TextView 載入第三方字型 ttf檔案
阿新 • • 發佈:2019-01-14
文章目錄
1、簡介
TextView 載入第三方字型檔案
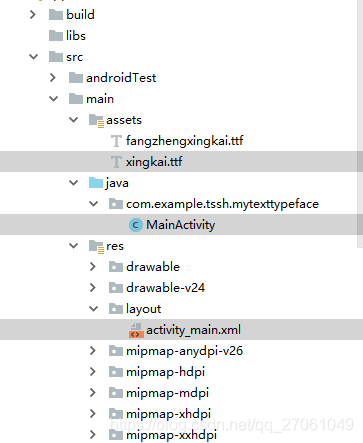
2、檔案結構

3、xingkai.ttf
就是放在assets 資原始檔下的第三方的 字型檔案
4、activity_main.xml
就是佈局檔案
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:layout_marginLeft="50dp" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/text_one_id" android:text="這是自帶的字型" android:textSize="30dp" android:typeface="sans"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:id="@+id/text_two_id" android:text="這是第三方字型" android:textSize="30dp"/> </LinearLayout> </LinearLayout>
5、Maniactivity 功能檔案
package com.example.tssh.mytexttypeface; import android.graphics.Typeface; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; import org.w3c.dom.Text; public class MainActivity extends AppCompatActivity { private TextView textViewOwn; private Typeface typeface; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textViewOwn = (TextView) findViewById(R.id.text_two_id); typeface = Typeface.createFromAsset(getAssets(),"xingkai.ttf"); //載入第三方字型 textViewOwn.setTypeface(typeface); //設定第三方字型 } }
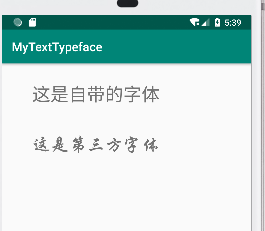
6、現象展示

字型資源下載連線:
