Android學習之 移動應用微信支付整合小結
微信支付現在主要整合在:1、移動應用開發 2、網站應用開發 3、公眾賬號開發
本篇主要針對移動應用App整合微信支付,實際專案坑點分享!
一、既予之、與共之:平臺資源
3、微信支付指引和資源中心:微信支付接入指南和資源下載中心<強力推薦閱讀>
5、公眾平臺開發者問答系統:在開發過程中有遇到什麼問題,都可以上該平臺上找找是否有你需要的答案和解決方案。
6、推薦兩個蠻給力的博主:
<我接觸微信公眾平臺,第一個公眾號的開發都是看他的部落格進行學習的,小呂強力推薦> 開發語言:JAVA
7、小呂在開發微信支付過程中收集的資源一簍筐<SDK /支付DEMO / IOS、Android介面文件 V1.7最新版 /SDK API文件 / Android應用包名簽名APK工具>:免費下載址:二、本篇將不用程式碼等來介紹微信支付的整個流程過程,因為
1、小呂已提供了上面的平臺資源連結、基本上只要你靜下心稍微閱讀第一個連結和第七個下載連結中小呂提供的【微信支付】APP支付(Android)介面文件V1.7.doc
<小呂閱讀過v1.2版、v1.5版、v1.7版 其中閱讀完1.7版後 解決了我在前面版本閱讀中所有的疑問> 就可以非常清晰的瞭解整個支付介面呼叫流程,畢竟為官方文件,小呂也不可能會寫的比官方文件還詳細。
2、小呂覺得微信提供的demo程式程式碼也比較清晰。各位可自行下載檢視。
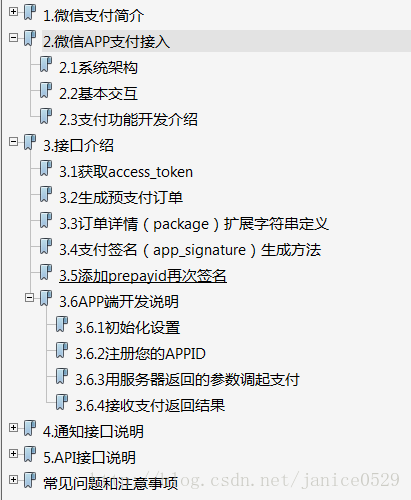
3、下面是APP支付(Android)介面文件V1.7.doc文件中最具有代表性的幾張截圖展示:
圖1、APP 支付的使用者互動:
圖3、文件書籤截圖:
整個微信支付開發過程給我的小結就是:文件雖詳細、坑點卻不少<特別是針對Android開發者>。
三、避開坑點,慷慨大道我走來:
坑點1:執行官方的demo程式為什麼還是沒調出支付介面?
正確執行demo調出微信支付介面效果如下:
那為什麼有些同事執行demo程式提示能獲取到prepayid成功 但是卻始終沒有見到如上圖的支付UI,就提示微信支付結果:-1 呢?
PS:這裡備註說明一下:微信支付常見有3種支付結果code返回
resp.errCode== 0 :表示支付成功
resp.errCode== -1 :表示支付失敗
resp.errCode== -2 :表示取消支付
原因:執行時沒有使用、配置demo程式sdk demo工程目錄中的debug.keystore檔案
執行sdk demo工程正確步驟:
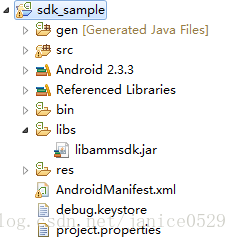
1、解壓sdk demo工程壓縮包,並匯入到workspace,如下圖:
2、選擇Eclipse頂部選單Window->Preferences,在彈出的對話方塊中,選擇Android目錄下的Build,如下圖:
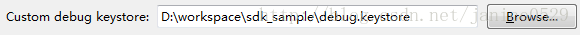
指定Custom debugkeystore選項的路徑為sdk demo工程目錄中的debug.keystore檔案,如下圖:

3、執行該sdk_sample工程。
坑點2:專案中(非sdk demo程式)呼叫微信支付介面wxApi.sendReq(mPayRed)不起作用,還是調不出支付介面
問題產生原因分析:
1、首先需要確保商戶在微信開放平臺上的申請稽核流程是否已完成。必須要在所有流程稽核通過後才能進行開發調式。即使用者能拿到appid/appsecret/appkey/partnerkey。
2、Android應用需要在開放平臺繫結應用包名和應用簽名後才能正常使用。填寫不正確將無法正常調起支付。
<IOS應用不需要這一過程>
簽名工具下載地址:
注意:比如我們的客戶商戶是用的自己的生產環境.keystore簽名檔案對apk進行的簽名,然後使用微信提供的包名簽名工具生成的應用簽名字串與應用包名繫結後,那麼Android開發者在除錯應用時也須要使用客戶商戶的.keystone檔案對apk進行簽名後才能除錯程式,不然無法調起支付。<這點非常重要,小呂就被坑在這裡>
可以使用Gen_Signature_Android.apk 校驗應用簽名字串是否和商戶填寫的一致 如下圖:3、校驗訂單詳情package的擴充套件字串定義、app_signature的生成規則、新增prepayid再次簽名這三個過程是否都正確,可通過沙箱測試驗證簽名的有效性, 沙箱地址:
4、簽名過程不可更改引數名稱<一個非常低階的錯誤,但也是要注意的一個點>:
這裡小呂就有遇到這樣一個烏龍,算是自己挖了坑給自己跳了
在新增prepayid再次簽名的過程中:如下圖
因為簽名後返回給APP的json字串中有一個引數名為package,通常在手機端我們會將json字串解析成java bean物件,但是package在java中是一個關鍵字,所以小呂想啊、在返回的json字串中把package換個名字叫做packageValue吧,這樣就方便我直接把json解析成java物件了。就這樣問題就來啦,因為在簽名生成sign的過程中原本叫做package的引數變成了packageValue,因此簽名生成的sign值自然就是錯誤的,最終導致支付調不起。
坑點3:支付成功後無法跳轉到相應的通知Activity介面。
坑點4:小呂日後在開發過程中遇到再後續補充... ...
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
PS:小呂正在不斷的學習中完善自身、希望能與大家一起學習、交流... ...
下面是我的微信公眾號:Ice資訊助手歡迎大家掃一掃關注小呂、一起學習、交流。
相關推薦
Android學習之 移動應用微信支付整合小結
微信支付現在主要整合在:1、移動應用開發 2、網站應用開發 3、公眾賬號開發 本篇主要針對移動應用App整合微信支付,實際專案坑點分享! 一、既予之、與共之:平臺資源 3、微信支付指引和資源中心:微信支付接入指南和資源下載中心<強
單頁面應用接入微信填坑之二(微信支付Nodejs)
先記錄一下正常接入微信支付步驟 微信公眾號配置: 1. 開通微信公眾號 這裡就沒什麼要講的了 2.伺服器配置 進入微信公眾平臺->開發->基本配置->伺服器配置,之後填寫伺服器地址和令牌,並按照微信官方教程配置即可。下面是我自己的一
微信開放平臺開發(3) 移動應用微信登入
在這篇微信公眾平臺開發教程中,我們將介紹如何使用微信開放平臺介面實現移動應用微信登入的功能。 移動應用微信登入是基於OAuth2.0協議標準構建的微信OAuth2.0授權登入系統。 在進行微信OAuth2.0授權登入接入之前,在微信開放平臺註冊開發者帳號,並擁有一個已稽核通過
移動應用微信登入開發指南
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419317851&token=&lang=zh_CN 準備工作
React Native (IOS和Android) 支付寶和微信支付整合實戰(支付寶Android篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 支付
React Native (IOS和Android) 支付寶和微信支付整合實戰(微信IOS篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 微信
android qq登入100044和微信支付死活不行
這裡只是記錄一下第三方登入遇到的坑,有時候發現給你埋坑的不僅僅是自己,還特麼有別人,完了別人還不承認。 QQ 坑一:一直報100044這個錯,先是找程式碼,發現程式碼沒問題,反覆對比官方的和專案程式碼,硬是沒毛病,所以就百度了下,這下算是找到組織了,大部分都說是簽名錯誤
Android微信支付整合和踩過的坑
近公司需要微信支付,所以不得不去看看微信支付文件。但是你懂得,那文件寫的真帶勁,看不懂。我直接放棄,開始整合。但是調起微信支付的時候:結果碼為-1,心裡一驚,肯定哪裡錯了,就開始找坑。所以把自己解決的過程分享給大家,讓整合微信支付成為很容易的一件事。 2、我們需要的資源
Android 支付寶和微信支付整合
場景 隨著移動支付的興起,在我們的app中,會經常有整合支付的需求.這時候一般都會採用微信和支付寶的sdk 來整合 支付寶支付 在使用支付寶支付的過程中,我們是在伺服器端生成訂單,客戶端訪問介面,得到訂單資訊.然後調起支付,支付成功後支付寶會分別 非同步呼叫伺服器端
Android 微信支付整合重點(已經看過官方開發文件)
整合微信支付重點,適用於有整合經驗並且已經看過開發文件的同學 1.申請開通 按照官方文件步驟 (註冊平臺賬號——認證(300 如果失敗3次需再付300認證,資訊提前確認)——建立應用稽核(簽名用微信的提取工具)——開通支付功能——整合) 2.整合
React Native (IOS和Android) 支付寶和微信支付整合實戰(微信支付服務端篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 微信
基於HTML5之APP微信支付整合實現(轉載)
一 摘要商戶系統和微信支付系統主要互動說明:步驟1:使用者在商戶APP中選擇商品,提交訂單,選擇微信支付。 步驟2:商戶後臺收到使用者支付單,呼叫微信支付統一下單介面。參見統一下單API。 步驟3:統一下單介面返回正常的prepay_id,再按簽名規範重新生成簽名後,將資料傳
React Native (IOS和Android) 支付寶和微信支付整合實戰(支付寶服務端篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 支
Android微信支付整合流程及其常見錯誤
[支付寶整合傳送門:http://blog.csdn.net/hx7013/article/details/61476320] 一、你需要關心的東西 1.申請與認證 2.上傳金鑰(商戶KEY),包名和簽名的修改 3.服務端整合 4
.NET微信支付整合例項
轉自https://blog.csdn.net/u013385913/article/details/46509631 微信端HTML頁面下單事件: document.getElementById('btn-wxpay')addEventListener('tap', function (e
Spring Boot入門教程(四十):微信支付整合-刷卡支付
一:準備工作 使用微信支付需要先開通服務號,然後還要開通微信支付,最後還要配置一些開發引數,過程比較多。 二:支付方式 刷卡支付(MICROPAY) :刷卡支付是使用者展示微信錢包內的“刷卡條碼/二維碼”給商戶系統掃描後直接完成支付的模式。主要應
Android學習之騰訊互動直播開發經驗小結
最近外派到XXX公司做一個帶直播功能的pad專案,整合的是騰訊的互動直播,今天寫了一下經驗小結,方便以後使用。 互動直播整合流程: 1:需要到騰訊雲直播平臺下載SDK,注意點,現在騰訊SDK的下載需要經過實名制認證的賬戶才具有下載資格許可權,只有通過騰訊資格
thinkphp5 的微信支付整合
下載地址:連結: https://pan.baidu.com/s/1eRUkvtC 密碼: eu98 原作者的:連結: https://pan.baidu.com/s/1dFyE4t7 密碼: s9a7 下載後直接解壓至extend目錄下 然後去公共函式庫common寫一個
iOS 微信支付整合
1. 準備微信平臺分為微信公眾平臺和微信開放平臺,公眾平臺是運營微信公眾號的管理系統,開放平臺主要針對app、網站開發,提供登入、分享、支付等功能。註冊開放平臺之後,新建應用,填寫應用資訊(Android、iOS等資訊),建立之後需要等待稽核(這個稽核很快的,幾個小時就通過了
第三方整合---微信支付整合與使用
先來一波微信支付的流程圖 商戶系統和微信支付系統主要互動說明: 步驟1:使用者在商戶APP中選擇商品,提交訂單,選擇微信支付。 步驟2:商戶後臺收到使用者支付單,呼叫微信支付統一下單介面。 步驟3:統一下單介面返回正常的prepay_id,再按簽名規範重新生成簽名