layui laydate 渲染失效問題,lay-key導致動態生成程式碼二次渲染失敗
在開發中因為需要動態生成時間選擇框,所以選擇了layui的 laydate控制元件,但是遇到了生成的時間選擇框點選無效的問題,然後再次render 時間選擇器一閃就消失了,查了多方資料,找到了如下的解決方法
首先來看下寫的demo程式碼
首先是 html程式碼
<div class="box">時間選擇<input type="text" id="datePick"></div> <button onclick="addOne()">克隆</button>
<div class="appendBox"></div 然後是js程式碼
<script type="text/javascript">
layui.use('laydate', function() {
var datePick = layui.laydate;
datePick.render({
elem: '#datePick'
,type: 'datetime'
});
})
//克隆一個節點
function addOne(){
var 當點選克隆的時候就會生成一個新的輸入框,這個輸入框id為datePickClone,並且再次為剛克隆的節點進行時間控制元件的渲染,可是發現時間控制元件閃一下就消失,或者點選沒反應,得切換下視窗回來才有反應,最後經過測試和查證發現
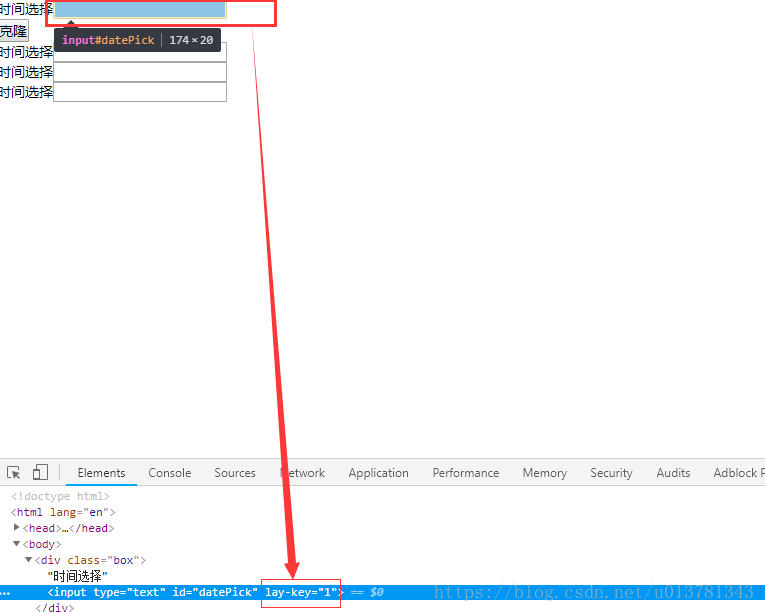
當我們點選了原始的時間外掛後 ,laydate會給input框增加一個 lay-key=”1”
如下圖

就是這個lay-key=1在作祟,我們只要把新克隆出來的節點,刪掉這個lay-key屬性,變正常了,刪除屬性可以使用 jquery的 removeAttr(“lay-key”)方法
相關推薦
layui laydate 渲染失效問題,lay-key導致動態生成程式碼二次渲染失敗
在開發中因為需要動態生成時間選擇框,所以選擇了layui的 laydate控制元件,但是遇到了生成的時間選擇框點選無效的問題,然後再次render 時間選擇器一閃就消失了,查了多方資料,找到了如下的解決方法 首先來看下寫的demo程式碼 首先是 html程式
freemarker 替換字串,模板,可以用來動態生成程式碼
freemarker 通過字串模板生成,會把map中 name 對應的變數替換字串模板中的${name} package com.thinkgem.jeesite.test.test; import
L 系列數據采集卡 ,USB數據采集卡二次開發部分例程編制
硬件 利用 20M 我們 tex ext ecc 語言 jpg Labjack 系列USB數據采集卡,為客戶提供了免費的應用程序配置,測試和記錄軟件,下面就二次開發提供一些支持,支持的有C/C++、C語言、Delphi、Java、LabVIEW、Matlab、Python、
lua裡實現類似巨集定義,動態生成程式碼
其實就是用了 lua 的 loadstring 功能。 1.把需要動態生成的程式碼拼接成為一個字串。 str 2. loadstring(str) 這個只是解析了程式碼,相當於一個function 需要 執行一下才會生效
Ueditor 百度富文字框的使用(二次渲染)其他的在文件中都有
富文字編輯器有很多。好用的,不好用的,功能簡單的,功能複雜的。 現在,我選擇的是百度的UEditor編輯器。這個編輯器的唯一有點就是功能多。比kindeditor 這些編輯器的功能要多。當然,像layui 提供的富文字框我沒有用,所以,現在不能拿來對比。因為當初想要用layui的時候,我套了一下
js,css隨筆(動態生成的dom做點擊事件無效)
addclass utl function form blank mon ans 默認 ++ 1.動態生成的DOM做點擊事件無效 https://blog.csdn.net/mm_hello11/article/details/79010679 2.消除button的默
關於echarts資料二次渲染不成功
最近在使用echarts做報表需求,二次生成報表時資料合併,無法正確顯示。 第一次渲染: 第二次渲染: 可以看到這裡的echarts項的series變為2個(如上圖),但是渲染後的效果series項還是和第一次相同。 解決辦法:應該設定mychart.seto
WeX5動態生成data,並繫結動態生成的list
因為專案需要,無法使用提前弄好靜態的,所以,將demo整理下,發上來,供各位朋友參考 define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/
應對Memcache緩存失效,導致高並發查詢DB
post 過期 == 導致 寫入 標記 線程 name memcach 當Memcached緩存失效時,容易出現高並發的查詢DB,導致DB壓力驟然上升。 這篇blog主要是探討如何在緩存將要失效時,及時地更新緩存,而不是如何在緩存失效之後,如何防止高並發的DB查詢。 解決
網卡速率變化導致paramiko模塊timeout的失效,多線程超時控制解決辦法。
context .com 判斷 cep util sha fff fail stdout 起因: 上周給幾個集群的機器升級軟件包,每個集群大概兩千臺服務器,但是在軟件發包和批量執行命令的過程中有兩個集群都遇到了問題,在批量執行命令的時候總是會在後面卡住久久不能退出
覆寫layui laydate css,時間顯示小時和分鐘
問題引入: 在使用layui laydate時間控制元件,顯示時間,時分秒都會顯示,然而目前暫未提供只顯示 小時 和 分鐘 的型別。怎麼辦呢? 當時我換了一種思維,在不修改原始碼的情況下,看是否能覆蓋laydate ,將顯示“秒”的那列給隱藏掉。經過測試,果然,這是可以的。如下: (
快取失效,導致高併發穿透DB的幾種解決思路
其實,這個場景幾乎每個程式設計師都會接觸到,但是還是有很多程式設計師對這種思路沒有好的辦法,下面我再整理下之前收集到的資料,重新發下。由於該文章轉載很多,找不到準確出處。如有侵權,請聯絡我。 當快取失效時,容易出現高併發的查詢DB,導致DB壓力驟然上升,這種現象我們稱
關於layui的form裡的元素進行動態生成,驗證失效解決方法
form有點不同就是需要把需要執行form.render()而不是element.render();進行渲染 var data = jsonData;
關於ajax跨域訪問導致session失效,cookie無法在本地儲存問題分析
大家可能遇到過,做登入時需要使用session來維護使用者與伺服器之前的關係,可能好多小夥伴不是很清楚session維護的原理,我簡單講一下session的原理,tomcat中session和cookie有著很密切的關聯如下圖 簡單理解就是客戶端和伺服器之
應對Memcached快取失效,導致高併發查詢DB的幾種思路
最近看到nginx的合併回源,這個和下面的思路有點像。不過nginx的思路還是在控制快取失效時的併發請求,而不是當快取快要失效時,及時地更新快取。 nginx合併回源,參考:http://blog.csdn.net/brainkick/article/details/857
小程式開發7-資料渲染(for迴圈,block(解決title+img類似情況),wx:key(保持狀態),ws:if判斷)要麼迴圈要麼判斷
<view>{{username}}</view>單一項<view>{{renyuan[0]}}---{{renyuan[1]}}</view><view wx:for = "{{renyuan}}" > {{index}}--{{item}}<
vmware12中ubuntu15 16的vmware tools失效,導致不能複製貼上檔案以及自動適應視窗解析度
我的虛擬機器已完全解決該問題: ubuntu16.4 server+lightdm+xubuntu 新安裝或異常關機或重新劃分分割槽導致的vmware tools失效--不能複製貼上檔案以及自動適應視窗解析度,無論怎樣重灌vmware tools或open-vm-tools
UTF-8和UTF-8無BOM,一個會導致文件中中文變量無法匹配的bug
阿裏旺旺 bsp bom logs 文件 匹配 文件的 程序 資料 昨晚用dom4j中的selectSingleNode解析xml,匹配節點。 發現匹配不到,但是確實存在該節點 將regex改為regex1後則可以匹配,也就是說文件中的“阿裏旺旺”和程序中的“阿裏旺旺
百度地圖手機端單觸點單擊和長按事件,解決部分手機(小米手機)地圖單擊事件失效,多觸點、拖動依然觸發長按的bug
|| ble apply timeout console dto eat 問題 int /** * Author 嶽曉 * * 對百度地圖的事件擴展,目前擴展了fastclick和longclick, * 解決某些設備click不執行的問題
Spring Data操作Redis時,發現key值出現 xacxedx00x05tx00 b
成了 內存 format string obj 但是 tail 就是 urn 原文鏈接:http://blog.csdn.net/yunhaibin/article/details/9001198 最近在研究redis,以及spring data對redis的支持發現了
