Picasso圖片載入框架原始碼解析
最近聽聞現在用的較多的圖片載入框架是picasso,查了下picasso和okhttp是屬於同一個公司開發的,picasso在github現在的star量是13K+,看起來真的挺火的,因此決定對它的原始碼扒一扒。
研究原始碼之前首先的瞭解的它的使用方式,官網給的一個簡單例子如下:
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);發現picasso是一個懶載入單例模式;進入 Builder(context)方法public static Picasso with(Context context) { if (singleton == null) { synchronized (Picasso.class) { if (singleton == null) { singleton = new Builder(context).build(); } } } return singleton; }
/** Start building a new {@link Picasso} instance. */ public Builder(Context context) { if (context == null) { throw new IllegalArgumentException("Context must not be null."); } this.context = context.getApplicationContext(); }
至此,picasso的初始化就完成了。整個picasso單例引用了一個全域性的ApplicationContext,當中初始化了以下幾個重要的元件:/** Create the {@link Picasso} instance. */ public Picasso build() { Context context = this.context; if (downloader == null) { downloader = Utils.createDefaultDownloader(context); } if (cache == null) { cache = new LruCache(context); } if (service == null) { service = new PicassoExecutorService(); } if (transformer == null) { transformer = RequestTransformer.IDENTITY; } Stats stats = new Stats(cache); Dispatcher dispatcher = new Dispatcher(context, service, HANDLER, downloader, cache, stats); return new Picasso(context, dispatcher, cache, listener, transformer, requestHandlers, stats, defaultBitmapConfig, indicatorsEnabled, loggingEnabled); } }
- downloader=UrlConnectionDownloader,負責網路請求。
- cache=LruCache,記憶體快取(內部使用linkedHashMap),負責快取bitmap
- service=PicassoExecutorService,一個執行緒池ExecutorService,負責以執行緒池的方式執行BitmapHunter
- transformer = RequestTransformer.IDENTITY,為改善圖片載入速度使用,這兒要配置了cdn才有用
- dispatcher = new Dispatcher,負責排程圖片載入action進入service
public RequestCreator load(String path) {
if (path == null) {
return new RequestCreator(this, null, 0);
}
if (path.trim().length() == 0) {
throw new IllegalArgumentException("Path must not be empty.");
}
return load(Uri.parse(path));
}
public RequestCreator load(Uri uri) {
return new RequestCreator(this, uri, 0);
}
RequestCreator(Picasso picasso, Uri uri, int resourceId) {
if (picasso.shutdown) {
throw new IllegalStateException(
"Picasso instance already shut down. Cannot submit new requests.");
}
this.picasso = picasso;
this.data = new Request.Builder(uri, resourceId, picasso.defaultBitmapConfig);
}好了,此處稍微的跑偏了下,下面進入正題。RequestCreator建立好後,進入RequestCreator.into(ImageView target)
public void into(ImageView target) {
into(target, null);
} public void into(ImageView target, Callback callback) {
long started = System.nanoTime();
checkMain();
if (target == null) {
throw new IllegalArgumentException("Target must not be null.");
}
if (!data.hasImage()) {
picasso.cancelRequest(target);
if (setPlaceholder) {
setPlaceholder(target, getPlaceholderDrawable());
}
return;
}
if (deferred) {
if (data.hasSize()) {
throw new IllegalStateException("Fit cannot be used with resize.");
}
int width = target.getWidth();
int height = target.getHeight();
if (width == 0 || height == 0) {
if (setPlaceholder) {
setPlaceholder(target, getPlaceholderDrawable());
}
picasso.defer(target, new DeferredRequestCreator(this, target, callback));
return;
}
data.resize(width, height);
}
Request request = createRequest(started);
String requestKey = createKey(request);
if (shouldReadFromMemoryCache(memoryPolicy)) {
Bitmap bitmap = picasso.quickMemoryCacheCheck(requestKey);
if (bitmap != null) {
picasso.cancelRequest(target);
setBitmap(target, picasso.context, bitmap, MEMORY, noFade, picasso.indicatorsEnabled);
if (picasso.loggingEnabled) {
log(OWNER_MAIN, VERB_COMPLETED, request.plainId(), "from " + MEMORY);
}
if (callback != null) {
callback.onSuccess();
}
return;
}
}
if (setPlaceholder) {
setPlaceholder(target, getPlaceholderDrawable());
}
Action action =
new ImageViewAction(picasso, target, request, memoryPolicy, networkPolicy, errorResId,
errorDrawable, requestKey, tag, callback, noFade);
picasso.enqueueAndSubmit(action);
}ImageViewAction是對request的再次封裝。得到一個ImageViewAction,picasso.enqueueAndSubmit(action),
void enqueueAndSubmit(Action action) {
Object target = action.getTarget();
if (target != null && targetToAction.get(target) != action) {
// This will also check we are on the main thread.
cancelExistingRequest(target);
targetToAction.put(target, action);
}
submit(action);
} void submit(Action action) {
dispatcher.dispatchSubmit(action);
}void dispatchSubmit(Action action) {
handler.sendMessage(handler.obtainMessage(REQUEST_SUBMIT, action));
} @Override public void handleMessage(final Message msg) {
switch (msg.what) {
case REQUEST_SUBMIT: {
Action action = (Action) msg.obj;
dispatcher.performSubmit(action);
break;
} void performSubmit(Action action) {
performSubmit(action, true);
} void performSubmit(Action action, boolean dismissFailed) {
if (pausedTags.contains(action.getTag())) {
pausedActions.put(action.getTarget(), action);
if (action.getPicasso().loggingEnabled) {
log(OWNER_DISPATCHER, VERB_PAUSED, action.request.logId(),
"because tag '" + action.getTag() + "' is paused");
}
return;
}
BitmapHunter hunter = hunterMap.get(action.getKey());
if (hunter != null) {
hunter.attach(action);
return;
}
if (service.isShutdown()) {
if (action.getPicasso().loggingEnabled) {
log(OWNER_DISPATCHER, VERB_IGNORED, action.request.logId(), "because shut down");
}
return;
}
hunter = forRequest(action.getPicasso(), this, cache, stats, action);
hunter.future = service.submit(hunter);
hunterMap.put(action.getKey(), hunter);
if (dismissFailed) {
failedActions.remove(action.getTarget());
}
if (action.getPicasso().loggingEnabled) {
log(OWNER_DISPATCHER, VERB_ENQUEUED, action.request.logId());
}
}pausedTags裡記錄的是對暫停的ImageViewAction的引用,這裡是第一次執行,pausedTags.contains(action.getTag())返回 false,hunterMap.get(action.getKey())也返回null,於是到了forRequest函式
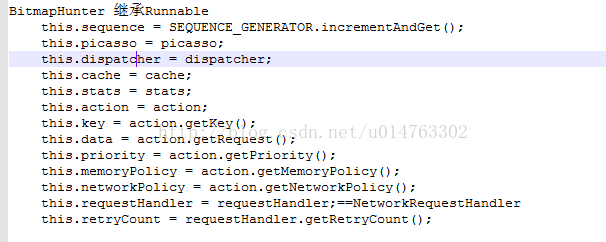
static BitmapHunter forRequest(Picasso picasso, Dispatcher dispatcher, Cache cache, Stats stats,
Action action) {
Request request = action.getRequest();
List<RequestHandler> requestHandlers = picasso.getRequestHandlers();
// Index-based loop to avoid allocating an iterator.
//noinspection ForLoopReplaceableByForEach
for (int i = 0, count = requestHandlers.size(); i < count; i++) {
RequestHandler requestHandler = requestHandlers.get(i);
if (requestHandler.canHandleRequest(request)) {
return new BitmapHunter(picasso, dispatcher, cache, stats, action, requestHandler);
}
}
return new BitmapHunter(picasso, dispatcher, cache, stats, action, ERRORING_HANDLER);
}- ResourceRequestHandler
- ContactsPhotoRequestHandler
- MediaStoreRequestHandler
- ContentStreamRequestHandler
- AssetRequestHandler
- FileRequestHandler
- NetworkRequestHandler
class NetworkRequestHandler extends RequestHandler {
static final int RETRY_COUNT = 2;
private static final String SCHEME_HTTP = "http";
private static final String SCHEME_HTTPS = "https";
@Override public boolean canHandleRequest(Request data) {
String scheme = data.uri.getScheme();
return (SCHEME_HTTP.equals(scheme) || SCHEME_HTTPS.equals(scheme));
}返回到上一層,由於bitmapHunter繼承與runnable,因此可以交由service來執行,也就是圖片載入的任務是由執行緒池執行。
其實到這裡,圖片載入都還未真正開始,從RequestCreator-->Request--> ImageViewAction -->BitmapHunter,前面的都是對一個圖片載入任務的一層層封裝,為的是前期收集
足夠多的資訊以便後面解析bitmap然後設定到ImageView。
在bitmapHunter被提交到service(ExecuteService)後,就等待執行緒池排程執行它的run方法了
@Override public void run() {
try {
updateThreadName(data);
if (picasso.loggingEnabled) {
log(OWNER_HUNTER, VERB_EXECUTING, getLogIdsForHunter(this));
}
result = hunt();
Bitmap hunt() throws IOException {
Bitmap bitmap = null;
if (shouldReadFromMemoryCache(memoryPolicy)) {
bitmap = cache.get(key);
if (bitmap != null) {
stats.dispatchCacheHit();
loadedFrom = MEMORY;
if (picasso.loggingEnabled) {
log(OWNER_HUNTER, VERB_DECODED, data.logId(), "from cache");
}
return bitmap;
}
}
data.networkPolicy = retryCount == 0 ? NetworkPolicy.OFFLINE.index : networkPolicy;
RequestHandler.Result result = requestHandler.load(data, networkPolicy);
@Override public Result load(Request request, int networkPolicy) throws IOException {
Response response = downloader.load(request.uri, request.networkPolicy);
if (response == null) {
return null;
}
Picasso.LoadedFrom loadedFrom = response.cached ? DISK : NETWORK;
Bitmap bitmap = response.getBitmap();
if (bitmap != null) {
return new Result(bitmap, loadedFrom);
}
InputStream is = response.getInputStream();
if (is == null) {
return null;
}
// Sometimes response content length is zero when requests are being replayed. Haven't found
// root cause to this but retrying the request seems safe to do so.
if (loadedFrom == DISK && response.getContentLength() == 0) {
Utils.closeQuietly(is);
throw new ContentLengthException("Received response with 0 content-length header.");
}
if (loadedFrom == NETWORK && response.getContentLength() > 0) {
stats.dispatchDownloadFinished(response.getContentLength());
}
return new Result(is, loadedFrom);
}@Override public Response load(Uri uri, int networkPolicy) throws IOException {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
installCacheIfNeeded(context);
}
HttpURLConnection connection = openConnection(uri);
connection.setUseCaches(true);
if (networkPolicy != 0) {
String headerValue;
if (NetworkPolicy.isOfflineOnly(networkPolicy)) {
headerValue = FORCE_CACHE;
} else {
StringBuilder builder = CACHE_HEADER_BUILDER.get();
builder.setLength(0);
if (!NetworkPolicy.shouldReadFromDiskCache(networkPolicy)) {
builder.append("no-cache");
}
if (!NetworkPolicy.shouldWriteToDiskCache(networkPolicy)) {
if (builder.length() > 0) {
builder.append(',');
}
builder.append("no-store");
}
headerValue = builder.toString();
}
connection.setRequestProperty("Cache-Control", headerValue);
}
int responseCode = connection.getResponseCode();
if (responseCode >= 300) {
connection.disconnect();
throw new ResponseException(responseCode + " " + connection.getResponseMessage(),
networkPolicy, responseCode);
}
long contentLength = connection.getHeaderFieldInt("Content-Length", -1);
boolean fromCache = parseResponseSourceHeader(connection.getHeaderField(RESPONSE_SOURCE));
return new Response(connection.getInputStream(), fromCache, contentLength);
}
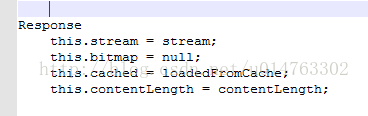
Response返回到NetworkRequestHandler 的load方法。由於這裡返回的Response的bitmap為null,因此在NetworkRequestHandler裡又是把Response中的stream在封裝成Result返回到上一層。
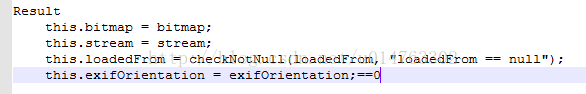
Result返回到BitmapHunter的hunt方法,這裡再看hunt方法的下部分
data.networkPolicy = retryCount == 0 ? NetworkPolicy.OFFLINE.index : networkPolicy;
RequestHandler.Result result = requestHandler.load(data, networkPolicy);
if (result != null) {
loadedFrom = result.getLoadedFrom();
exifRotation = result.getExifOrientation();
bitmap = result.getBitmap();
// If there was no Bitmap then we need to decode it from the stream.
if (bitmap == null) {
InputStream is = result.getStream();
try {
bitmap = decodeStream(is, data);
} finally {
Utils.closeQuietly(is);
}
}
}
if (bitmap != null) {
if (picasso.loggingEnabled) {
log(OWNER_HUNTER, VERB_DECODED, data.logId());
}
stats.dispatchBitmapDecoded(bitmap);
if (data.needsTransformation() || exifRotation != 0) {
synchronized (DECODE_LOCK) {
if (data.needsMatrixTransform() || exifRotation != 0) {
bitmap = transformResult(data, bitmap, exifRotation);
if (picasso.loggingEnabled) {
log(OWNER_HUNTER, VERB_TRANSFORMED, data.logId());
}
}
if (data.hasCustomTransformations()) {
bitmap = applyCustomTransformations(data.transformations, bitmap);
if (picasso.loggingEnabled) {
log(OWNER_HUNTER, VERB_TRANSFORMED, data.logId(), "from custom transformations");
}
}
}
if (bitmap != null) {
stats.dispatchBitmapTransformed(bitmap);
}
}
}
return bitmap;
}後面bitmap還要request的要求做旋轉、縮放、居中等操作,然後bitmap返回到上一層BitmapHunter的run方法,看run方法下部分
if (picasso.loggingEnabled) {
log(OWNER_HUNTER, VERB_EXECUTING, getLogIdsForHunter(this));
}
result = hunt();
if (result == null) {
dispatcher.dispatchFailed(this);
} else {
dispatcher.dispatchComplete(this);
}
} catch (Downloader.ResponseException e) {
if (!e.localCacheOnly || e.responseCode != 504) {
exception = e;
}
dispatcher.dispatchFailed(this);
} catch (NetworkRequestHandler.ContentLengthException e) {
exception = e;
dispatcher.dispatchRetry(this);
} catch (IOException e) {
exception = e;
dispatcher.dispatchRetry(this);
} catch (OutOfMemoryError e) {
StringWriter writer = new StringWriter();
stats.createSnapshot().dump(new PrintWriter(writer));
exception = new RuntimeException(writer.toString(), e);
dispatcher.dispatchFailed(this);
} catch (Exception e) {
exception = e;
dispatcher.dispatchFailed(this);
} finally {
Thread.currentThread().setName(Utils.THREAD_IDLE_NAME);
}
}class ImageViewAction extends Action<ImageView> {
@Override public void complete(Bitmap result, Picasso.LoadedFrom from) {
if (result == null) {
throw new AssertionError(
String.format("Attempted to complete action with no result!\n%s", this));
}
ImageView target = this.target.get();
if (target == null) {
return;
}
Context context = picasso.context;
boolean indicatorsEnabled = picasso.indicatorsEnabled;
PicassoDrawable.setBitmap(target, context, result, from, noFade, indicatorsEnabled);
if (callback != null) {
callback.onSuccess();
}
}至此,bitmap就顯示到ImageView上了,也就是圖片載入成功了。
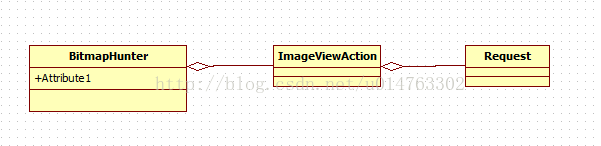
ok,最後我們來理一下picasso幾個重要的元件類關係圖
總結:
Picasso預設簡單的請求載入下是不會對大圖縮放的,即載入大圖的話消耗的記憶體很多,所以如果在載入很多大圖的情況下建議要主動resize已防止oom,如下
Picasso.with(this).load("uri").resize(50,50).centerCrop().config(Bitmap.Config.ARGB_8888).into(view)。
Picasso使用執行緒池執行網路請求,1個執行緒負責排程,主執行緒Handler負責排程每隔200毫秒一次顯示view。它的requestHandler採用有點類似介面卡的方式,使開發者可以實現自己的requestHandler,picasso各元件職責單一,使程式碼耦合度低,具有高可擴充套件性,很值得學習。
相關推薦
Picasso圖片載入框架原始碼解析
最近聽聞現在用的較多的圖片載入框架是picasso,查了下picasso和okhttp是屬於同一個公司開發的,picasso在github現在的star量是13K+,看起來真的挺火的,因此決定對它的原始碼扒一扒。 研究原始碼之前首先的瞭解的它的使用方式,官網給的一個簡單例子
Picasso圖片載入框架的使用
Picasso圖片載入框架的使用 Android 中有幾個比較有名的圖片載入框架,Universal ImageLoader、Picasso、Glide和Fresco。它們各有優點,以前一直用的是ImageLoader 做專案中的圖片載入,由於作者宣佈ImageLoader 不會在更新了,因
Picasso 圖片載入框架
import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import andro
Android-UIL圖片快取框架 原始碼解析
Android-Universal-Image-Loader 是 github上一個開源的圖片快取框架 ,提供圖片MemoryCache和DiskCache的功能,並支援載入網路、本地、contentProvider圖片的功能 Acceptable URIs examp
Android之圖片載入框架Picasso原始碼解析
個人開發的微信小程式,目前功能是書籍推薦,後續會完善一些新功能,希望大家多多支援! 前言 picasso是Square公司開源的一個Android圖形快取庫,地址http://square.github.io/picasso/,可以實現圖片下載和快取功能。僅
Android 圖片載入框架Picasso基本使用和原始碼完全解析
寫在之前 原本打算是每週更新一篇博文,同時記錄一週的生活狀態,但是稍微工作忙一點就顧不上寫部落格了。悲催 還是說下最近的狀況,最近兩週一直在接公司申請的計費點, 沃商店,銀貝殼,微信等等,然後就是不停的被人催促催促,真是一個頭兩個大。在這期間專案組還搞了個A
Android 圖片載入框架 Volley框架原始碼 以及Picasso和Glide比較
首先了解一下,它是封裝了HTTPConnection和HTTPClient類的一個框架, 適用於資料量少但是通訊頻繁的情況,如載入圖片; 就拿StringRequest(用來請求字串的)舉例: Volley的順序是 : Http請求-------再接受響應 只
圖片載入利器之Picasso(四)原始碼解析
看到了這裡,相信大家對Picasso的使用已經比較熟悉了,本篇部落格中將從基本的用法著手,逐步的深入瞭解其設計原理。 Picasso的程式碼量在眾多的開源框架中算得上非常少的一個了,一共只有35個class檔案,但是麻雀雖小,五臟俱全。好了下面跟隨我的腳步
圖片載入框架UIL原始碼解析-黃俊東-專題視訊課程
圖片載入框架UIL原始碼解析—171人已學習 課程介紹 剔除繁雜的理論,從原始碼上詳細講解圖片載入框架UIL的實現原理課程收益 每一個同學都能掌握UIL這一個經典的圖片載入框架的實現原理講師介紹 黃俊東更多講師課程 Android研發工程師。南
picasso圖片框架原始碼解析
一、Picasso 載入圖片流程圖 Picasso-圖片載入流程.png 上面就是Picasso載入圖片的流程,圖畫的醜,各位見諒。 二、重要的類介紹 (0)Picasso: 圖片載入、轉換、快取的管理類。單列模式 ,通過with方法獲取例項,也是載入圖片的入口。 (1)RequestCreator: R
Android圖片載入框架最全解析(二),從原始碼的角度理解Glide的執行流程
開發十年,就只剩下這套架構體系了! >>>
Android框架原始碼解析之(四)Picasso
這次要分析的原始碼是 Picasso 2.5.2 ,四年前的版本,用eclipse寫的,但不影響這次我們對其原始碼的分析 地址:https://github.com/square/picasso/tree/picasso-parent-2.5.2 Picasso的簡單使用
Android圖片載入框架最全解析(四),玩轉Glide的回撥與監聽(筆記)
參考原文:Android圖片載入框架最全解析(四),玩轉Glide的回撥與監聽 回撥的原始碼實現 的Target物件傳入到GenericRequest當中,而Glide在圖片載入完成之後又會回撥GenericRequest的onResourceReady()方法,onReso
Android圖片載入框架最全解析(五),Glide強大的圖片變換功能(筆記)
參考原文:Android圖片載入框架最全解析(五),Glide強大的圖片變換功能 一個問題 百度這張logo圖片的尺寸只有540258畫素,但是我的手機的解析度卻是10801920畫素,而我們將ImageView的寬高設定的都是wrap_content,那麼圖片的寬度應該只有
Android圖片載入框架最全解析(三),深入探究Glide的快取機制(筆記)
原文地址:Android圖片載入框架最全解析(三),深入探究Glide的快取機制 筆記: 1.Glide快取簡介 2.快取Key EngineKey 重寫了equals()和hashCode()方法,保證只有傳入EngineKey的所有引數都相同的情況下才認為是
Android圖片載入框架最全解析(七),實現帶進度的Glide圖片載入功能(筆記)
參考原文:Android圖片載入框架最全解析(七),實現帶進度的Glide圖片載入功能 擴充套件目標 對Glide進行功能擴充套件,使其支援監聽圖片下載進度的功能 開始 dependencies { compile 'com.github.bumptech.glid
Android圖片載入框架最全解析(六),探究Glide的自定義模組功能(筆記)
參考原文:Android圖片載入框架最全解析(六),探究Glide的自定義模組功能 自定義模組的基本用法 自定義模組功能可以將更改Glide配置,替換Glide元件等操作獨立出來,使得我們能輕鬆地對Glide的各種配置進行自定義,並且又和Glide的圖片載入邏輯沒有任何交集,
Android-淺談Glide的原始碼-優雅的圖片載入框架(一)
摘要 網上GLide的原始碼分析文章太多了,以至於我自己看的時候都不知道從哪看,最近正好有時間整理一下文件。首先要肯定的一點是,我必須承認,Glide原始碼我沒讀完,相比較volley等框架的原始碼,Glide的原始碼在我看來更是一個極其複雜的設計,雖然它的使用時很簡單,但
Android圖片載入框架最全解析(五),Glide強大的圖片變換功能
本文同步發表於我的微信公眾號,掃一掃文章底部的二維碼或在微信搜尋 郭霖 即可關注,每天都有文章更新。大家好,又到了學習Glide的時間了。前段時間由於專案開發緊張,再加上後來又生病了,所以停更了一個月,不過現在終於又可以恢復正常更新了。今天是這個系列的第五篇文章,
Android圖片載入框架最全解析(一),Glide的基本用法
現在Android上的圖片載入框架非常成熟,從最早的老牌圖片載入框架UniversalImageLoader,到後來Google推出的Volley,再到後來的新興軍Glide和Picasso,當然還有Facebook的Fresco。每一個都非常穩定,功能也都十分強大。但是它們