JS 實現瀏覽器列印、列印預覽
目前正在做瀏覽器端採用JS方式實現列印這麼一個功能,JS列印實現的方法很多,但是相容各個瀏覽器實現列印預覽的功能有些棘手,現將實現的內容及遇到的問題記錄下來,希望有大牛看到所提的問題後可以給予解答,在此感謝啦。
1.JS實現列印的方式
方式一:window.print()
window.print();會彈出列印對話方塊,列印的是window.document.body.innerHTML中的內容,下面是從網上摘到的一個區域性列印的例子,該例子的不足是列印會修改頁面的內容。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>區域性列印案例</title> <script type="text/javascript"> function doPrint() { bdhtml=window.document.body.innerHTML; sprnstr="<!--startprint-->"; eprnstr="<!--endprint-->"; prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17); prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr)); window.document.body.innerHTML=prnhtml; window.print(); } </script> </head> <body> <p>1不需要列印的地方</p> <p>2這裡不要列印啊</p> <!--startprint--><!--注意要加上html裡star和end的這兩個標記--> <h1>列印標題</h1> <p>列印內容~~</p> <!--endprint--> <button type="button" onclick="doPrint()">列印</button> <p>不列印的地方啊哈哈哈哈</p> <p>2</p> </body> </html>
方式二:使用html 標籤<object>引入Webbrowser控制元件
這種方式是其只相容IE,其他瀏覽器不可使用,同時IE10以下的瀏覽器才可以使用,呼叫方式如下:
<body> <object id="WebBrowser" classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height="0" width="0"> </object> </body> <script> WebBrowser.ExecWB(1,1) //開啟 WebBrowser.ExecWB(2,1) //關閉現在所有的IE視窗,並開啟一個新視窗 WebBrowser.ExecWB(4,1) //儲存網頁 //--------------- 常用 --------------- WebBrowser.ExecWB(6,1) //列印 WebBrowser.ExecWB(7,1) //列印預覽 WebBrowser.ExecWB(8,1) //列印頁面設定 //------------------------------------- WebBrowser.ExecWB(10,1) //檢視頁面屬性 WebBrowser.ExecWB(15,1) //撤銷 WebBrowser.ExecWB(17,1) //全選 WebBrowser.ExecWB(22,1) //重新整理 WebBrowser.ExecWB(45,1) //關閉窗體無提示 </script>
這種方式優勢是在IE下可以彈出列印預覽,這是列印很人性化的功能,但是遺憾的是高版本的IE瀏覽器不支援WebBrowser了
方式三:採用document.execCommand(”print”)
該方式也相容各個版本的瀏覽器,同window.print()一樣,其啟動的是列印對話方塊,chrome的列印對話方塊自帶預覽功能,但是IE、火狐僅僅只彈出列印設定對話方塊,沒有預覽功能。
方式四:採用JQuery外掛
使用jQuery瀏覽外掛可以很方便的進行區域性列印,常用的外掛有:
這兩種方式使用都很簡單,1)通過$("#id").print(/*options*/);呼叫;2)通過$('#id').printArea(/*options*/); 其中的option可選項可以在下載地址下載下來後看示例程式碼,一般options不用傳即可,示例程式碼如下:
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>JQuery列印</title>
<script type="text/javascript" src="./js/jquery-3.1.1.min.js"></script>
<script language="javascript" src="./js/jquery.print.js"></script>
</head>
<body style='margin:0 auto;text-align:center;'>
<button id='button_print' name='button_print' onclick="javascript:printit()>列印</button>
<div id='ganburenmianbaio' class=WordSection1 style='width:750px;margin:0 auto;text-align:center;vertical-align: middle;'>
</div>
</body>
<script language="javascript">
function printit(){
$("#ganburenmianbaio").print({iframe:true,prepend:'<br/>'});
}
</script>
</html> 方式五:採用瀏覽器列印第三方外掛
該方式需要使用者瀏覽器安裝相關的第三方外掛,使用者體驗不好,故在此不細述了。
2.列印預覽
chrome瀏覽器、win10自帶的IE瀏覽器 呼叫列印彈出的列印設定介面中包含列印預覽部分,故其通過上面的列印函式的呼叫即可實現。
IE9以後的版本、火狐不支援webbrowser控制元件了,JS調用不了瀏覽器的列印預覽的功能,我們只能用iframe模擬列印預覽的對話方塊,將需要列印的內容顯示在該對話方塊中,然後在呼叫列印的功能實現列印。
1)jquery列印預覽外掛
其實現的效果如下圖(其自動的示例程式碼)
2)webbrowser控制元件列印預覽
IE8及以下版本可以呼叫WebBrowser.ExecWB(7,1) 函式彈出瀏覽器的列印預覽對話方塊,採用該函式的好處是 使用者可以在列印預覽對話方塊中 調整頁邊距、頁首、頁尾;
下面貼出的是設定頁邊距、頁首、頁尾的JS程式碼
//取得頁面列印設定的原引數資料
function PageSetup_temp(){
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
//取得頁首預設值
head = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="footer";
//取得頁尾預設值
foot = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_bottom";
//取得下頁邊距
bottom = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_left";
//取得左頁邊距
left = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_right";
//取得右頁邊距
right = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_top";
//取得上頁邊距
top = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
}
catch(e){
//alert("不允許ActiveX控制元件");
}
}
//設定網頁列印的頁首頁尾和頁邊距,登錄檔裡的單位是英寸,列印設定中是毫米,1英寸=25.4毫米
function PageSetup_Null(){
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
//設定頁首(為空)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");
HKEY_Key="footer";
//設定頁尾(為空)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");
HKEY_Key="margin_bottom";
//設定下頁邊距(0)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.6");
HKEY_Key="margin_left";
//設定左頁邊距(0)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.3");
HKEY_Key="margin_right";
//設定右頁邊距(0)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.3");
HKEY_Key="margin_top";
//設定上頁邊距(8)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.6");
}
catch(e){
//alert("不允許ActiveX控制元件");
}
}
//設定網頁列印的頁首頁尾和頁邊距為預設值
function PageSetup_Default(){
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
HKEY_Key="header";
//還原頁首
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,head);
HKEY_Key="footer";
//還原頁尾
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,foot);
HKEY_Key="margin_bottom";
//還原下頁邊距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,bottom);
HKEY_Key="margin_left";
//還原左頁邊距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,left);
HKEY_Key="margin_right";
//還原右頁邊距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,right);
HKEY_Key="margin_top";
//還原上頁邊距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,top);
}
catch(e){
//alert("不允許ActiveX控制元件");
}
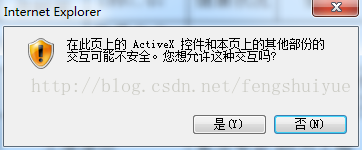
} 使用該函式,會彈出

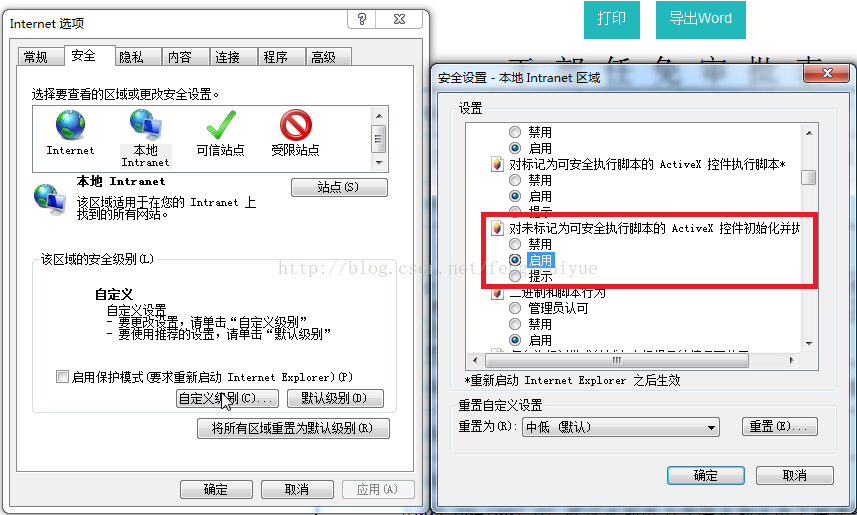
通過網頁修改activex安全設定,新增信任站點,禁用該彈出視窗提示,程式碼如下:
function activeXControl(){
try{
var WshShell=new ActiveXObject("WScript.Shell");
//新增信任站點(http://127.0.0.1)
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range100\\","");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range100\\:Range","127.0.0.1");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range100\\http","2","REG_DWORD");
//修改IE ActiveX安全設定: 1本地Intranet區域
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1001","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1004","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1200","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1201","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1405","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\2201","0","REG_DWORD");
//修改IE ActiveX安全設定:2受信任的站點區域
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1001","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1004","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1200","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1201","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1405","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\2201","0","REG_DWORD");
//修改IE ActiveX安全設定:3Internet區域
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1001","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1004","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1200","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1201","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1405","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\2201","0","REG_DWORD");
//禁用Winxp彈出視窗阻止程式
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\New Windows\\PopupMgr","no");
}catch(e){
//alert("不允許ActiveX控制元件");
}
} 3.問題
1)網頁修改activex安全設定該段程式碼也是必須在啟用ActiveX的條件下呼叫成功,是需要使用者在Internet的配置項中設定的(如下圖),如何才能自動啟用該外掛?
2) chrome、火狐如何通過JS設定頁邊距、頁首、頁尾?
3) IE高版本瀏覽器、火狐如何通過JS彈出瀏覽器自己的列印預覽?
相關推薦
js 實現非同步上傳圖片+預覽
兩種js實現方式,一種用原生的ajax;另一種用JQuery,例子比較簡單,直接上程式碼。 <!DOCTYPE html> <html> <head> <title>Title</title> <link h
工作筆記三——使用pdf.js實現pdf檔案的線上預覽
最近做移動專案(H5)時遇到一個需求,就是線上預覽pdf檔案。其實本來使用window.open()就可以實現了,但是這個API在IOS上是正常的開啟Safari瀏覽器進行預覽,在安卓上開啟是則是下載預覽,客戶不滿意;而且在將該應用嵌入到釘釘微應用時,這個API在安卓裝置上根
js實現上傳圖片實時預覽
前段時間在網路上找的程式碼,修改了一部分用在了專案裡。原部落格地址找不到了,如果原作者看到的話留言我,將於第一時間刪除。 //js本地圖片預覽,相容ie[6-9]、火狐、Chrome17+、Opera11+、Maxthon3 function Prev
js實現上傳圖片事實預覽
html部分 <img alt="" id="img" > <input type="file" onchange='PreviewImage(this)' >
js:實現上傳圖片即時預覽
圖片上傳即時預覽是很多地方都用的上的 抽空封裝了一段即時預覽程式碼 function setImagePreview(avalue) { //獲取預覽按鈕 va
asp.net+js實現上傳圖片即時預覽
今天師兄又好好的給我演示了一個小小的提高使用者體驗的小功能,上程式碼 <title></title> <script type="text/javascript"><!-- function imgprew(
JS 實現瀏覽器列印、列印預覽
目前正在做瀏覽器端採用JS方式實現列印這麼一個功能,JS列印實現的方法很多,但是相容各個瀏覽器實現列印預覽的功能有些棘手,現將實現的內容及遇到的問題記錄下來,希望有大牛看到所提的問題後可以給予解答,在此感謝啦。 1.JS實現列印的方式 方式一:window.print()
Web下實現列印、列印預覽、列印設定、匯出到Excel
常用JS列印: var printContent = $("printtable").innerHTML; var bodyContent = document.body.innerHTML; document.body.innerHTML = printCont
關於谷歌瀏覽器不能及時預覽修改後的js檔案的問題
環境說明:MyEclipse 10 在解決該問題前,應該完成的步驟(個人建議): 1.確認js檔案編碼是您需要的(以我的專案為例,截圖說明) 在我的專案中,為了避免亂碼的問題,我將涉及到的所有字符集都設定為“utf-8” ①jsp檔案 ②js檔
JS原生實現本地圖片上傳預覽
執行方式如下: $("input").change(function() { var config = { imgWrapWidth: 300, //px imgWrapHeight: 200, //px imgMaxWidth: "100%", im
小程式如何實現多圖上傳、圖片預覽效果?(程式碼示例)
wxml程式碼: <view class="weui-uploader__hd"> <view class="weui-uploader__title">點選可預覽選好的圖片</view> <view class="weui-
java實現pdf上傳、下載、線上預覽、刪除、修改等功能
最近閒來無事,做了一個pdf的小功能,以供各位大神參考。下面是效果展示圖:功能主頁:點選上傳PDF按鈕:上傳檔案之後:線上預覽:開發環境:jdk_1.8 mysql_5.7開發工具:Eclipse navicat技
利用jquery.print.js實現自定義網頁列印
最近做專案。客戶好些地方需要列印網頁上的表格,研究了好些方法都不太理想。最後找到一個jquery.print.js列印外掛,非常方便就可以實現想要的網頁列印效果,值得推薦。 實現方法 引用jquery和,jqprint到您的頁面 <script la
.net 實現word、excel、ppt、pdf預覽功能
先說一下我的思路:word-->pdf-->swf-->顯示 我是把word最終用flash 來顯示,所以要經過兩個步驟來轉化 第一步 word轉pdf (其他文件一樣 1.引用微軟的office元件 如上圖,當然你必須先安裝office2007或o
JS實現瀏覽器的title閃爍、滾動、聲音提示、通知
通知 JS 實現瀏覽器的 title 閃爍、滾動、聲音提示、chrome、Firefox、Safari等系統通知。 這是重複造輪子...,標題閃爍、或者滾動提示,favicon數字顯示。開啟chrome瀏覽器除錯工具,按照下面截圖的方式放到除錯裡面呼叫一下,
js實現網頁的過濾列印(去掉你不想出現的內容)
首先,我們理解列印的過程,控制頁面列印有很多種方法,這裡我只講最簡單的一種。 列印分三步: 列印前,列印 和 列印後。 過濾的原理其實很簡單,就是列印前 將不該顯示的元素 全部display = none 然後列印後,再將頁面修改回來。 廢話不多說: ① 我們首先要註冊兩個
Android Camera2教程之開啟相機、開啟預覽、實現PreviewCallback、拍照
Android API 21新增了Camera2,這與之前的camera架構完全不同,使用起來也比較複雜,但是功能變得很強大。
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
【微信小程序】--bindtap參數傳遞,配合wx.previewImage實現多張縮略圖預覽
function src highlight enter lda glob get 使用 入參 本文為原創隨筆,純屬個人理解。如有錯誤,歡迎指出。 如需轉載請註明出處 在微信小程序中預覽圖片分為 a、預覽本地相冊中的圖片。 b、預覽某個wxml中的多張圖片。 分
IE瀏覽器上傳圖片預覽兼容(IE 7 8 9 10 11)
創建 lte 前端 ner ttr css soft dataurl 設置 $("#file_upload").change(function () { var $file = $(this); var f