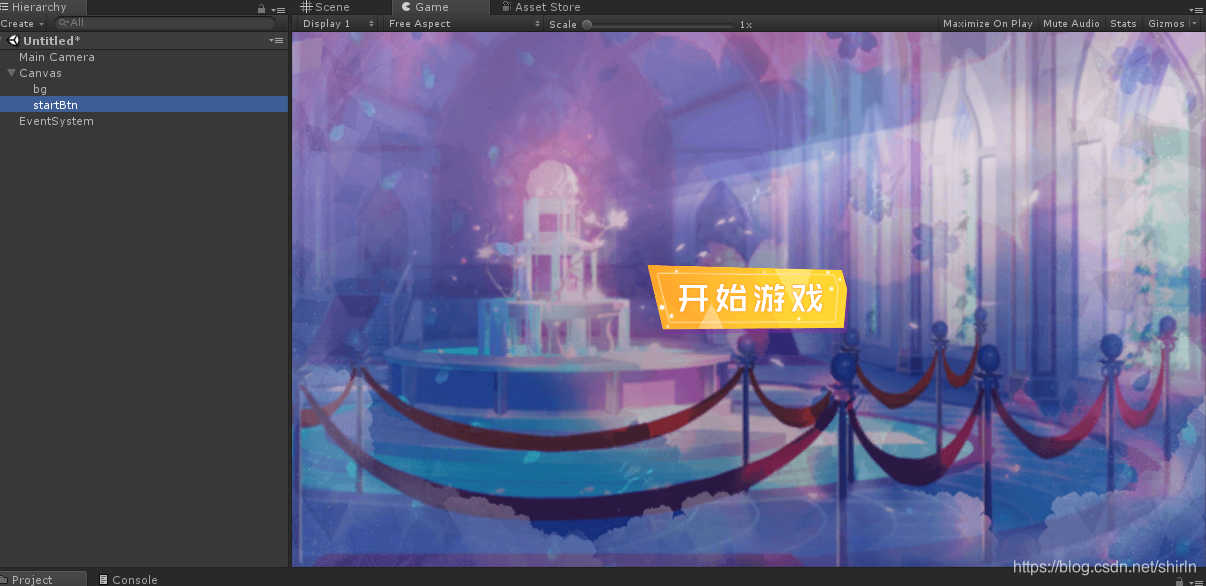
1.首先建立一個image圖片:在層級面板中空白區域右鍵—UI—Image.。
此過程會自動建立一個Canvas和EventSystem。Canvas:就是我們的畫布,我們需要顯示的各種東西都由Canvas渲染。在這裡我們需要將Canvas得縮放模式(Canvas Acaler)改為Scale With Screen Size,並將解析度調整為1920*1080。EventSystem:事件系統,按鈕之類的監聽事件都得靠他。
2.為Image物件上的Image元件新增圖片:在層級面板中選中Image,檢視面板便會出現該物件的各個元件及元件的一些屬性,此時找到Image—Source Image,點選右側圓形按鈕選擇合適的圖片。
3.調整圖片
最終效果如下:

建立並編輯Button
1.首先建立一個Button物件:在層級面板中空白區域右鍵—UI—Button。
注意:建立Button會自動為其建立一個Text子物件,用來顯示Button按鈕的文字,如果不需要應當刪除該Text。
2.設定Button的圖片:在層級面板中選中Button,在檢視面板找到Button—Image,點選右側圓形按鈕選擇合適的圖片。
3.調整按鈕:根據實際情況調整按鈕大小位置,並對按鈕重新命名(選中F2)為startBtn,作為開始按鈕。
最終效果如下:

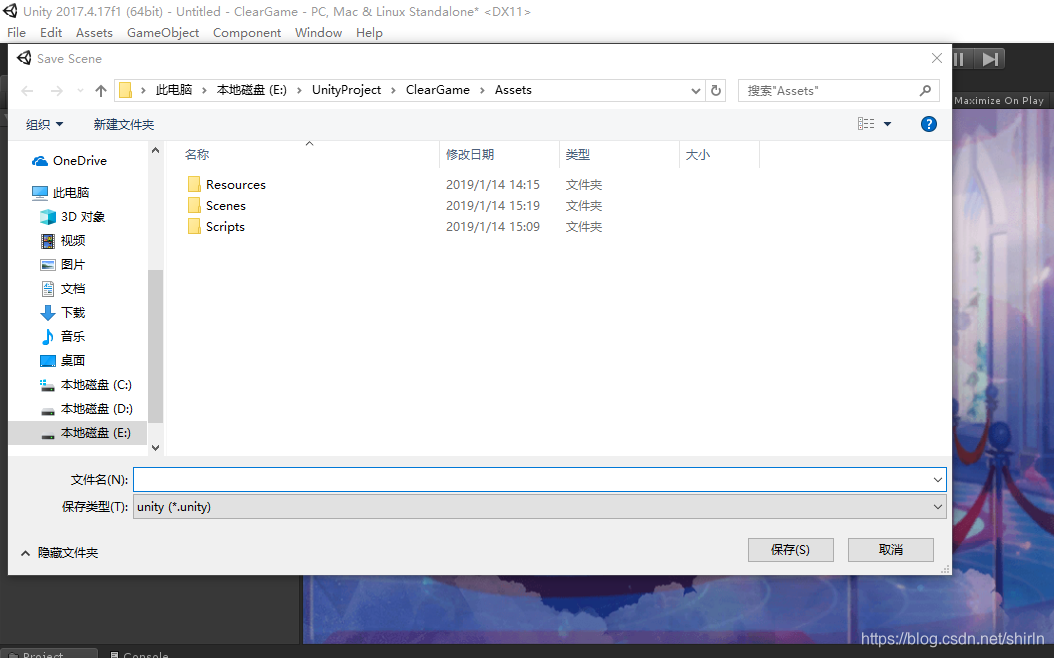
儲存該場景為StartScene
使用快捷鍵Ctrl+s,修改儲存路徑為Scene資料夾,設定名字為StartScene

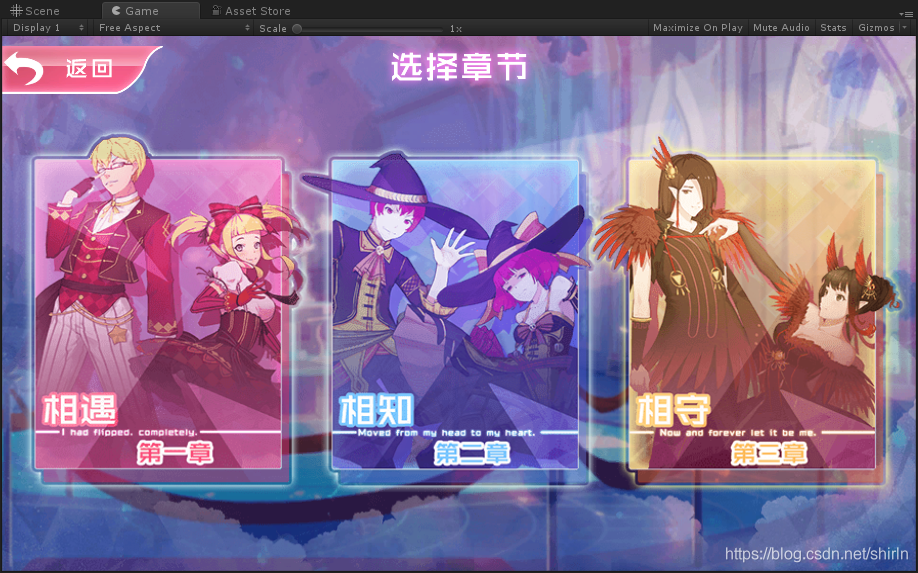
同理,搭建選關場景和遊戲場景
場景搭建得差不多了,我們就該開始寫程式碼咯~~~寫程式碼之前,我們還要做一個操作,那就是設定場景的啟動順序。
設定場景的載入順序
File—Build Setings,在Scene資料夾中優先順序由高到底,選擇場景,拖至Build Setings中的Scene In Build中。
Scene In Build中場景對應的下標從0開始,預設開啟遊戲後的介面的第一個場景,即下標為0的場景。所以最終的從上到下的排序結果是StartScene,LevelScene,GameSccene
現在,一切都準備就緒了,我們可以開開心心寫程式碼了。
程式碼控制
點選開始按鈕,切換至選關介面:在Scripts檔案中新建C#指令碼,命名為StartManager,在指令碼中增加函式StartGame。
使用SceneManager.LoadScene()載入下一場場景。
需要注意的是需要引入名稱空間:UnityEngine.SceneManagement。
具體實現方法:
using UnityEngine.SceneManagement;
public void StartGame()
{
SceneManager.LoadScene(1);
} 由於預設的場景是0場景,即開始介面場景,我們需要實現當點選開始按鈕後切換到選關場景(1),所以裡面的引數是1。
這時候,光在程式碼中寫了這個功能是,遠遠不夠的,因為我們希望的是當點選開始遊戲按鈕後再執行StartGame函式,所以,我們需要把這個函式繫結到開始按鈕上。
將函式繫結到指定按鈕上
首先將指令碼繫結到一個物件上,具體哪個物件根據實際情況選擇,這裡我們選擇繫結到Canvsa上,繫結方法可以是拖拽也可以是在Canvas元件上新增改指令碼。
接著選中startBtn,點選Button元件下的On Click下的“+”,代表新增點選事件
最後在Object中選擇元件中有需要繫結的方法所在的,這裡當然是我們前面所說的Canvsa,在function中找到帶有點選事件的指令碼,並找到改點選事件的方法。
這時候,運行遊戲,點選開始按鈕,就能順利進入選關介面。

返回按鈕的監聽事件同理實現,只需要將引數1改為0。
大家有木遊覺得很簡單啊~~~其實做遊戲就是這麼簡單,這麼有趣。好了,今天的例項教學就到這兒了,今天講的都比較基礎,以後可能會越來越難,但是會越來越有趣。
