學習RecyclerView優雅實現複雜列表佈局
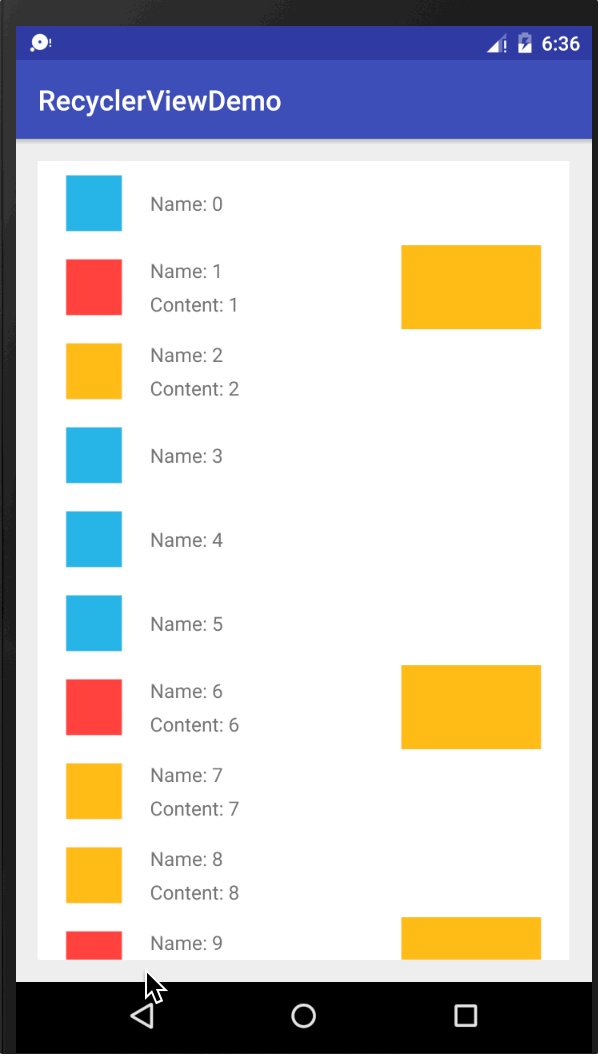
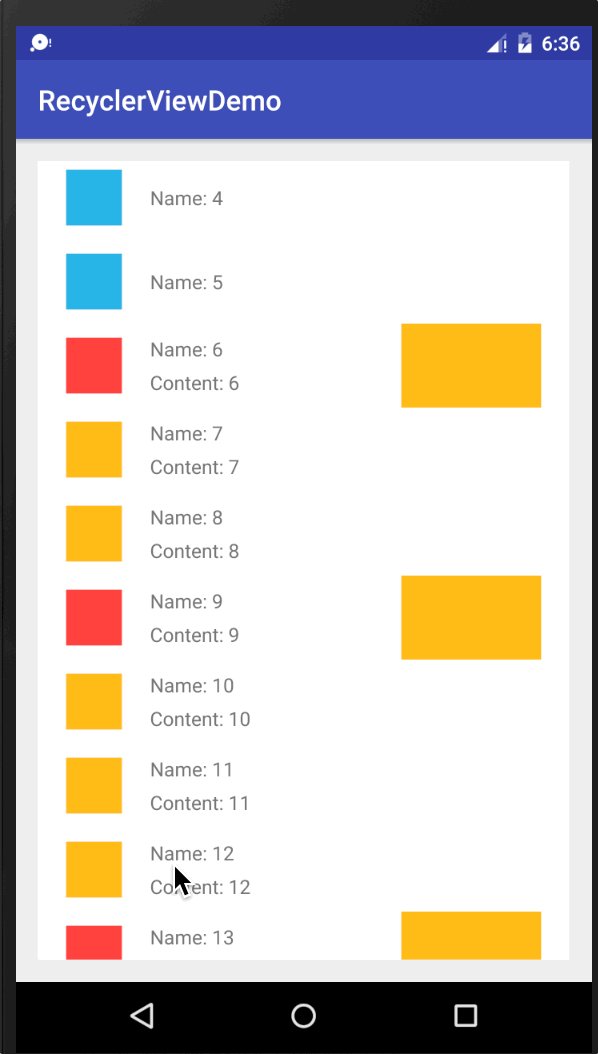
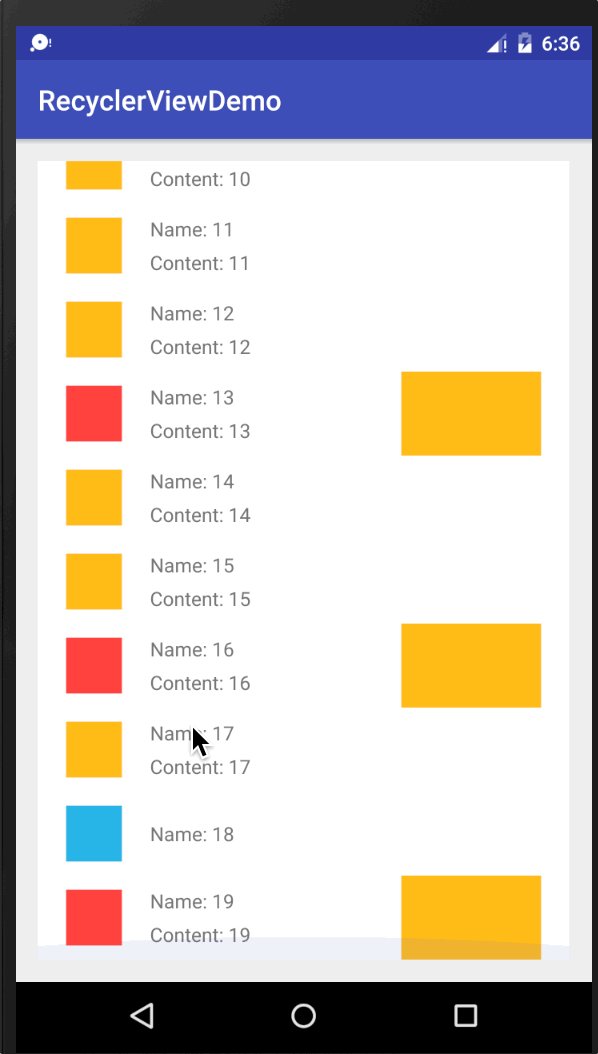
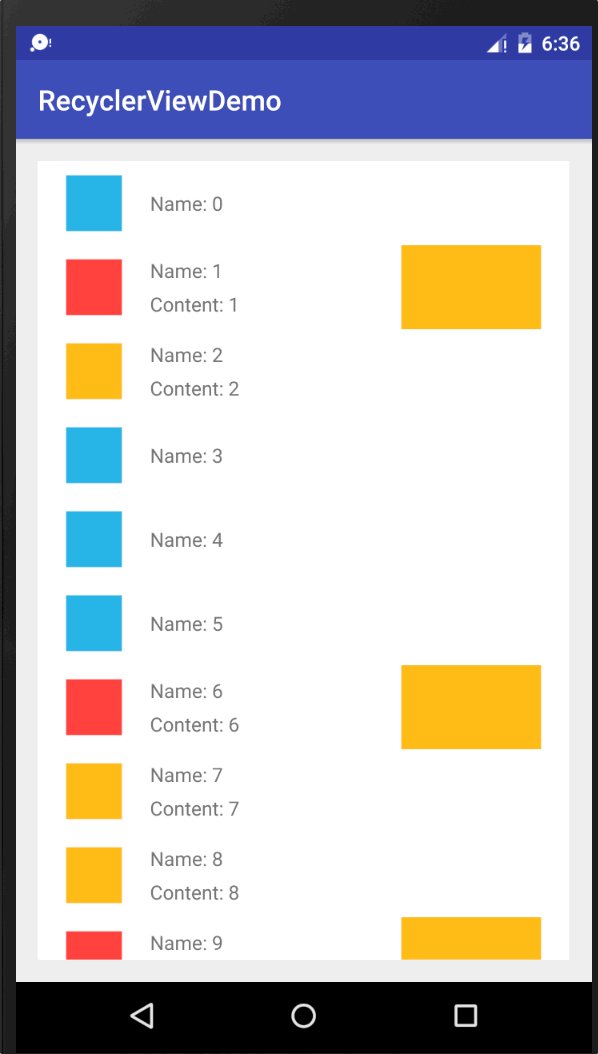
這次學習的內容是使用RecyclerView來實現一些較為複雜的佈局,比如一個item:
最左邊是一個imageview,中間部分為textView,textView下面又是一個textView,最右邊為一個imageview。

1、首先在activity_main.xml中新增RecyclerView,隨後正如之前所說的分別針對左中右新建3個XML佈局檔案命名為item_type_one、two、three.隨後對其進行佈局配置。
2、新建一個adapter新增模擬資料。然後針對佈局新建三個viewholder。隨後新建一個抽象類TypeAbstractViewHolder,將三個viewholder用到的同一個方法封裝起來呼叫,將三個viewHolder繼承自抽象類。為了優雅。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom item_type_one.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
xmlns:tools="http://schemas.android.com/tools"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="20dp" />
<TextView
tools:text = "月滿軒尼詩"
android:id="@+id/name"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>item_type_two.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="20dp" />
<LinearLayout
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="月滿軒尼詩" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:text="月滿軒尼詩是一部好電影嗎?" />
</LinearLayout>
</LinearLayout>item_type_three.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp" />
<ImageView
android:id="@+id/contentImage"
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/avatar"
android:layout_toEndOf="@+id/avatar"
android:layout_marginStart="20dp">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="月滿軒尼詩" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:text="月滿軒尼詩是一部好電影嗎?" />
</LinearLayout>
</RelativeLayout>這邊提一個小技巧,一般textview如果不設定文字內容的話是無法預覽的,這裡我們在屬性中新增一個:tools:text=”abc”;
這個時候abc就會在UI上面顯示出來了,而且abc也不用加入string.xml.
Java檔案:
MAinActivity.class
package com.example.tony.recyclerviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private DemoAdapter mAdapter;
int colors[] = {android.R.color.holo_blue_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recycleView);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL, false));
mAdapter = new DemoAdapter(this);
mRecyclerView.setAdapter(mAdapter);
initData();
}
private void initData() {
List<DataModel> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
int type = (int) (Math.random() * 3 + 1);
DataModel data = new DataModel();
data.avatarColor = colors[type - 1];
data.type = type;
data.name = "Name: " + i;
data.content = "Content: " + i;
data.contentColor = colors[(type + 1) % 3];
list.add(data);
}
mAdapter.addList(list);
mAdapter.notifyDataSetChanged();
}
}
DemoAdapter.class
package com.example.tony.recyclerviewdemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
/*
* Created by Tony on 2016/12/3.
*/
public class DemoAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private LayoutInflater mLayoutInflater;
private List<DataModel> mList = new ArrayList<>();
public DemoAdapter(Context context) {
mLayoutInflater = LayoutInflater.from(context);
}
public void addList(List<DataModel> list) {
mList.addAll(list);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case DataModel.TYPE_ONE:
return new TypeOneViewHolder(mLayoutInflater.inflate(R.layout.item_type_one, parent, false));
case DataModel.TYPE_TWO:
return new TypeTwoViewHolder(mLayoutInflater.inflate(R.layout.item_type_two, parent, false));
case DataModel.TYPE_THREE:
return new TypeThreeViewHolder(mLayoutInflater.inflate(R.layout.item_type_three, parent, false));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((TypeAbstractViewHolder) holder).bindHolder(mList.get(position));
}
@Override
public int getItemViewType(int position) {
return mList.get(position).type;
}
@Override
public int getItemCount() {
return mList.size();
}
}
DataModel.class
package com.example.tony.recyclerviewdemo;
/**
* Created by Tony on 2016/12/3.
*/
public class DataModel {
public static final int TYPE_ONE = 1;
public static final int TYPE_TWO = 2;
public static final int TYPE_THREE = 3;
public int type;
public int avatarColor;
public String name;
public String content;
public int contentColor;
}
TypeAbstractViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by Tony on 2016/12/3.
*/
public abstract class TypeAbstractViewHolder extends RecyclerView.ViewHolder{
public TypeAbstractViewHolder(View itemView) {
super(itemView);
}
public abstract void bindHolder(DataModel model);
}TypeOneViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Tony on 2016/12/3.
*/
public class TypeOneViewHolder extends TypeAbstractViewHolder {
private ImageView avatar;
private TextView name;
public TypeOneViewHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.avatar);
name = (TextView) itemView.findViewById(R.id.name);
}
//ViewHolder資料和外面資料繫結起來
@Override
public void bindHolder(DataModel model) {
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
}
}
TypeTwoViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Tony on 2016/12/3.
*/
public class TypeTwoViewHolder extends TypeAbstractViewHolder {
private ImageView avatar;
private TextView name;
private TextView content;
public TypeTwoViewHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.avatar);
name = (TextView) itemView.findViewById(R.id.name);
content = (TextView) itemView.findViewById(R.id.content);
}
//ViewHolder資料和外面資料繫結起來
@Override
public void bindHolder(DataModel model) {
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
content.setText(model.content);
}
}
TypeThreeViewHolder.class
package com.example.tony.recyclerviewdemo;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Tony on 2016/12/3.
*/
public class TypeThreeViewHolder extends TypeAbstractViewHolder {
private ImageView avatar;
private TextView name;
private TextView content;
private ImageView contentImage;
public TypeThreeViewHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.avatar);
contentImage = (ImageView) itemView.findViewById(R.id.contentImage);
name = (TextView) itemView.findViewById(R.id.name);
content = (TextView) itemView.findViewById(R.id.content);
}
//ViewHolder資料和外面資料繫結起來
@Override
public void bindHolder(DataModel model) {
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
contentImage.setBackgroundResource(model.contentColor);
content.setText(model.content);
}
}
相關推薦
學習RecyclerView優雅實現複雜列表佈局
這次學習的內容是使用RecyclerView來實現一些較為複雜的佈局,比如一個item: 最左邊是一個imageview,中間部分為textView,textView下面又是一個textView,最右邊為一個imageview。 1、首先在activit
Android RecyclerView優雅實現複雜列表佈局(二)
轉載:https://blog.csdn.net/huang3513/article/details/62046528 前言 學習了(一)中那個RecyclerView的一些基礎知識,如果沒有具體看懂可以再返回看不一樣的RecyclerView優雅實現複雜列表佈局(一),那麼接下來我們就在(
Android RecyclerView優雅實現複雜列表佈局(一)
轉載:https://blog.csdn.net/huang3513/article/details/62044688 前言 在多彩佈局不斷呈現的今天,多佈局混合排布成為一個時尚,今天就結合Holder實現RecyclerView複雜列表佈局。 效果圖如下(三種佈局):
Android RecyclerView優雅實現複雜列表佈局(一)
前言 在多彩佈局不斷呈現的今天,多佈局混合排布成為一個時尚,今天就結合Holder實現RecyclerView複雜列表佈局。 效果圖如下(三種佈局): 1.首先在我們主佈局中加入我們的RecyclerView控制元件。 2.在MainActivity中初始化我們
不一樣的RecyclerView優雅實現複雜列表佈局(一)
前言 在多彩佈局不斷呈現的今天,多佈局混合排布成為一個時尚,今天就結合Holder實現RecyclerView複雜列表佈局。 效果圖如下(三種佈局): 1.首先在我們主佈局中加入我們的RecyclerView控制元件。 2.在MainActivity
一步步教你實現完整的複雜列表佈局
本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 引子:我們在工作中遇到最多的檢視場景恐怕就是各種樣式的列表了,這也是由手機螢幕有限的尺寸決定的,隨著需求的日益豐滿,我們會發現列表的樣式也隨之做著各種各樣的變更:樣式越來越多了,佈局越來越複雜
仿天貓App實現商品列表佈局切換效果
昨天有朋友問了我這樣一個需求,就是在天貓App中首頁進入搜尋介面,搜尋出的商品頁中,有一個按鈕可以切換商品列表的佈局。沒有用過或者用的少天貓App的趕緊下載體驗下(哈哈,給天貓打個廣告~)。如果你很懶不想去下載的話,OK,我們來看下面這兩幅圖: 上面兩幅截圖分別是點
Android RecyclerView優雅的實現列表單選功能
1.前言 1.現在有一個簡單的需求,需要實現列表單選功能,如何實現尼?首先我大概說下我實現的思路,首先在Bean(實體類)裡面宣告一個boolean 值,根據這個boolean值去改變RadioButton的是否選中狀態,同時在Activity或者Fragm
Android學習:實現複雜的列表項
實現複雜的列表項,這裡實現的是帶圖片的列表項,主要任務的寫一個BaseAdapter的子類,不過在這之前先構造個存列表項資料的類ListViewCellData,實現建構函式和幾個get方法即可,再在BaseAdapter中構造個數組存放幾組測試資料: public cla
Recycleview實現複雜頁面 三種以上佈局 瀑布流 多佈局 scrollview巢狀recyclerView 顯示不全 滑動衝突 之進階終極篇 (轉載)
=============================================================================================== 相信很多安卓開發的朋友,尤其是剛從事安卓開發的朋友, 當產品經理遞過來一張複雜頁面的
recyclerView 實現複雜的item佈局(如淘寶、京東、商城類首頁)
前言 現在各種電商如火如荼,首頁頁面設計也頗有色彩。 之前專案也是一個電商類購物app,主頁設計了好幾套樣式。 其中一個樣式如下圖相似涉及到: 輪播廣告圖banner、viewPager的輪播、沉浸式狀態列、 recyclerView的item的複雜分割
FlexboxLayoutManager+ RecyclerView實現流式佈局,樓層導航欄,摺疊導航欄,導航欄和列表聯動
好久不寫安卓相關的文章了,最近專案需要就做了一個recylerview和頂部導航欄聯動,並且導航欄要有摺疊效果,樓層效果,大體效果如下(手機錄屏,解析度不是很高) 下面來講解具體實現 一,先看佈局檔案 <?xml version="1
【JAVAEE學習筆記】hibernate02:實體規則、對象狀態、緩存、事務、批量查詢和實現客戶列表顯示
使用 ins tro trace ges create 綁定 criteria 命名 一、hibernate中的實體規則 實體類創建的註意事項 1.持久化類提供無參數構造 2.成員變量私有,提供共有get/set方法訪問.需提供屬性 3.持久化類中的屬性,應盡量使用包
5.使用RecyclerView優雅的實現瀑布流效果
/** * 作者:Pich * 原文連結:http://me.woblog.cn/ * QQ群:129961195 * 微信公眾號:woblog * Github:https://github.com/lifengsofts */ 概述 從前我們想實現一個瀑布流效果是
HTML5 Table 佈局實現 商品列表
執行結果如上。。。。 下面說說設計過程: 一開始試探的做的時候,是建立了一個table,這個table裡面放一本圖書的資訊。然後建立了一個列,然後建立了個td,td裡面放圖片,td那個表格多佔幾列,然後再建一個tr放圖書資訊,這樣做了之後發現,tr那一列直接放到圖書下面去了
kiotlin學習實現listview列表
介面卡 class MyAdapter(context: Context, list: ArrayList<String>) : BaseAdapter() { var list: ArrayList<String>? = null
Android CoordinatorLayout實現多列表切換並和頭佈局聯動;
注意:不是雙列表聯動,是多列表和頭佈局聯動; 大概就是和餓了麼店鋪首頁類似的佈局框架吧,頭佈局顯示時,列表RecyclerView或ScrollView和頭佈局一起滾動,頭佈局完全隱藏後列表再去滾動,可以多個列表切換; 有空再上圖看效果吧; 1、主要的佈局檔案,註釋寫的很清楚; &l
Recylerview網格佈局分割線的實現,列表四周也有分割線
關於RecylerView分割線的問題,當佈局形式為線性佈局LinearLayoutManager的時候, 官方提供了一個定義好的分割線類DividerItemDecoration,但是當佈局形式為網格佈局GridLayoutManager的時候,官方沒有提供分割線的相關類,
RecyclerView實現複雜頁面
近日,三星Galaxy S8正式釋出,使用了曲屏無邊超大螢幕,屏佔比高達84%。為了獲得更大的屏佔比,S8甚至取消了正面指紋識別的設計,將指紋識別移到了後置攝像頭右側。另外還增加了語音助手Bixby,對蘋果Siri的進行公開叫板。不知道這一旗艦機型能否挽回去年“炸彈”Note
HTML5 Table 佈局實現 商品列表
執行結果如上。。。。 下面說說設計過程: 一開始試探的做的時候,是建立了一個table,這個table裡面放一本圖書的資訊。然後建立了一個列,然後建立了個td,td裡面放圖片,td那個表格多佔幾列,然後再建一個tr放圖書資訊,這樣做了之後發現,tr那一列直接放到圖書
