微信小程式開發(1) 天氣預報
本文介紹如何使用微信小程式開發天氣預報功能。
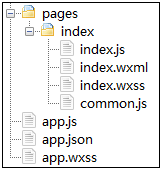
一、專案檔案列表

二、小程式配置
使用app.json檔案來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等。
{ "pages":[ "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "天氣預報", "navigationBarTextStyle":"black" }, "networkTimeout": { "request": 10000 }, "debug": true }
由於專案只有一個頁面,所以不需要底部tab。另外設定網路請求時間為10秒,並且啟用除錯模式。
三、小程式邏輯層
首先在common.js中使用獲取使用者當前地理位置介面獲取使用者的座標地址,座標型別選擇gcj02。
//獲取當前位置座標
function getLocation(callback) { wx.getLocation({ type: 'gcj02', success:function(res) { callback(true, res.latitude, res.longitude); }, fail: function() { callback(false); } }) }
Wx.getlocation呼叫成功之後,將座標資訊返回給callback函式。失敗時將false傳給callback函式。
獲取到座標之後,再使用百度介面查詢天氣。相應的查詢程式碼如下所示。
function getWeather(latitude, longitude, callback) {var ak = "";//換成自己的ak,不要用方倍工作室的 var url = "https://api.map.baidu.com/telematics/v3/weather?location=" + longitude + "," + latitude + "&output=json&ak=" + ak; wx.request({ url: url, success: function(res){ console.log(res); callback(res.data); } }); }
在上述程式碼中,先定義百度介面的ak,再通過拼接引數構造url的其他部分。然後呼叫 wx.request 請求天氣預報資料。
接下來把上述介面組合起來,組成給應用層的介面,相應程式碼如下所示。
function loadWeatherData(callback) { getLocation(function(success, latitude, longitude){ getWeather(latitude, longitude, function(weatherData){ callback(weatherData); }); }); }
最後通過 module.exports對外暴露該介面。程式碼如下所示。
module.exports = {
loadWeatherData: loadWeatherData
}
四、小程式頁面與檢視
在頁面檔案中,使用 require 將公共程式碼引入。程式碼如下所示。
//index.js var common = require('common.js') Page({ data: { weather: {} }, onLoad: function () { var that = this; common.loadWeatherData(function(data){ that.setData({ weather: data }); }); } })
在頁面的Page函式中, data定義為天氣的初始化資料,該資料將會以 JSON 的形式由邏輯層傳至渲染層。在 onLoad 方法中,使用common中的 loadWeatherData 方法獲取天氣資料並設定到 UI 上,並將取到的資料使用 setData 方法將它設定到資料層中。
在頁面的介面實現中,相應的程式碼如下所示。
<!--index.wxml--> <view class="container"> <view class="header"> <view class="title">{{weather.results[0].currentCity}}</view> <view class="desc">{{weather.date}}</view> </view> <view class="menu-list"> <view class="menu-item" wx:for="{{weather.results[0].weather_data}}" wx:key="*this"> <view class="menu-item-main"> <text class="menu-item-name">{{item.date}} {{item.weather}} {{item.wind}} {{item.temperature}}</text> <image class="menu-item-arrow" src="{{item.dayPictureUrl}}"></image> </view> </view> </view> </view>
最外層是一個 class 為 container 的 View,它的裡面放了2個子 View,分別用於存放頁面頭和頁面列表。頁面頭中存放城市名稱和時間。頁面列表用於存放最近幾天的天氣情況。
頁面的樣式表實現如下所示。
.header { padding: 30rpx; line-height: 1; } .title { font-size: 52rpx; } .desc { margin-top: 10rpx; color: #888888; font-size: 28rpx; } .menu-list { display: flex; flex-direction: column; background-color: #fbf9fe; margin-top: 10rpx; } .menu-item { color: #000000; display: flex; background-color: #fff; margin: 10rpx 30rpx; flex-direction: column; } .menu-item-main { display: flex; padding: 40rpx; border-radius: 10rpx; align-items: center; font-size: 32rpx; justify-content: space-between; } .menu-item-arrow { width: 96rpx; height: 96rpx; transition: 400ms; }
上述頁面檔案和樣式表,都是從微信官方Demo中移植而來。
最終實現的天氣預報小程式效果如圖所示。

五、原始碼下載
掃描下方二維碼並關注公眾賬號,回覆 “1235” 獲取

相關推薦
微信小程式開發(1) 天氣預報
本文介紹如何使用微信小程式開發天氣預報功能。 一、專案檔案列表 二、小程式配置 使用app.json檔案來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等。 { "pages":[ "pages/index/index"
微信小程式開發——1.環境搭建
一:安裝java環境 1、將下載好的jdk包通過ssh上傳到centos作業系統 2、進行解壓 tar -vxzf jdk-8u45-linux-x64.tar.g 3、編輯系統環境變數 vim /etc/profile 如果沒有許可權寫入: linux操作提示:“Ca
微信小程式實戰之天氣預報
這個案例是仿UC中天氣介面做的中間也有點出入,預留了顯示當前城市名字和重新整理圖示的位置,自己可以寫下,也可以新增搜尋城市。值得注意的是100%這個設定好像已經不好使了,可以通過獲取裝置的高度通過資料繫結設定高度。地址:https://github.co
微信小程式---自動定位,天氣預報
1.app.json頁面 { "pages":[ "pages/main/main" ], "window":{ "backgroundTextStyle":"lig
1-微信小程式開發(安裝軟體和執行第一個微信小程式)
https://developers.weixin.qq.com/miniprogram/dev/ 我的 &nbs
例項-0基礎微信小程式開發入門1.2-【第一個小程式】
【開啟征程】開啟微信web開發者工具,點選小程式專案:點選右下角的“+”號,將建立快速模板前面的勾去掉然後選擇體驗小程式,目錄隨意,點選確定,即可建立一個全空的小程式專案啦。【建立最基本的目錄結構和檔案】在開始建立之前,我們有必要了解一下最基本的東西:JSON 是一種資料格
微信小程式開發之搞懂flex佈局1——Flexbox
Flexbox ——彈性佈局 Flexbox is a layout model for displaying items in a single dimension — as a row or as a column. 彈性佈局是一種基於一維的行和列的佈局模型。 The key feature of
微信小程式開發的一些知識點(1)
應用程式入口下最多有五級頁面,每級頁面可以無限多,但是小程式對整個程式的大小有要求,而且比較小,所以實際開發中,頁面是有限制的。 app.js,app.json,app.wxss配置全域性的,要是在頁面和app中都配置了,則使用就近原則 各頁面.wxml骨架,.wxss樣
1小時上手了微信小程式開發
一個人花了兩個月時間,完成了一個微信小程式產品的上線。 小程式開發其實並不難,關鍵還是在伺服器端的開發,客戶按鈕微信提供的文件一一對找對應的方法即可。本人只花了2個小時,基本上開發小程式就沒有啥問題了。 大家可以感受一下目前上線運營的小程式。程式可以打包出售哦,哈哈
微信小程式開發實戰(1):使用滾動檢視
本文主要介紹了滾動檢視元件(scroll-view)的各種常用功能,例如,垂直和水平滾動、滾動事件等,並通過例子程式碼來演示這些功能的使用方法。 1. 垂直滾動檢視 scroll-view是容器元件,如果該元件的子元件超過scroll-view的高度或寬度,該元件會允許子元件在垂直或水平方向
微信小程式開發--豆瓣圖書介面
由於微信小程式訪問豆瓣圖書介面的API被關閉, 所有從小程式端發起的訪問請求都會被拒絕, 403,禁止通訊。 其餘的資訊介面大都是http的,微信小程式中不允許訪問http, 我們通過中繼伺服器爬取並解析資料實現了一個可以在小程式中實現的圖書資訊查詢介面。 通過圖書的isbn 號碼查詢關於該圖書的各
微信小程式開發 筆記
1.[wxss]設定帶透明度的rgb顏色:rgb(0,0,0,0.5); 2.小程式使用類似於iOS的NSNotification:(第三方:https://github.com/icindy/WxNotificationCenter) (1)在需要收發通知的頁面引入WxNotification
微信小程式開發框架——WXSS(一)
WXSS語言決定了小程式頁面的各個元素在視覺上的展示,WXSS與CSS即為相試的、為了適合微信小程式開發WXSS對CSS進行相應的修改。 width:用來設定元素'寬度' / height:用來設定元素'高度 '/
純正商業級應用-微信小程式開發實戰已更完
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準備 2
微信小程式開發:二級、三級等多級聯動選單
二級級聯效果三級聯動效果 二級聯動和三級聯動的程式碼結構都是一樣,就看要怎麼設定。接下來上三級聯動的程式碼。 wxml <view class="picker-box"> <view class='skill-picker'&g
微信小程式開發筆記5——元素隨著頁面滾動吸附在頂部的效果
現在很多app都有這樣的效果,某元素隨著頁面的滾動,吸附在頂部的效果。本文將介紹實現這種效果的兩種不同的方法。 先看一下效果圖: 使用IntersectionObserver 思路 上一篇部落格詳細介紹了IntersectionObserver的用法。這裡用來實現這種吸附的
微信小程式開發筆記4—— IntersectionObserver 用法詳解
看微信文件時看到這個很有趣的api,但是官方的文件和例子關於這個api的介紹都是很讓人失望的,所以花了點時間瞭解了以下這個方法,做個記錄,供參考。 簡介 首先,我的理解是,這是一個觀察器(廢話),它用來監測目標物件與某個參照物的相交情況。什麼是相交情況?通俗的說,就是兩個區域有重
微信小程式開發筆記2——自定義導航欄元件
本文主要是熟悉微信小程式自定義元件的開發,以一個常見的導航欄(Tabbar)需求為例。 官方文件:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/ 首先我們先看一
微信小程式開發-引入阿里巴巴向量icon圖示庫
先在阿里巴巴圖示庫下載icon圖示並儲存到專案裡,然後下載到本地。此步驟的壓縮檔案命名為壓縮1檔案。 解壓下載檔案,開啟轉換網址https://transfonter.org/,點選 Add fonts按鈕將iconfont.ttf檔案上傳上去,按圖操作就好。此步驟的壓縮檔案命名為壓縮2檔
純正商業級應用-微信小程式開發實戰最新無加密
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準
